
Der erste wichtige Punkt beim nahtlosen Scrollen ist zunächst die Bewegung. Um die Elementknoten der Seite zu verschieben, müssen Sie sich die entsprechenden Kenntnisse über Timer in JavaScript aneignen.
Es gibt zwei Möglichkeiten, einen Timer in JS zu erstellen: setTimeout und setInterval. Zunächst erhalten sie die gleichen Parameter: Der erste Parameter ist eine Funktion zur Timer-Ausführung und der zweite Parameter ist eine Zahl, die die Anzahl der Millisekunden angibt, nach denen der Timer die Funktion ausführt. Der Unterschied besteht darin, dass setTimeout die Funktion nur einmal nach der angegebenen Zeit ausführt, während setInterval die Funktion einmal zu jeder angegebenen Zeit ausführt. Vereinfacht ausgedrückt ist setInterval die zyklische Version von setTimeout.
Es gibt eine andere Verwendung von Timern: das Eliminieren von Timern. Es gibt auch zwei Methoden: clearTimeout und clearInterval, die jeweils unterschiedlichen Timertypen entsprechen. Darüber hinaus erhalten sie nur einen Parameter, einen vom Timer zurückgegebenen Wert (ich habe in Chrome debuggt und festgestellt, dass die Rückgabewerte alle Zahlen sind), mit dem angegeben wird, welcher Timer entfernt werden soll.
Nachdem wir uns das Wissen über Timer angeeignet hatten, begannen wir zu analysieren, wie man Timer verwendet, um Elemente in Bewegung zu setzen. Tatsächlich ist das sehr einfach, es ähnelt dem Prinzip von Filmen, bei dem sich Elemente in einem kurzen Zeitraum kontinuierlich verändern. Aus unserer Sicht scheint dieses Element in ständiger Bewegung zu sein. Was die Verschiebung von Elementen betrifft, kann dies erreicht werden, indem der Stil des Elements über JS geändert wird, z. B.
oUl.style.left = oUl.offsetLeft + speed + 'px';
Im obigen Code ist die Geschwindigkeit die jedes Mal erzeugte Verschiebung. Es ist sehr interessant, Geschwindigkeit zu nutzen: Wir können die positiven und negativen Geschwindigkeitswerte ändern, um die Scrollrichtung zu ändern.
Darüber hinaus denke ich, dass in Bezug auf das Attribut offsetLeft des Elements zwei Punkte beachtet werden müssen: Der Wert von offsetLeft wird durch die Summe seiner eigenen Positionierung nach links und seines eigenen Abstands relativ zu bestimmt seine enthaltende Ebene (offsetTop ähnlich). Natürlich ist das alles mein eigenes Verständnis und es ist definitiv nicht sehr genau. Ich werde mich an diese Falle erinnern und sie beim nächsten Mal gezielt lösen.
Das Prinzip, Elemente zu bewegen, ist im Grunde so. Beginnen wir mit der Analyse der Implementierungsmethode dieser nahtlosen Bildlaufanzeige. Das Prinzip ist für das Scrollen nach links gleich wird im Code erwähnt:
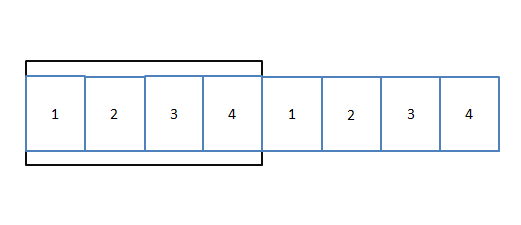
Nehmen Sie zunächst an, dass nur 4 Bilder in einer Schleife gescrollt werden müssen. Um die Anforderung zum Scrollen der Bilder in einer Schleife zu erfüllen, müssen Sie die Bilder wie in (1) gezeigt scrollen:

Auf diese Weise erscheint, wenn das erste Bild 1 über den Rand hinausscrollt, das folgende Bild 1 hinter Bild 4, sodass der Effekt wie eine Schleife aussieht~
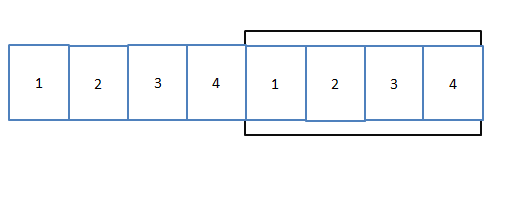
Wenn das Bild zu der folgenden Situation scrollt:

Wenn Sie weiter scrollen, entsteht ein leerer Raum hinter dem Bild, was nicht mehr der Effekt des kreisförmigen Scrollens ist. Tatsächlich ist dies auch der Schlüssel zum Scrollen des Bildes in die Situation in Abbildung (2). , sollte das Bild in die in Abbildung (1) gezeigte Situation zurückversetzt werden. Scrollen Sie weiter.
Außerdem habe ich das Programm erweitert und den Effekt geschrieben, dass man die Maus in das Bild bewegt, um das Scrollen zu stoppen, und sich herausbewegt, um das Scrollen fortzusetzen. Dies wird durch das Eliminieren des Timers erreicht. Der Code ist sehr einfach und wird nicht eingeführt . Damit der Stil besser aussieht, habe ich außerdem alle Bilder auf die Größe 160*120 eingestellt. Sie müssen die Bilder selbst vorbereiten, um den Code auszuführen.
Der Code lautet wie folgt:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>
Das Obige ist der detaillierte Code zum Implementieren nahtloser Bildlaufeffekte in js. Ich hoffe, er wird für das Lernen aller hilfreich sein.




