
In this article, we mainly share with you how to write CSS3 custom scroll bar styles. First, we will briefly introduce each attribute. The article will show you four effects. Hope it helps everyone.
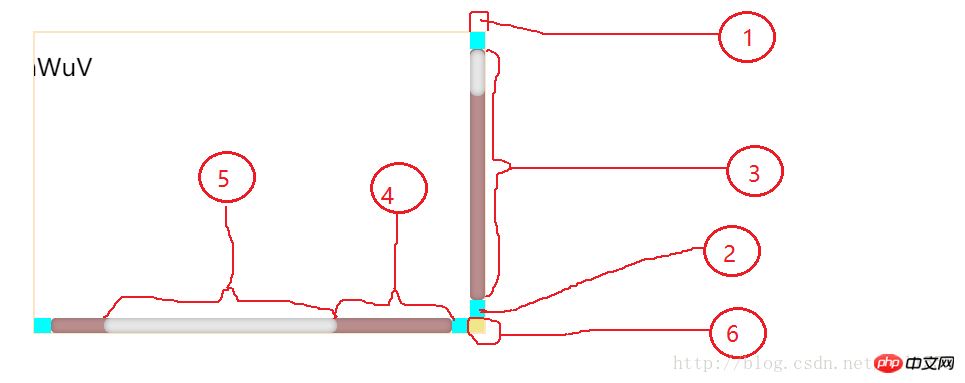
::-webkit-scrollbar : The overall part of the scroll bar, the properties of which include width, height, background, border, etc.
::-webkit-scrollbar-button : Buttons at both ends of the scroll bar. You can use display:none to not display it, or you can add a background image and color to change the display effect.
::-webkit-scrollbar-track : Outer track. You can use display:none to not display it, or you can add a background image and color to change the display effect.
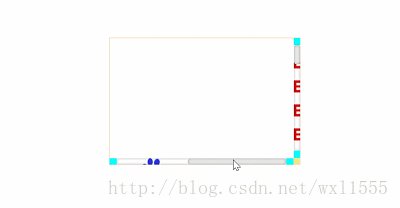
::-webkit-scrollbar-track-piece : Inner track, see the gif below for specific differences. It should be noted that it will override the style of the third attribute.
::-webkit-scrollbar-thumb : The part of the scroll bar that can be dragged
::-webkit-scrollbar-corner : Corner, the intersection of two scroll bars
::-webkit-resizer : The intersection of two scroll bars is a small control used to drag and adjust the size of elements (basically not used )


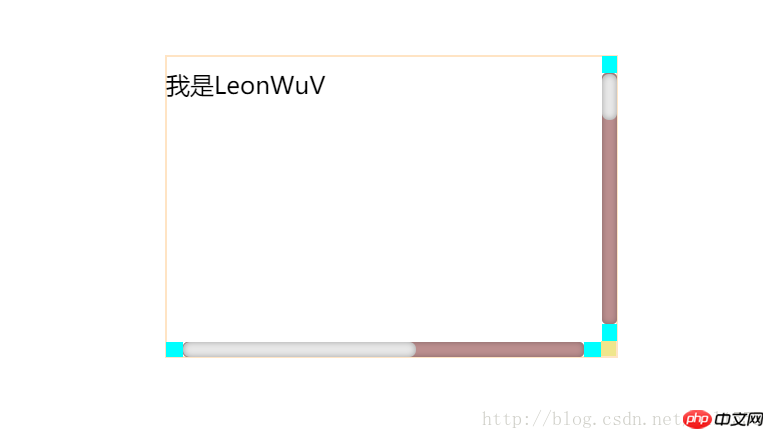
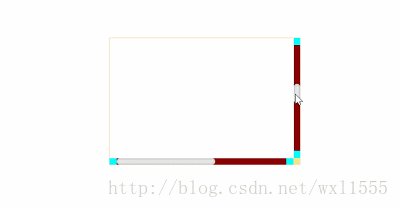
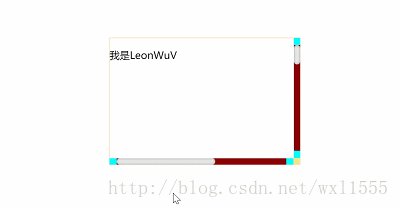
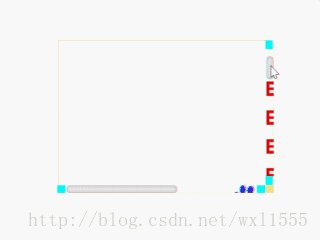
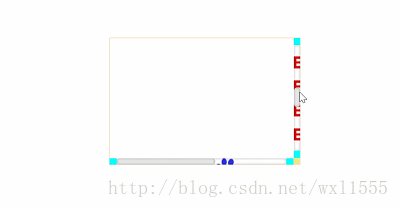
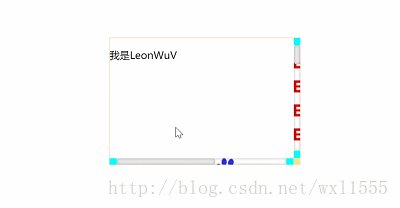
/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/ height: 10px; /*对水平流动条有效*/ } /*定义滚动条的轨道颜色、内阴影及圆角*/ ::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; } /*定义滑块颜色、内阴影及圆角*/ ::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; } /*定义两端按钮的样式*/ ::-webkit-scrollbar-button { background-color:cyan; } /*定义右下角汇合处的样式*/ ::-webkit-scrollbar-corner { background:khaki; }
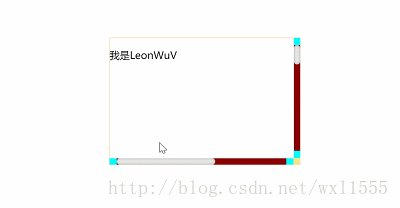
::-webkit-scrollbar-track-piece { background-color: darkred; }

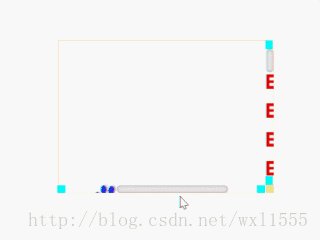
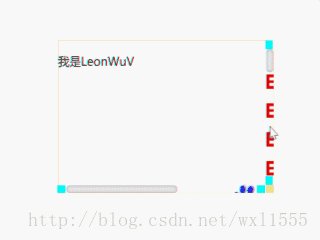
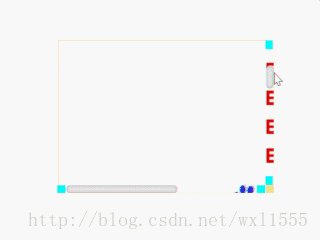
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); }

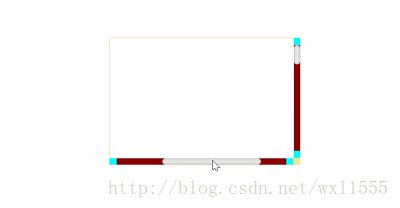
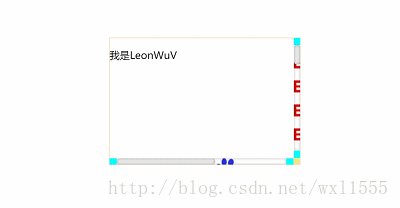
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }

html scroll bar style settings
CSS control scroll bar style parsing
Code example of scroll bar style setting in CSS (picture)
The above is the detailed content of Detailed explanation of how to write css3 custom scroll bar style. For more information, please follow other related articles on the PHP Chinese website!




