
table
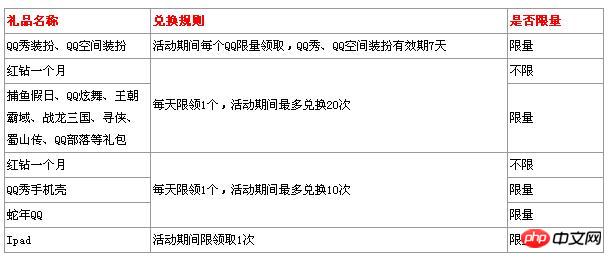
border-collapse:collapse; means the borders are merged together.
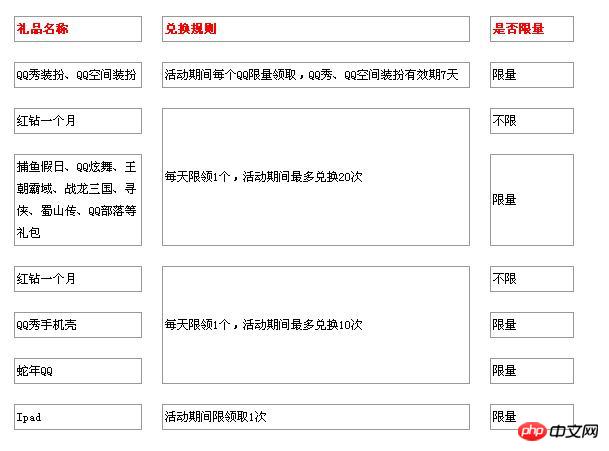
border-collapse:separate; indicates the spacing between borders. The size of the spacing is defined byborder-spacing:px;.
CSS:
* { margin:0; padding :0;} table { border-collapse:separate; border-spacing:20px; width:600px; line-height :22px; font-size :12px;} tr,td { border:1px solid #999;} td { padding:1px 2px;} .one { font-weight :bolder; color:red;} .title { width:140px;} .title2 { width:350px;} .title3 { width:90px;}
HTMl:
| 礼品名称 | 兑换规则 | 是否限量 |
| QQ秀装扮、QQ空间装扮 | 活动期间每个QQ限量领取,QQ秀、QQ空间装扮有效期7天 | 限量 |
| 红钻一个月 | 每天限领1个,活动期间最多兑换20次 | 不限 |
| 捕鱼假日、QQ炫舞、王朝霸域、战龙三国、寻侠、蜀山传、QQ部落等礼包 | 限量 | |
| 红钻一个月 | 每天限领1个,活动期间最多兑换10次 | 不限 |
| QQ秀手机壳 | 限量 | |
| 蛇年QQ | 限量 | |
| Ipad | 活动期间限领取1次 | 限量 |
Rendering:

when
CSS:
* { margin:0; padding:0;} table { border-collapse:collapse; width:600px; line-height:22px; font-size:12px;} tr,td { border:1px solid #999;} td { padding:1px 2px;} .one { font-weight:bolder; color:red;} .title { width:140px;} .title2 { width:350px;} .title3 { width:90px;}
Rendering:

The above is the detailed content of Detailed explanation of the difference between css properties border-collapse and border-spacing. For more information, please follow other related articles on the PHP Chinese website!




