CSS中的:invalid 选择器主要用于在表单元素中的值是非法时设置指定样式。

【推荐课程:CSS教程】
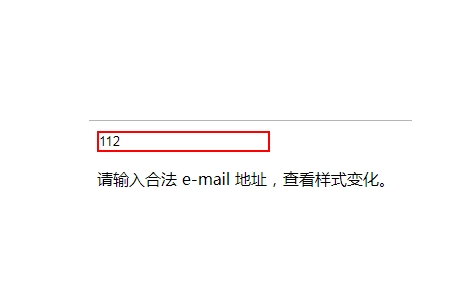
例:当用户输入的不是合法值时,样式会变成红色的边框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>效果图:

注意: :invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
以上就是invalid选择器有什么用的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:如何通过flex进行网页布局
- 下一篇:如何使用transform属性













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论