
What I have written these two days are all small knowledge points
Because I am really a little busy
Although it is very simple, but based on the principle of comprehensive summary, I still want to say something
Today I Let’s talk about the boxmodel
in this CSS and the attribute that can change the box model in CSS3
The box model is a model rule for calculating element size
In our CSS, the box model is divided into two types
Under normal circumstances We all use this standard box model
The element size in the standard box model is calculated as follows
The actual width of the element = width + padding (left and right Padding size) + border (left and right border size)
The actual height of the element = height + padding (top and bottom inner Margin size) + border (top and bottom border size)
The width and height properties we set are actually the width and height of the element's content area
After setting padding and border, the element size will become larger
IE is always so different
In IE6 mixed mode (the older version before IE6) also has its own box model
Its box The model may be more suitable for us to understand
The width and height attributes we set are the actual width and height of the element
The calculation formula is as follows
The width of the element content content area = width - padding (the size of the left and right inner margins ) - border (left and right border size)
Element content content area height = height - padding (top and bottom padding size) - border (top and bottom border size)
In IE6 mixed mode Under the box model
After we set the width and height
the width and height of the element are determined
Setting padding and margin will make the content area smaller
Once again, I emphasize that the box model of IE6 is a standard box model, while the box model of IE6 mixed mode is non-standard
And no matter which box model is used, margin is not includedMargin
The box-sizing attribute added by CSS3
allows us to specify which box model an element uses
Two attribute values
content-box [W3C standard box model] (default)
border-box [IE6 mixed mode box model]
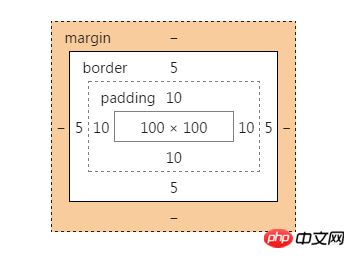
Under our standard box model
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
You can see that width and height are the size of our content area
Added padding After increasing the actual size of the element with border
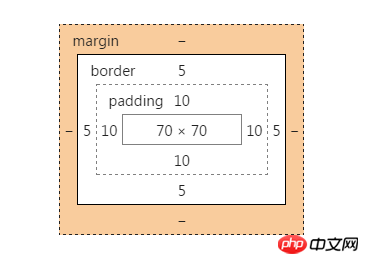
Set box-sizing: border-box to use the IE6 mixed box model
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
Set padding After with the border, the width and height of the content area are compressed to 70px*70px
The original size of the box is still 100px*100px
It can make our layout more flexible
The above is the detailed content of Detailed introduction to the box model and box model attribute box-sizing in CSS3. For more information, please follow other related articles on the PHP Chinese website!




