
1. Was ist Objektserialisierung?
Objektserialisierung bezieht sich auf die Konvertierung des Zustands eines Objekts in eine Zeichenfolge (nach meinem Anfängerverständnis scheint dies auch in einigen Büchern zu stehen, es ist leicht zu verstehen!);
Serialisierung ist der Prozess der Umwandlung der Zustandsinformationen eines Objekts in eine Form, die gespeichert oder übertragen werden kann (aus „Baidu Encyclopedia – Serialization“, hochakademisch und leicht anspruchsvoll); 2. Warum gibt es eine Objektserialisierung?Alles auf der Welt hat einen Grund für seine Existenz. Warum gibt es eine Objektserialisierung? Weil Programmierer es brauchen. Da es sich um eine Objektserialisierung handelt, beginnen wir mit einem Objekt:
Wenn dieser Code ausgeführt wird, wird der Inhalt des Objekts obj in einem Teil des Speichers gespeichert, und obj selbst speichert nur die Zuordnung der Adresse dieses Speichers. Einfach ausgedrückt ist das Objekt obj etwas, das unser Programm im Speicher behält, wenn der Computer eingeschaltet wird. Wenn unser Programm stoppt oder der Computer ausgeschaltet wird, ist das Objekt obj nicht mehr vorhanden. Wie kann man also den Inhalt des Objekts obj auf der Festplatte speichern (d. h. behalten, wenn der Strom ausfällt)? Zu diesem Zeitpunkt müssen Sie das Objekt obj serialisieren, dh den Inhalt von obj in eine Zeichenfolgenform konvertieren und es dann auf der Festplatte speichern. Wie senden wir außerdem den Inhalt des Objekts obj über das HTTP-Protokoll an den Client? Ja, Sie müssen immer noch zuerst das Objekt obj serialisieren, und dann deserialisiert der Client (d. h. stellt die Zeichenfolge in einem Objekt wieder her), um das entsprechende Objekt basierend auf der empfangenen Zeichenfolge zu analysieren. Dies sind genau die beiden in „Baidu Encyclopedia – Serialization“ beschriebenen Funktionen – Speicherung und Übertragung.
3. Objektserialisierung in JavaScript
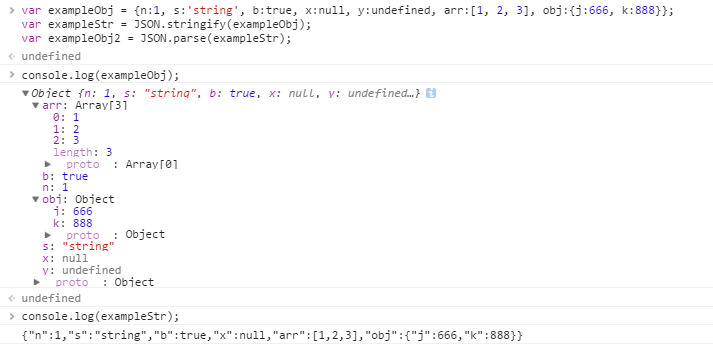
Der vollständige Name von JSON lautet „JavaScript Object Notation“ – JavaScript-Objektnotation. ECMAScript 5 bietet die integrierten Funktionen JSON.stringify() und JSON.parse() zum Serialisieren und Wiederherstellen von JavaScript-Objekten. Sie sind auch einfach zu verwenden:


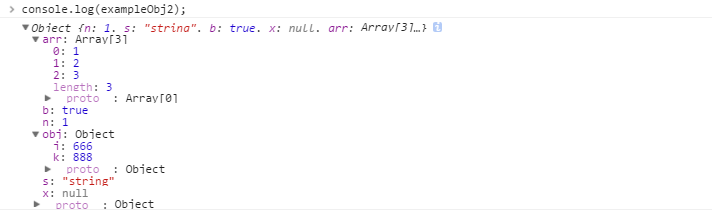
Wie Sie sehen können, gibt es in exampleStr und exampleObj2 keinen y:undefinierten Inhalt. Dies zeigt, dass die JSON-Syntax eine Teilmenge der JavaScript-Syntax ist. Sie kann nicht alle Werte in JavaScript darstellen. Für Attribute, die von der JSON-Syntax nicht unterstützt werden, werden sie nach der Serialisierung weggelassen. Die detaillierten Regeln lauten wie folgt:
Primitive Werte, Objekte oder Arrays serialisieren
2. Zusammenfassung
JSON.stringify(o[, filter][, indent])
3. Parameter
o, der ursprüngliche Wert, das ursprüngliche Objekt oder Array, das in eine JSON-Zeichenfolge konvertiert werden sollFilter, optionaler Parameter, ein Array oder eine Funktion
Einzug, optionaler Parameter, ein Wert oder eine Zeichenfolge
4. ZurückEine Zeichenfolge im JSON-Format, die den Wert von o darstellt, die Filterung bestanden hat und entsprechend dem Einzug
formatiert ist
5. Beschreibung
①Wenn das Objekt o selbst eine toJSON()-Methode hat, ruft JSON.stringify() die toJSON()-Methode von o auf und verwendet den Rückgabewert der Methode anstelle des Objekts selbst für die Stringifizierung②Wenn der Filter existiert und eine Funktion ist, wird der Rückgabewert der Funktion als Rückgabewert der JSON.stringify()-Methode verwendet. Und diese Funktion empfängt zwei Parameter, der erste Parameter ist eine leere Zeichenfolge und der zweite Parameter ist das Objekt o.
③Wenn der Filter existiert und ein String-Array ist (wenn das Array Zahlen enthält, werden die Zahlen automatisch in Strings konvertiert), dann werden diese während der Serialisierung serialisiert, wenn sich einige Attributnamen des Objekts o nicht in diesem Array befinden Attribute werden weggelassen und die Reihenfolge der Attribute in der zurückgegebenen Zeichenfolge stimmt mit der Reihenfolge der Attribute im Array überein ④JSON.stringify() biasanya mengembalikan rentetan tanpa sebarang ruang atau baris baharu. Jika anda ingin mengeluarkan rentetan yang lebih mudah dibaca, anda perlu menentukan parameter ketiga. Jika parameter ketiga yang ditentukan ialah nilai antara 1 dan 10, JSON.stringify() akan memasukkan baris baharu dan bilangan ruang yang ditentukan dalam output setiap "tahap". Jika parameter ketiga yang ditentukan ialah rentetan bukan kosong, JSON.stringify() akan menyisipkan aksara baris baharu dan rentetan (hanya sepuluh aksara pertama) untuk mengensot tahap 5. Versi penuh JSON.parse() 1. Pengenalan Menghuraikan rentetan dalam format JSON 2. Ringkasan JSON.parse(s[, reviver]) 3. Parameter s, rentetan untuk dihuraikan Reviver, parameter pilihan, fungsi pilihan yang digunakan untuk menukar nilai yang dihuraikan 4. Kembali Objek, tatasusunan atau nilai primitif. Nilai pulangan dihuraikan daripada s (dan boleh diubah suai oleh reviver);
5. Penerangan
Di atas ialah kandungan yang berkaitan tentang penyirian objek JavaScript saya harap ia akan membantu pembelajaran semua orang.




