The background color area set by background-color includes border and padding, so if the set border is dotted or has transparency, you can see the set background color through the border Set the outline style mentioned by @He Xiansen, You can set an outer border style outside the border of the target element, with the starting position being the border of the target element. This style does not affect the current layout of the target element, which can cause some problems, such as
background-clip: padding-box;That’s itSupport: IE9+
Use outline instead of border:
Can you just set the border color to be the same as the background color?
The background color area set by background-color includes border and padding, so if the set border is dotted or has transparency, you can see the set background color through the border
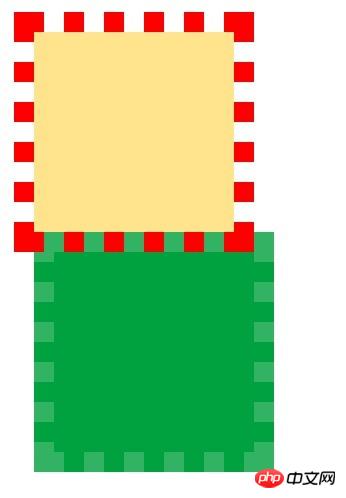
Set the outline style mentioned by @He Xiansen, You can set an outer border style outside the border of the target element, with the starting position being the border of the target element. This style does not affect the current layout of the target element, which can cause some problems, such as
We will see that outline will occupy the position of other elements

To solve this problem, we can solve it by setting margin:
Strange, why does the background color fill in the border color? I didn't understand it when I was reviewing the question.
Don’t you know the padding for the background color? ?
What a strange question, and the answer is also confusing