CSS box model margins
The margin is the area surrounding the content box. You can refer to the structure diagram above. The default is a transparent area. Similarly, the margin also accepts any length unit and percentage. Similar to the inner margin, we can use any of the following A property to only set the corresponding margin, without directly affecting all other margins: margin-top margin-right margin-bottom margin-left Does it look familiar? These properties are so interlinked that everyone can make connections.
The default value of margin is 0, so if a value is not declared for margin, no margin will appear. However, in practice, browsers already provide predetermined styles for many elements, and margins are no exception. For example, in browsers that support CSS, margins create "empty lines" above and below each paragraph element. Therefore, if no margin is declared for the p element, the browser may apply one on its own. Of course, as long as you specifically declare it, the default style will be overridden.
Here we talk about the specific assignment:
Value copying. Do you remember? We mentioned value copying in the previous two sections. Below we explain to you how to use value copy. Sometimes, we enter some repeated values:
p {margin: 0.5em 1em 0.5em 1em;}
With value copying, you don't have to type the pair of numbers repeatedly. The above rule is equivalent to the following rule:
p {margin: 0.5em 1em;}
These two values can replace the previous 4 values. How is this done? CSS defines rules that allow specifying less than 4 values for margins. The rules are as follows:
If the value of the left margin is missing, the value of the right margin is used.
If the value of the bottom margin is missing, the value of the top margin is used.
If the value of the right margin is missing, the value of the top margin is used.
Anyway, it’s symmetrical copy
Let’s give an example:
h1 {margin: 0.25em 1em 0.5em;}
/* Equivalent to 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;}
/* Equivalent to 0.5em 1em 0.5em 1em */
p { margin: 1px;}
/* Equivalent to 1px 1px 1px 1px */
Here is a simple example: The content of the html file is as follows:
php中文网
CSS file content As follows:
.wb{ margin: 100px; } .bk{ border-style: groove; } .nj{ padding: 10px; } .zw{ background-color: cornflowerblue; }
The rendering is as follows:



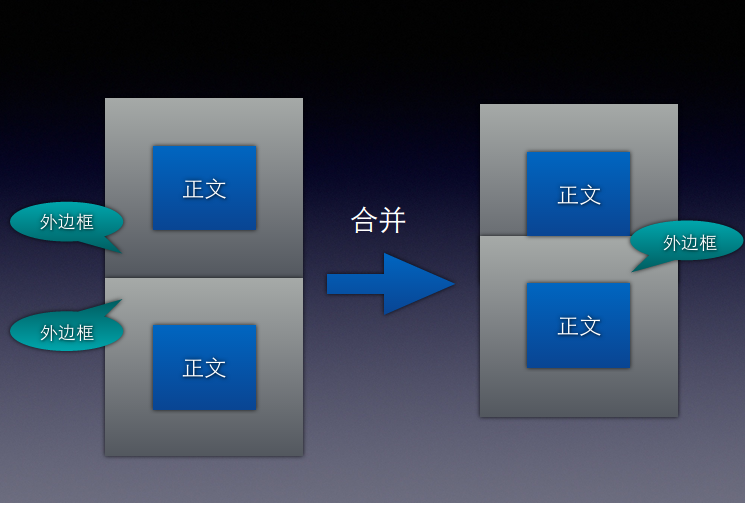
Normally the time interval between the two modules is 200px, but here it is 100px, which means that the default state is the merged state.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










