
最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1Andrew Tate 宣布,一旦粉丝数量达到 1000 万,他将投资 100 万美元购买 $DADDY Coin
- 2里氏替换原则
- 3接口隔离原则
- 4Sensex 和 Nifty 的动因是什么
- 5Cristiano Ronaldo 在司法危机中推出新 NFT 系列
- 6用 CSS 掌握溢出滚动渐变
- 7Adept 推出具有多模式功能的高级人工智能代理
- 8尽管债权人支持,FTX 拟议的重组计划仍面临法律挑战
- 9匿名分析师 Bluntz 预测基于以太坊 (ETH) 的 Memecoin Pepe (PEPE) 即将出现巨大上涨
- 10中本聪时代休眠的比特币钱包突然复活
- 11高级 SCSS:函数和 Mixins
- 12到 2025 年,XRP 可能会翻倍至 1 美元,但不要指望它会从此飙升
- 13随着秘密催化剂的出现,卡尔达诺(ADA)价格准备下跌“重磅炸弹”
- 14单一责任原则
- 15Doge2014:纪念和庆祝狗狗币 10 周年的新代币
最新教程
-
- 国外Web开发全栈课程全集
- 1044 2024-04-24
-
- Go语言实战之 GraphQL
- 1334 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 2733 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2273 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2102 2024-03-29
通过CSS3自定义checkbox样式来实现的一款CSS3立体感灯光开关按钮动画特效,切换开关可以改变页面背景颜色,从而模拟灯光的开启和关闭。
<定义>
<过滤器 id="drop-lines-shadow">
<符号 id="笔划">
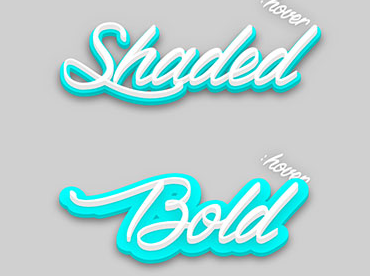
<文本 x="50%" y="67%" fill="无" 描边宽度=".035em" 描边线帽="圆形" 描边线连接="圆形" 绘画顺序="描边填充" text-anchor="middle">阴影
<符号 id="填充">
<使用 y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#行程" opacity="0.5" 过滤器="url(#drop-中风-shadow)">
<使用 y="3%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#中风">
<使用 y="2%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#中风">
<使用 y="1%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#中风">
<使用 xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#中风" 笔划="青色">
<使用 class="svg-text__shaded" y="7%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="6.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="6%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="5.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="4.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="4%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill">
<使用 y="3.5%" xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#fill" fill="white">


























