
How to optimize WordPress themes? The following article will introduce you to 10 tips for improving WordPress themes. I hope it will be helpful to you!

Nowadays, many friends use WordPress to build blogs. After installing WordPress, many new users try to search and download some very personalized themes online, while few users use the WordPress default theme. In fact, no matter whether the WordPress theme you use is paid or free, there are still many areas that need improvement. The following WordPress theme suggestions cover basic customization tips, styling and optimization methods
In every WordPress theme Images all play an important role, but unfortunately many theme developers forget to optimize them. The images include CSS background images, template logos, default images, small icons, etc.
Optimizing images can save your bandwidth consumption and improve page response time for your blog readers. Take PhotoShop CS3 as an example, the menu bar "File" - "Save for Web and Devices" can optimize pictures for the Web. Usually what I do is keep reducing the quality of the image until I see a noticeable change in color or quality.
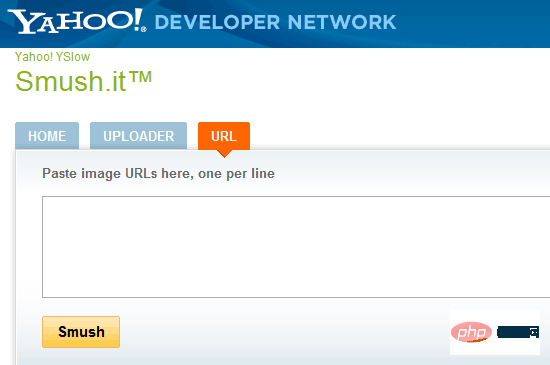
In addition, you can also use a lossless image optimization tool like Smush.it. This tool can compress the image size while ensuring the image quality. There are two ways to use it:

Some WordPress themes do not come with A default favicon (the icon can mark a website, you can see it in the browser tab and the browser's URL bar). The following figure represents the favicon icon used by this blog, an if
If a website does not have a favicon icon, it will give people an unprofessional feeling. For this reason, make sure your WordPress theme contains a favicon icon. Setting the favicon icon is actually very simple. Just upload afavicon.icoicon file to the root directory of the website. If your host does not support this method, you can also reference it in the WordPress theme. Open header.php in the theme directory and add the following code before (remember to change favicon.ico in the following code to Your icon URL):
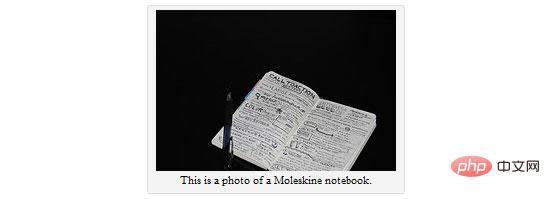
When you upload an image and insert it into an article, you should Add a picture description to it to describe it. Note: The picture description is the descriptive text of the picture. Edit the article in the WordPress background and there are some options after uploading the picture. The second title in the picture below is the descriptive text of the picture:

Every good WordPress theme should include a default style for image descriptions. To style the default image descriptions, you can add.wp-caption## to the theme’s style.css. # kind. The following is the CSS code for styling the image description. You can refer to it (using some CSS 3 properties):
.wp-caption { background-color: #f3f3f3; border: 1px solid #ddd; -khtml-border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; /* optional rounded corners for browsers that support it */ margin: 10px; padding-top: 4px; text-align: center; } .wp-caption img { border: 0 none; margin: 0; padding: 0; } .wp-caption p.wp-caption-text { font-size: 11px; line-height: 17px; margin: 0; padding: 0 4px 5px; }

flush()function in the theme header , can speed up your WordPress blog. The operation is also very simple. Open header.php in the theme directory and add the following code after
:
这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用flush()函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post { padding-top:3px; padding-right:10px; padding-bottom:5px; padding-left:2px; }
你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }
这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
保护主题安全的的一个简单方法,是去除标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。
首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
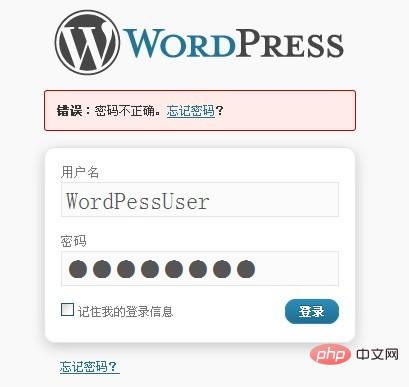
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
The above is the detailed content of How to optimize WordPress themes? 10 tips for improvement. For more information, please follow other related articles on the PHP Chinese website!