CSS box model border
Students who have studied HTML know that in HTML, we often use tables to create surrounding borders, but by using CSS border properties, we can create excellent borders that can be applied to any element.
We can set the width, style, and color for each border attribute. Let’s take a look at how to set the border width and color through the border attribute:
CSS does not define the specific details of the three keywords width, so one user agent might set thin, medium, and thick equal to 5px, 3px, and 2px respectively, while another user agent sets them to 3px, 2px, and 1px respectively.
You can pass the following content
td {border-style: solid; border-width: 15px 5px 15px 5px;}
Similarly, here we can also set the width of the single-sided border,
border-top-width border-right-width border-bottom-width border-left-width
Now we add
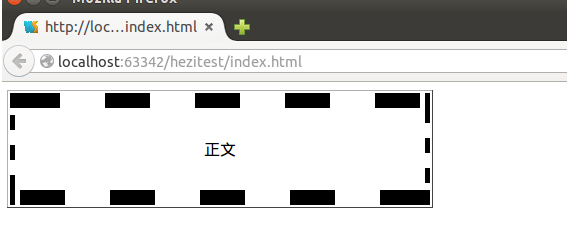
border-style: dashed; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px;# to the CSS file ##The following is a screenshot of the effect:

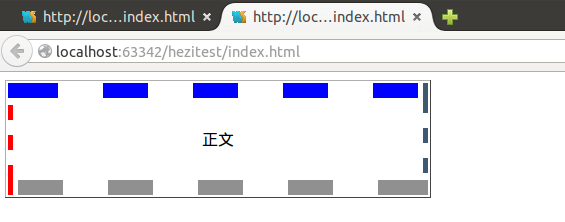
border-color: blue rgb(25%,35%,45%) #909090 red;The following is a screenshot of the effect :


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










