
In diesem Artikel geht es um etwas gesunden Menschenverstand zum Thema CSS-Hintergrund. Er stellt CSS-Hintergrundeigenschaften, CSS-Hintergrundfarbe und CSS-Hintergrundbild im Detail vor. Freunde in Not können sich auf
1. CSS-Hintergrundattribute
1. CSS-Hintergrundattribute und CSS3-Hintergrundbildeinstellungen Zusammenfassungsfreigabe beziehen
In CSS gibt es mehrere Hintergrundattribute wie folgt.background 在一个声明中设置所有的背景属性。 background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。 background-color 设置元素的背景颜色。 background-image 设置元素的背景图像。 background-position 设置背景图像的开始位置。 background-repeat 设置是否及如何重复背景图像。 background-clip 规定背景的绘制区域。 background-origin 规定背景图片的定位区域。 background-size 规定背景图片的尺寸。
Muss CSS-Kenntnisse beherrschen – Hintergrundeigenschaft
Hinweis: Hintergrundfarbe kann nicht vererbt werden und der Standardwert ist transparent. Transparent bedeutet „transparent“. Das heißt, wenn ein Element keine Hintergrundfarbe angibt, ist der Hintergrund transparent, sodass der Hintergrund seiner Vorgängerelemente sichtbar ist. 3.Grundlegende Einführung in das Hintergrundanhangsattribut mit festem CSS-Hintergrund

2. CSS-Hintergrundfarbe
1.Verwenden Sie CSS, um Beispiele für Hintergrundfarbverläufe zu erstellen
Der Text beginnt hier. Manchmal sollte gesagt werden, dass wir in bestimmten Fällen möglicherweise den folgenden Animationseffekt, Farbverlauf + Animation, benötigen:
Verwenden Sie CSS3 zur Implementierung die Hintergrundverlaufsmethode
Bevor ich nicht verstand, dass CSS auch zum Erstellen von Hintergrundverläufen verwendet werden kann, habe ich immer PS verwendet, um Hintergrundverlaufsbilder auf die von mir erstellten Webseiten anzuwenden. Vor nicht allzu langer Zeit habe ich jedoch erfahren, dass CSS3 auch Hintergrundverläufe erstellen kann, und es ist viel einfacher geworden, Hintergrundverläufe in CSS3 zu erstellen 3 Ein Beispiel für die Verwendung von RGBa zum Anpassen der Transparenz inIn CSS3 wurde ein Opazitätsattribut hinzugefügt, mit dem Entwickler die Transparenz von Elementen festlegen können. Jetzt wird die Opazität von gängigen modernen Browsern unterstützt, die Opazität wird jedoch festgelegt Das gleichzeitige Festlegen eines Elements und seiner Unterelemente auf die gleiche Transparenz ist ziemlich unflexibel und verursacht oft große Probleme in der tatsächlichen Entwicklung. Tatsächlich gibt es in CSS3 eine weitere Farbtransparenzlösung – RGBa. Im Vergleich zur Opazität kann RGBa die Transparenz für ein einzelnes Element festlegen, ohne dessen Unterelemente zu beeinträchtigen. Allerdings ist die Browserunterstützung von RGBa nicht so umfangreich wie die Opazität und hat daher bei Entwicklern relativ wenig Aufmerksamkeit erregt.
3. CSS-Hintergrundbild1.
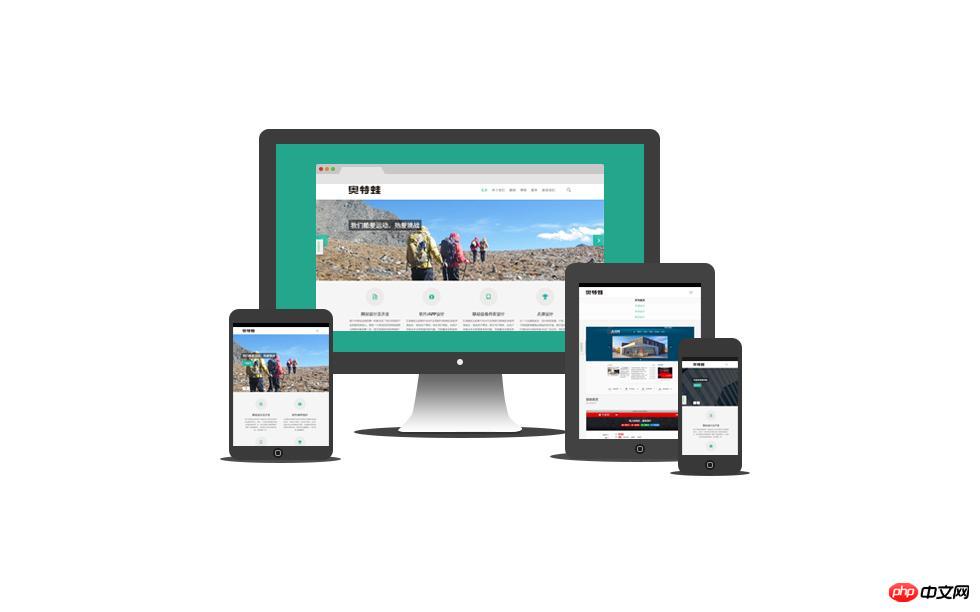
CSS implementiert ein reaktionsfähiges Vollbild-Hintergrundbild Ein sehr beliebtes Webseitenformat sind derzeit große Vollbildbilder. In diesem Artikel wird der einfachste Weg verwendet, um diesen Effekt zu erzielen. Es wird die CSS-Eigenschaft „background-size“ verwendet, es ist kein Javascript erforderlich.
Ein sehr beliebtes Webseitenformat sind derzeit große Vollbildbilder. In diesem Artikel wird der einfachste Weg verwendet, um diesen Effekt zu erzielen. Es wird die CSS-Eigenschaft „background-size“ verwendet, es ist kein Javascript erforderlich.
2.
Detaillierte Erklärung zu mehreren CSS3-Hintergründen und zum Zuschneiden, Positionieren und Größe von Hintergrundbildern Vor CSS3 konnten wir den Hintergrund bearbeiten Fügen Sie ein Bild hinzu. Mit CSS3 können wir dem Hintergrundattribut mehrere Bildressourcen hinzufügen, die durch Kommas getrennt sind, und sie dann mit der Hintergrundposition an der gewünschten Position positionieren
Vor CSS3 konnten wir den Hintergrund bearbeiten Fügen Sie ein Bild hinzu. Mit CSS3 können wir dem Hintergrundattribut mehrere Bildressourcen hinzufügen, die durch Kommas getrennt sind, und sie dann mit der Hintergrundposition an der gewünschten Position positionieren
3.
Detaillierte Beschreibung der CSS-Vollbild-Hintergrundbildeinstellung Django-LadebildpfadIn diesem Artikel wird die CSS-Vollbild-Hintergrundbildeinstellung Django-Ladebildpfad vorgestellt Ausführliche Erklärung, ich denke, es ist ziemlich gut und ich werde es als Referenz für alle geben. 4.
Wir stellen zwei Spezialeffektcodes vor, die CSS verwenden, um transparente Hintergrundbilder und undurchsichtigen Text zu erzielenMethode 1 (Milchglaseffekt): Hintergrundbild + Pseudoklasse + flite: Blur(3px)Methode 2 (halbtransparenter Effekt): Hintergrundbild + Positionierung + Hintergrund:rgba(255,255,255,0.3)
CSS zwei Methoden, um ein transparentes und undurchsichtiges Hintergrundbild zu erzielen Texteffekt
In Projekten wird es oft verwendet, um eine Texteinleitung auf das Hintergrundbild zu setzen. Hier sind zwei Techniken, um transparente Hintergrundbilder und undurchsichtige Texteffekte zu erzielen.


Fragen und Antworten zum Hintergrundattribut in CSS
1 >css3 - CSS Wie schreibe ich CSS, damit die Hintergrundfarbe den Rand nicht ausfüllt?
2.css3 – Wie stelle ich sicher, dass die Höhe des CSS-Hintergrundbilds 100 % beträgt und die Breite die Proportionen beibehält?
3.css3 – CSS-Hintergrundanpassungsproblem
4.css3 – So machen Sie das CSS-Hintergrundbild einer Webseite unscharf und zeigen es vollständig an Bildschirm
[Verwandte Empfehlungen]1.Kostenloses CSS-Online-Video-Tutorial
2.php.cn Dugu Jiujian ( 2) -CSS-Video-TutorialLernen Sie den CSS-Video-Tutorial-CSS-Hintergrund auf KnopfdruckDas obige ist der detaillierte Inhalt vonZusammenfassung und Freigabe von Hintergrundeinstellungen (Eigenschaften, Farben, Bilder) in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




