
The way to set transparency in css is to add the opacity attribute to the element, such as [opacity:0.5;]. The opacity attribute sets the transparency level of an element. Transparency sets all content and elements to transparent.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
We usually have two ways to set transparency, the specific content is as follows:
background-color:rgba(r,g,b,a); r:红 g:绿 b:蓝 a:透明度
background-color:rgb(r,g,b) opacity:0.5;
Specific code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS中透明度设置</title>
<style>
/*不设置透明度*/
.box1{
background-color:rgb(217, 107, 116);
font-size: 36px;
}
/*透明度为0.5*/
.box2{
background-color:rgba(217, 107, 116,0.5);
font-size: 36px;
}
/*透明度为0.5*/
.box3{
background-color:rgb(217, 107, 116);
font-size: 36px;
opacity: 0.5;
}
</style>
</head>
<body>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
</body>
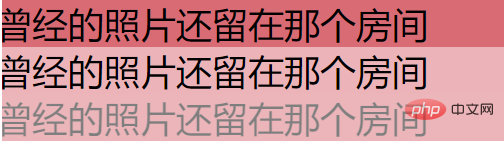
</html>Effect display:

The difference between the two methods:
The transparency set by opacity will set all its contents and elements to be transparent, and the transparency set by rgba will only set the corresponding attribute. The operation is set to transparent.
The Opacity property sets the transparency level of an element.
Syntax:
opacity: value|inherit;
Attribute value:
value Specifies opacity. From 0.0 (fully transparent) to 1.0 (fully opaque)
inherit The value of the Opacity attribute should be inherited from the parent element
Small example:
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 and earlier */
}
</style>Related videos: css video tutorial
The above is the detailed content of How to set transparency in css. For more information, please follow other related articles on the PHP Chinese website!