
How to change the text size in css: You can use the font-size attribute to change the text size, such as [h1{font-size:250%;}], which means setting the h1 element based on the parent element A percentage value.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
Introduction to text attributes:
The font-size attribute is used to set the font size.
Attribute value:

Demo code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
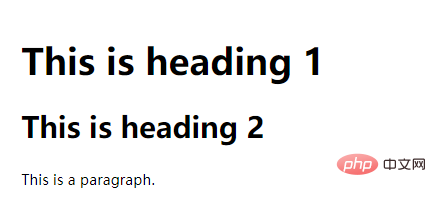
</html>Run result:

Recommended learning: CSS tutorial
The above is the detailed content of How to change text size in css. For more information, please follow other related articles on the PHP Chinese website!