
For IE8, an additional Respond.js file still needs to be introduced to support media query.
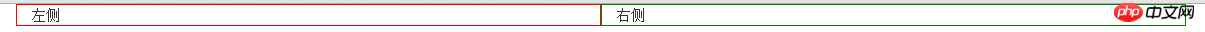
1. Effect under http protocol (such as: http://192.168.12.40:8020/bootstrap/index.html):

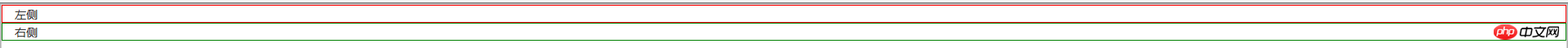
2. file The effect under file protocol IE8 (such as: C:\Users\dell\Documents\HBuilderProject\bootstrap\index.html)

As shown in the picture above, raster is no longer supported layout.
The main problem is:
file:// protocolDue to browser security Mechanism, Respond.js cannot function properly on pages accessed through the file:// protocol (the protocol used to open local HTML files). If you need to test the responsive features under IE8, be sure to access the page through http protocol (such as setting up apache, nginx, etc.).
The above is the detailed content of How to use bootstrap IE8 compatibility processing. For more information, please follow other related articles on the PHP Chinese website!
 GameProtectNet solution
GameProtectNet solution
 Usage of write function
Usage of write function
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 How to obtain the serial number of a physical hard disk under Windows
How to obtain the serial number of a physical hard disk under Windows
 What are the dos commands?
What are the dos commands?
 what does elk mean
what does elk mean
 How to download and save today's headline videos
How to download and save today's headline videos




