HTML title paragraph
HTML Heading
In HTML documents, headings are important.
Heading is defined through tags such as -
.
Defines the largest title.Define the smallest title.
Example
php.cn 这是标题 1
这是标题 2
这是标题 3
这是标题 4
这是标题 5
这是标题 6
Program running result:

Comments: The browser will automatically add blank lines before and after the title.
Note: By default, HTML will automatically add an extra blank line before and after block-level elements, such as paragraphs and heading elements.
Heading is important
##Please make sure to use the HTML heading tag only in the title. Don’t use headings just to produce bold or large text. Search engines use headers to index the structure and content of your web pages. Because users can quickly navigate your web page through headings, it is important to use headings to present the structure of your document. H1 should be used as the main heading (the most important), followed by h2 (the next most important), then h3, and so on.
HTML horizontal line
##
tag in HTML Creates a horizontal line on the page. The
hr element can be used to separate content.
Example
##The following code will output the title and horizontal line
Program running results:php.cn 这是第一个标题
这是第二个标题
 The above code outputs the
The above code outputs the
title and title, There are also two horizontal lines
HTML Paragraph
Paragraphs are defined through the tag.
Program running result:php.cn 这是第一个段落。
这是第二个段落。
This is the first paragraph.
This is the second paragraph.
Note
: The browser will automatically add blank lines before and after the paragraph. (is a block-level element)
Tip: It is a bad habit to use empty paragraph tags
to insert a blank line. Replace it with thetag! (But don’t use the
tag to create a list. Don’t worry, you’ll learn about HTML lists later.)
Don’t forget the closing tag
Even if you forget to use the closing tag, most browsers will display the HTML correctly, like this:
php.cn 忘记了结束标签
忘记了结束标签
Program running result:
Forgot the end tag
Forgot the end tag
#The above example will work fine in most browsers, but don’t rely on this approach. Forgetting to use closing tags can produce unexpected results and errors.
Note: In a future version of HTML, omitting the closing tag will not be allowed.
Tip: Closing HTML with a closing tag is a future-proof way to write HTML. Clearly marking where an element begins and ends makes your code easier to understand, both for you and the browser.
##HTML Line Break
If you wish to create a new paragraph without To perform a line break (new line), use thetag The
element is an empty HTML element. Since a closing tag doesn't make any sense, it doesn't have a closing tag.
Example
php.cn 如果
需要
换行
段落,
请使用 br 标签.
Program running result:
IfNeed
Line break
paragraph,
please use br tag.
##HTML spaces
Normally, HTML will automatically cut off excess spaces. No matter how many spaces you add, they are all counted as one space. For example, if you add 10 spaces between two words, HTML will truncate 9 spaces and keep only one. To add spaces to a web page, you can use
; to represent spaces.
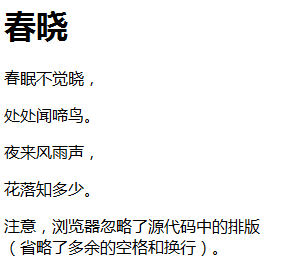
Example
Using spaces in source code
php.cn 春晓
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
注意,浏览器忽略了源代码中的排版
(省略了多余的空格和换行)。
Program running results:

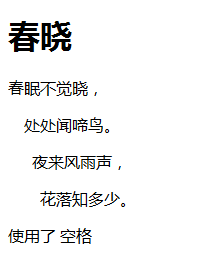
php.cn 春晓
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
使用了 空格
Program running result:

Tips: represents a space

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










