
Web page production Webjx article introduction: Use CSS3 to create multiple columns for your website without having to develop specific layers or paragraphs for each column. Using CSS3 you can create multiple columns for your website without having to have specific layers or paragraphs for each column. Previous article: CSS3 tutorial (5): Web page background images and multiple background images
Using CSS3 you can create multiple columns for your website without having to specify a specific layer or paragraph for each column.
Use CSS3 to create multiple columns for your website without having to develop specific layers or paragraphs for each column.
Previous article: CSS3 tutorial (5): Web page background images
Like multiple background images, CSS3 multiple columns is also one of my favorite technologies. I imagine this CSS3 property has many potential uses outside of newspaper and magazine layouts. If you use this method in an idea or personal website, please submit your link in the comments below, I will be happy to confirm that this method can be used in many layouts.
Cross-browser compatibility:
The better browsers that support CSS3 multi-column are Firefox, Safari, and Google Chrome, so we need to use the -moz and -webkit prefixes. CSS3 multi-column (width)

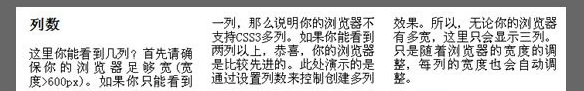
The above screenshot is the effect of using the following CSS3 style:
#multiColumnWidth { text-align: justify; -moz-column-width: 20em; -moz -column-gap: 2em; -webkit-column-width: 20em; -webkit-column-gap: 2em; }
Browser support:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…) CSS3 multiple columns (number of columns)

Screenshot above It is the effect of using the following CSS3 style:
#multiColumnCount { text-align: justify; -moz-column-count: 3; -moz-column-gap: 1.5em; -moz-column-rule: 1px solid #dedede ; -webkit-column-count: 3; -webkit-column-gap: 1.5em; -webkit-column-rule: 1px solid #dedede; }
Browser support:
Firefox(3.05…)
Google Chrome( 1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…)
The above is the CSS3 tutorial (6 ): Create website multi-column_css3_CSS_ web page production content. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




