
Da ich ein Neuling bin und JS noch nicht gelernt habe
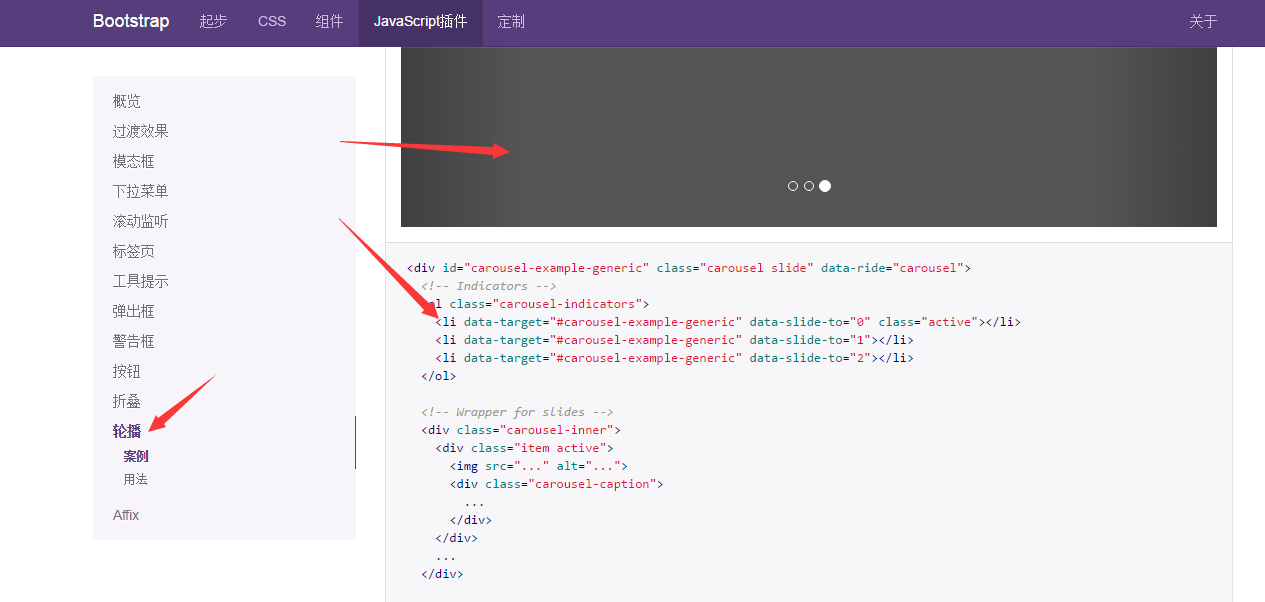
Ich habe dazu Bootstrap verwendet.  Kopieren Sie den Code direkt in Webstorm
Kopieren Sie den Code direkt in Webstorm
(Da der Lehrer mir nicht beigebracht hat, was dieser Code bedeutet, kann ich die Fehler selbst verstehen.)
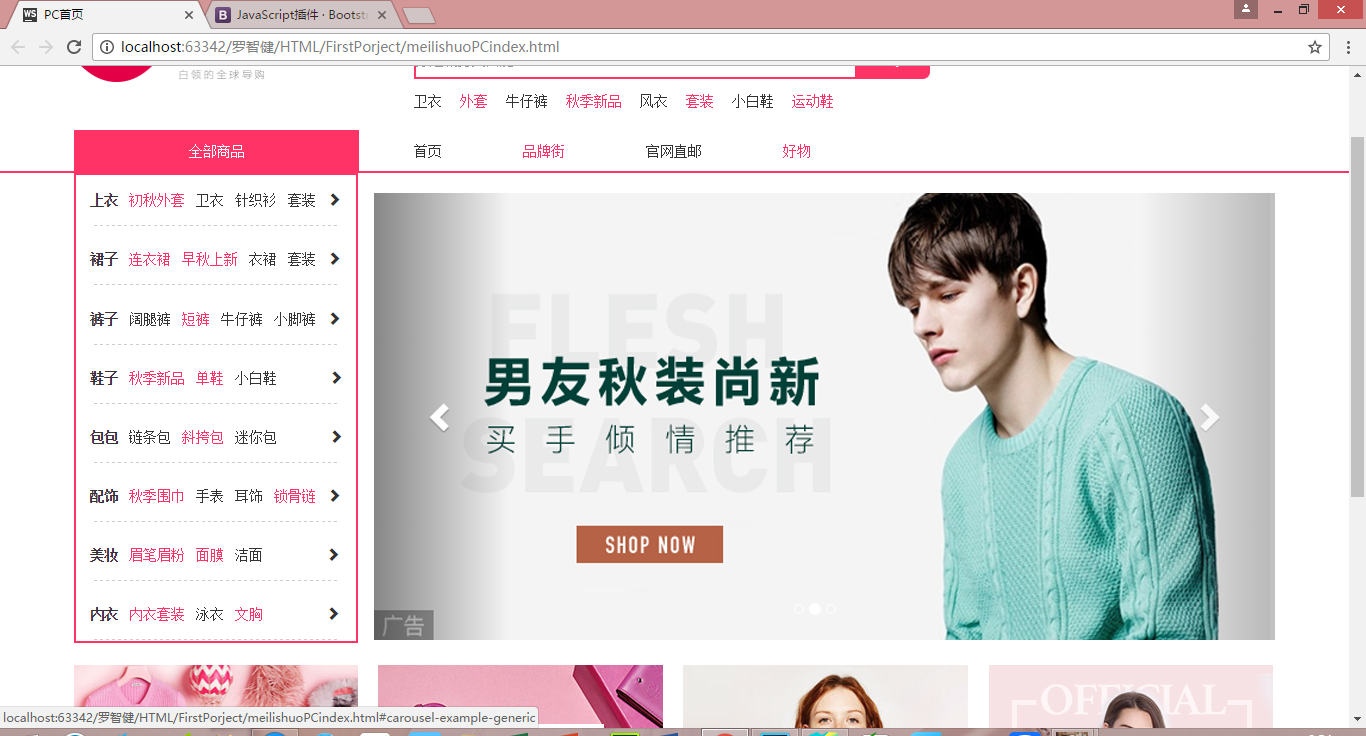
„Mein Freund hat neue Herbstkleidung“ ist ein Karussell mit insgesamt 3 kleinen Punkten, d. h. Drei Bilder. Verwenden Sie die Pfeile nach links und rechts, um nach links und rechts zu blättern 
<div class="col-md-9 lunbo"> <br> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" style="margin-top: 1.4285rem"> <br> <!-- Indicators --><br> <ol class="carousel-indicators" style="margin-left: -20rem"> <br> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"> 这里规定播放顺序 3个li代表3个小点 点一个小点 就是一张图<br> <li data-target="#carousel-example-generic" data-slide-to="1"> <br> <li data-target="#carousel-example-generic" data-slide-to="2"> <br> </ol> <br><br> <!-- Wrapper for slides --><br> <div class="carousel-inner"> 这里是要播放的图 3张<br> <div class="item active">这里的active 对应上面active的那个小圆点<br> <img src="%E4%B8%89%E7%BB%84%E9%A1%B9%E7%9B%AE/PC/PC%E9%A6%96%E9%A1%B5/lunbo1.jpg" alt="Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="%E4%B8%89%E7%BB%84%E9%A1%B9%E7%9B%AE/PC/PC%E9%A6%96%E9%A1%B5/lunbo2.jpg" alt="Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> <div class="item"> <br> <img src="%E4%B8%89%E7%BB%84%E9%A1%B9%E7%9B%AE/PC/PC%E9%A6%96%E9%A1%B5/lunbo3.jpg" alt="Auch ohne JS zu lernen, können Sie Bootstrap verwenden, um Karusselldiagramme praktisch anzuwenden." style="max-width:90%"><br> <div class="carousel-caption"></div> <br> </div> <br> </div> <br><br> <!-- Controls --> 这里就是那左右两个箭头<br> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">上翻<br> <span class="glyphicon glyphicon-chevron-left"></span><br> </a><br> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next">下翻<br> <span class="glyphicon glyphicon-chevron-right"></span><br> </a><br> </div> <br> </div>
data-slide-to="0" 里面的数字 这里的0 只是举例数字 具体情况 自行判断
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
 Emule-Server-Link
Emule-Server-Link
 So erhalten Sie Douyin Xiaohuoren
So erhalten Sie Douyin Xiaohuoren
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode
 Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China




