
Der vollständige Name des WeChat Mini-Programms lautet WeChat Public Platform·Mini-Programm, früher bekannt als WeChat Public Platform·Anwendungskonto (bezeichnet als WeChat-Anwendungskonto)

Erklärung
Besondere Aufmerksamkeit
Da die aktuell veröffentlichte Version 0.9 vor der Anmeldung eine Verifizierung erfordert (vermutlich um zu überprüfen, ob Sie ein interner Betatester sind), müssen Sie zunächst Version 0.7 herunterladen und installieren, für die keine Verifizierung erforderlich ist, und zum Anmelden den WeChat-QR-Code scannen , schließen Sie dann Version 0.7 und laden Sie dann Version 0.9 herunter und installieren Sie sie (zuerst müssen drei geknackte Dateien behandelt werden, detaillierte Anweisungen werden später gegeben). Derzeit kann sie nur lokal kompiliert und nicht hochgeladen werden.
Ressourcen
QQ-Gruppe: 120431613 Expertengruppe für WeChat-Applet-Entwicklung;
Installationsschritte (die folgenden basieren auf dem Windows 7 (64
Bit)-System, die Schritte für Mac-System sind ähnlich) Bitte installieren Sie zuerst Version 0.7
Während des Startvorgangs wird die aktuelle Version 0.9.092100 möglicherweise automatisch auf Version 0.9.092300 aktualisiert
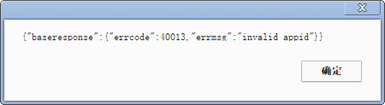
Nach dem automatischen Update auf Version 0.9.092300 wird beim erneuten Start ein Fehler 40013 gemeldet (siehe Bild unten). Dies liegt daran, dass die WeChat-Beamten den Ordnernamen Stroes in Version 0.9.092300 geändert haben , müssen Sie zunächst das Anmeldefenster schließen und dann die entsprechenden Dateien im Stores-Ordner erneut durch die dekomprimierte geknackte Datei projectStores.js ersetzen.

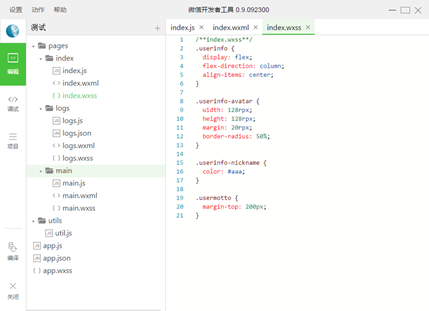
Starten Sie „WeChat Web Developer Tools“ und wählen Sie „Projekt hinzufügen“
AppID: Geben Sie ein, was Sie wollen; 

https://github.com/justjavac/awesome-wechat-weapp
 So speichern Sie Dateien auf einem USB-Laufwerk
So speichern Sie Dateien auf einem USB-Laufwerk
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So installieren Sie den PS-Filter
So installieren Sie den PS-Filter
 Detaillierte Erläuterung der Quarzkonfigurationsdatei
Detaillierte Erläuterung der Quarzkonfigurationsdatei
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python
 Das Computersystem besteht aus
Das Computersystem besteht aus
 Was ist der Zweck der Speicherverwaltung?
Was ist der Zweck der Speicherverwaltung?
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware




