
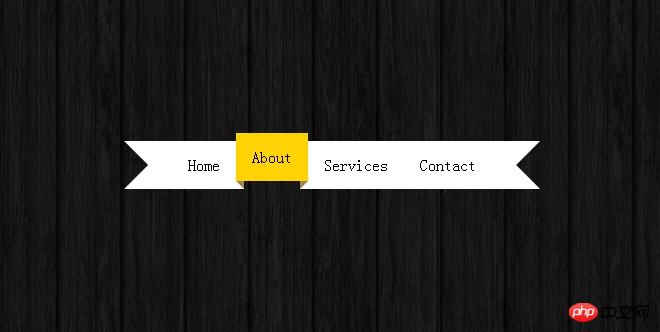
This is a very beautiful and distinctive CSS3 menu plug-in. Different from ordinary menus, it has the appearance of a streamer. At the same time, when the mouse slides over the menu items, the menu items will be displayed prominently, which is very 3D. Visual effect. Combined with the background of the web page, this menu becomes more three-dimensional. Front-end designers in need can use this menu plug-in by studying the source code. Of course, this also requires your browser to support CSS3.

Online demo source code download
<p class='ribbon'> <a href='#'><span>Home</span></a> <a href='#'><span>About</span></a> <a href='#'><span>Services</span></a> <a href='#'><span>Contact</span></a> </p>
* {
/* Basic CSS reset */
margin:0;
padding:0;
}
body {
/* These styles have nothing to do with the ribbon */
background:url(dark_wood.png) 0 0 repeat;
padding:35px 0 0;
margin:auto;
text-align:center;
}
.ribbon {
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
The above is the detailed content of Introduction to the method of using CSS3 to realize a gorgeous streamer style menu. For more information, please follow other related articles on the PHP Chinese website!




