
Before CSS3 we could add a image to the background
CSS3 allowed us to add multiple images to one element
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
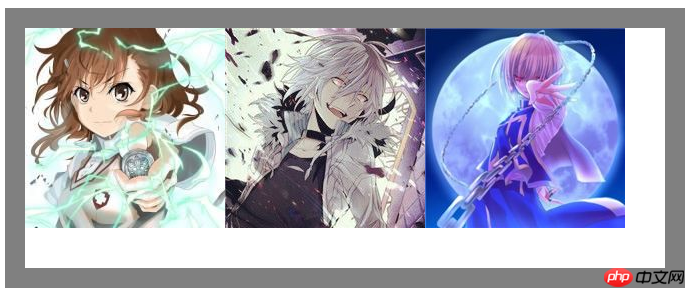
Multiple backgrounds You can add multiple image resources to the background attribute, separate them with commas
and then use background -position Position them where you want
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
If no-repeat is not set, the image resources below will overwrite the image resources above
background-origin allows us to define where the image starts to be positioned
optional attribute valuepadding-box (default), border-box, content-box;
padding-box default image starts from padding
We can add padding to prove this
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}[Note: Comments cannot be used in css. I am commenting like this for the purpose of highlighting. Don’t be misled] 
border-box defines the image starting from the border
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
After changing to border-box, we found that part of the image was blocked at the bottom of the gray background color
It can be understood that the border should actually be above the element
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box defines the starting position from the content part of the element
Although we The starting position is set to the content area
But this does not mean that our picture is limited to the content area
It can be drawn within the entire element border and within the border
You can slightly modify the above code to prove This
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
So is there a way to set the range of image display?
This uses our background-clip attribute
and content-origin attributes The values are similar
There are padding-box (default), border-box, content-box;
Set the image display range, as if it has been cropped
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}
In this way, the excess part of the image will not be visible.
The image cropping attribute in our webkit also has a special attribute value which is text
It means that the background image is limited to the text
Combined with text-fill-color, a unique masking text effect can be formed. Learn about
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
Background-size This attribute allows us to control the size of the picture
For example, write two pixel values to control the width and height
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;} Write one pixel The value means that the width and height are the same in pixels
Write one pixel The value means that the width and height are the same in pixels
Of course it can also be written in percentage form
cover covers the entire area. In our example, the width will be full
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}
The above is the detailed content of Detailed explanation on CSS3 multiple backgrounds and background image cropping, positioning and size. For more information, please follow other related articles on the PHP Chinese website!




