
The following editor will bring you a comprehensive understanding of absolute positioning. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有关绝对定位的理解</title> </head> <style type="text/css">
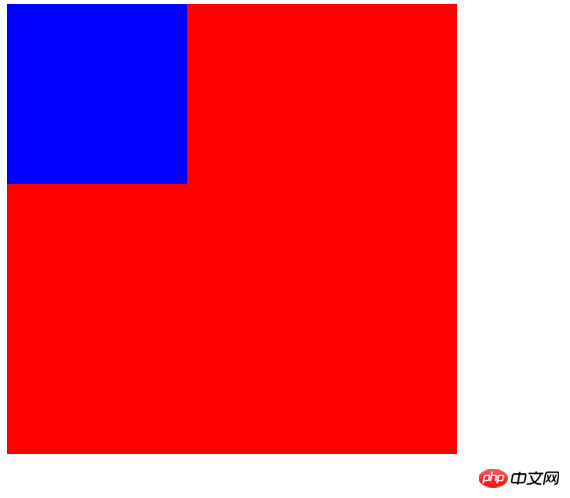
/* 1. Before the positioning is set, the big box wraps the small box, which conforms to the standard document flow, as shown in Picture 1
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
width: 200px;
height: 200px;
background:blue;
}*/Picture 1

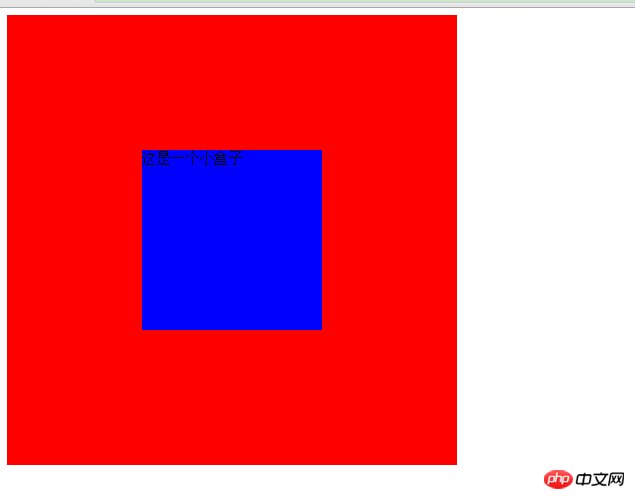
##/*2. Absolute positioning changes the position of the element It has nothing to do with the document flow and therefore takes up no space.
because the position of the element is relative to its position in the ordinary flow s position. The position of an absolutely positioned element is relative to the nearest positioned ancestor element.
If the element has no positioned ancestor elements, its position is relative to the original containing block.
.box1{width: 500px;height: 500px;background:red;position: relative;}.box2{width: 200px;height: 200px;background:blue;position:absolute;top:150px;left:150px;
}*/
## /*3. Box2 has no width and height and without setting positioning, box2 will be wrapped by box1, conforming to the standard document flow, and occupying the position of the document. The width inherits the width of the parent element, and the height is automatically supported by the content open.
Like picture 3.
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
background:blue;
}*/
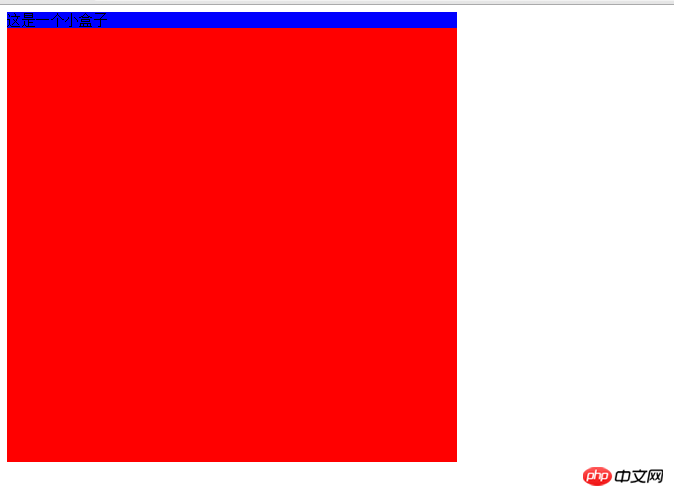
##/*4. Box2 has no width and height. When positioning is set, box2 will break away from the document flow, and the position will be specified relative to the relative positioning element.
The width will be invalid, which means that the width and height will be automatically determined by the content. Spread open. As shown in picture 4. If you need width and height, you need to set it separately*/.box1{
width: 500px;
height: 500px;
background:red;
position: relative;
}
.box2{
background:blue;
position:absolute;
top:150px;
left:150px;
}
</style> <body> <p class="box1"> <p class="box2">这是一个小盒子</p> </p> </body> </html>
The above comprehensive understanding of absolute positioning is all the content shared by the editor. I hope it can give you a reference, and I hope you will support the PHP Chinese website. 
 The difference between vue2 and vue3 two-way binding
The difference between vue2 and vue3 two-way binding
 There are several ways to position CSS position
There are several ways to position CSS position
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the data backup software?
What are the data backup software?
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 convert command usage
convert command usage
 How to set offline status on Douyin
How to set offline status on Douyin
 How to solve disk parameter errors
How to solve disk parameter errors




