
The way to remove the bold effect of fonts in css is to add the font-weight attribute to the font and set the attribute value to normal, such as [p.normal {font-weight:normal;}], normal defines standard characters.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
If we want to remove the bolding effect of a piece of text, it is actually very simple. We only need to set font-weight: normal. Let’s take a look at this property together.
The font-weight property sets the thickness of the text.
Attribute value:
normal Default value. Defines standard characters.
#bold Defines bold characters.
#bolder Defines bolder characters.
#lighter Defines finer characters.
Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
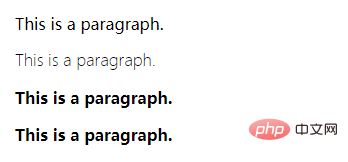
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html> The running effect is as follows:

Learning video sharing: css video tutorial
The above is the detailed content of How to remove the bold effect of fonts in css. For more information, please follow other related articles on the PHP Chinese website!