HTML style
This section introduces the style tag of HTML
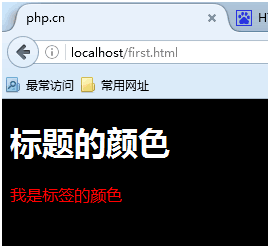
Let us look at a piece of code first
php.cn 标题的颜色
我是标签的颜色
The meaning of the above code is to change the background color of the web page to black, and the text of the title The color turns to white, and the text of the paragraph turns to red.
Code running results:

or
, their tags all have style. Now we know that the style attribute is used to change the style of HTML elements.
The style attribute of HTML
The role of the style attribute: Provides a common way to change the style of all HTML elements.
Styles were introduced in HTML 4 and are the new preferred way to change the style of HTML elements. HTML styles allow you to add styles directly to HTML elements using the style attribute, or indirectly by defining them in a separate style sheet (CSS file).You can learn all about styles and CSS in our CSS tutorials.
In our HTML tutorial, we will teach you about HTML styles using the style attribute.Deprecated tags and attributes
In HTML 4, several tags and attributes are deprecated. Deprecated means that these tags and attributes will not be supported in future versions of HTML and XHTML. The message here is clear: please avoid using these deprecated tags and attributes!The following tags and attributes should be avoided:
| Tag | Attribute |
| Defines the centered content. | |
| and |
define HTML fonts. |
| Define strikethrough text | |
| Define underlined text |
For the above tags and attributes: please use styles instead!
HTML Style Example - Background Color
The background-color attribute defines the background color for the element:
php.cn
HTML style example - font, color and size
## HTML Style Example - Text Alignment
The text-align attribute specifies the horizontal alignment of text within an element:
php.cn 标题
学HTML PHP 就到m.sbmmt.com
The style attribute obsoletes the old "align " Attributes.
php.cn 标题
上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。
- Course Recommendations
- Courseware download
![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
IntermediateFront-end Vue3 actual combat [handwritten vue project]
2857 people are watching![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)
ElementaryAPIPOST tutorial [Popularization of technical concepts related to network communication]
1795 people are watching
IntermediateIssue 22_Comprehensive actual combat
5521 people are watching
ElementaryIssue 22_PHP Programming
5172 people are watching
ElementaryIssue 22_Front-end development
8713 people are watching
IntermediateBig data (MySQL) video tutorial full version
4525 people are watching
ElementaryGo language tutorial-full of practical information and no nonsense
2794 people are watching
ElementaryGO Language Core Programming Course
2814 people are watching
IntermediateJS advanced and BootStrap learning
2563 people are watching
IntermediateSQL optimization and troubleshooting (MySQL version)
3374 people are watching
IntermediateRedis+MySQL database interview tutorial
2963 people are watching
ElementaryDeliver food or learn programming?
5708 people are watching
Students who have watched this course are also learning
- Let's briefly talk about starting a business in PHP
- Quick introduction to web front-end development
- Large-scale practical Tianlongbabu development of Mini version MVC framework imitating the encyclopedia website of embarrassing things
- Getting Started with PHP Practical Development: PHP Quick Creation [Small Business Forum]
- Login verification and classic message board
- Computer network knowledge collection
- Quick Start Node.JS Full Version
- The front-end course that understands you best: HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Write your own PHP MVC framework (40 chapters in depth/big details/must read for newbies to advance)
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!
# Properties |
Description |
| Define the alignment of text | |
| Define the background color | |
| Define the text color |

