
This article mainly introduces the detailed explanation of the login interface verification code using jQuery and Angular. Friends in need can refer to the following
Written in front:
Previous events , I made a login function using ajax background asynchronous interaction, and added a verification code function on it. The principle behind this function is easy to understand, and it is also very simple to implement. I would like to write a wave to share the process of writing it myself. I've run into a lot of pitfalls, so I'll write it in detail as usual. You can use it as a reference. Friends who like it can give it a like or follow it.
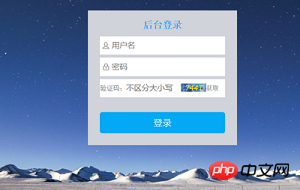
Finally achieved effect:

Before clicking to log in, it will first be judged whether the verification code is correct (the verification code does not need to be distinguished) case (can also be case-sensitive), if the verification code is incorrect, the verification code will be refreshed, and no cross-domain login operation will be performed before the verification code is verified.
the whole idea.
1. Take a four-digit random number
2. Assign the value to the input box of the verification code.
3. Before clicking to log in, use if to determine whether the value of the verification code input box is equal to the value of the input box. If they are equal, go to the next step. If they are not equal, an error will be returned directly
4. The ajax part inside can be directly inserted.
Details:
1. The background image of the verification code box here was found online. It seems that the verification code is more formal, otherwise it looks a bit low.
2. Being case-insensitive actually uses the toUpperCase() method of js to convert lowercase to uppercase. Because it is native js, it can also be used in angular!
3. Encapsulate the verification code into a function, and then call this function at the end when you click to log in. You can refresh the function every time.
4. To prevent the verification code from being copied, use: disabled="disabled" in HTML - to prevent the verification code box text from being selected.
The following is a detailed explanation of the implementation process of the code part (the comments are written in more detail):
htmlThe code should not be explained. If you don’t understand, you can leave it in the comment area ask me. There is some content about angular below. If you haven’t learned it yet, you can skip it. It will not affect the implementation effect. (You can copy the code and try it locally.)
First let’s talk about the process of implementation with jq, and then the process of implementation with angular. Anyone who has read a few of my articles knows that I will try my best to All codes and every step are clearly commented. I hope it can help everyone.
Here is the content of html:
jnshu后台登录
Here is the jq code implementation part:
var authCode; randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom console.log(randomCode); function createCode() { authCode="";//设置这个为空变量,然后往里面添加随机数 var authCodeLength=4;//随机数的长度 randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z']; //创建一个数组,随机数从里面选择四位数或者更多 for(var i=0;i
Copy after login
This is the angular code implementation part:
The jq part is written in more detail. It is also quite detailed here. If you don’t understand, you can look back at the jq part. The principles are the same. Copy it locally. Try more.
var enter=angular.module("myApp"); enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) { $scope.changeVerify=function () {//定义了一个点击事件,获取验证码 var authCode=""; var authCodeLength=4;//取几个随机数字 var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z']; for(var i=0;i
Copy after login
Afterword
I have been writing intermittently for two days, and now I am not writing as fast as before. . That’s pretty much it. If you have any questions, please leave them in the comment area. If you have any shortcomings, you are welcome to give me some guidance and advice.
The above is the detailed content of Detailed explanation of the function of using jQuery+Angular to implement verification code on the login interface. For more information, please follow other related articles on the PHP Chinese website!
 What are the methods to prevent crawlers?
What are the methods to prevent crawlers? Virtual number receives verification code
Virtual number receives verification code How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card Introduction to repeater nesting method
Introduction to repeater nesting method What to do with the video card
What to do with the video card What are the methods of executing Shell scripts?
What are the methods of executing Shell scripts? minidump blue screen
minidump blue screen proxy switchysharp
proxy switchysharp



