Box model width and height
The width and height of the box model are different from what we usually think of the width and height of objects. The width (width) and height (height) defined in CSS refer to the content range within the filling.
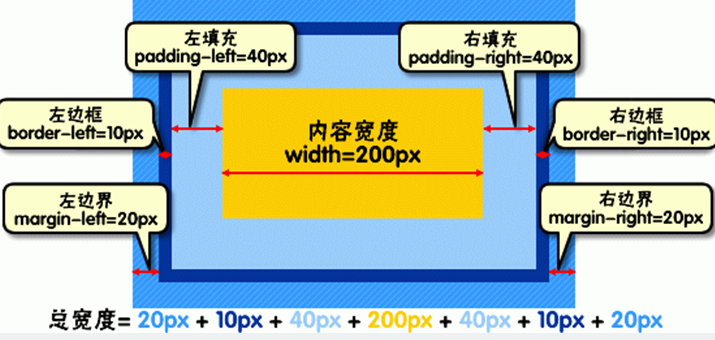
So the actual width of an element (the width of the box) = left border + left border + left padding + content width + right padding + right border + right border.

The height of the element is the same.
For example:
css code:
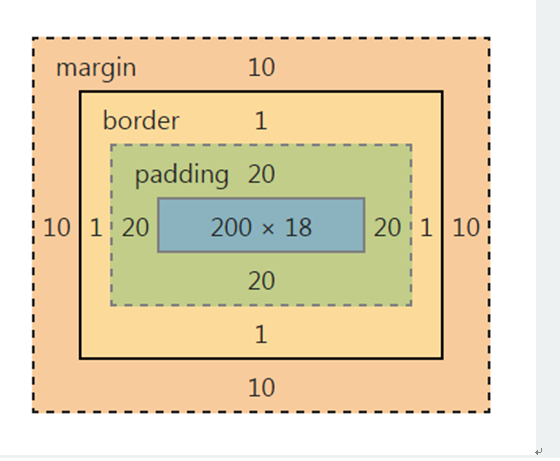
div{ width:200px; padding:20px; border:1px solid red; margin:10px; }
html code:
文本内容
The actual length of the element is: 10px+1px+20px+200px+20px+ 1px+10px=262px. You can view the element box model in the chrome browser, as shown below:

宽度和高度
- 别让不会说话害了你
- 二十七八岁就应该有的见识
- 别让不好意思害了你

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










