
在很多人使用wordpress的的过程中,总有人会问道这样的问题,为什么我在wordpress编辑器中能够自由控制图片的居左居右居中显示,而且是文字围绕着图片,然而到了前台就无法显示呢?清一色的居左,样式凌乱不堪。
登录wordpress后台,进入wordpress主题编辑器。

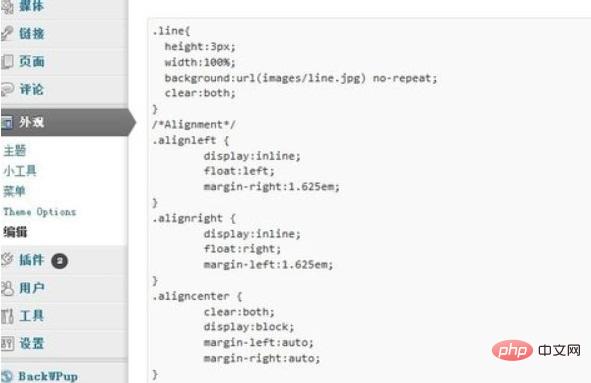
在stype.css的最末尾加上如下代码
/*Alignment*/
.alignleft {
display:inline;
float:left;
margin-right:1.625em;
}
.alignright {
display:inline;
float:right;
margin-left:1.625em;
}
.aligncenter {
clear:both;
display:block;
margin-left:auto;
margin-right:auto;
}更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上就是wordpress图片怎么实现居中的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论