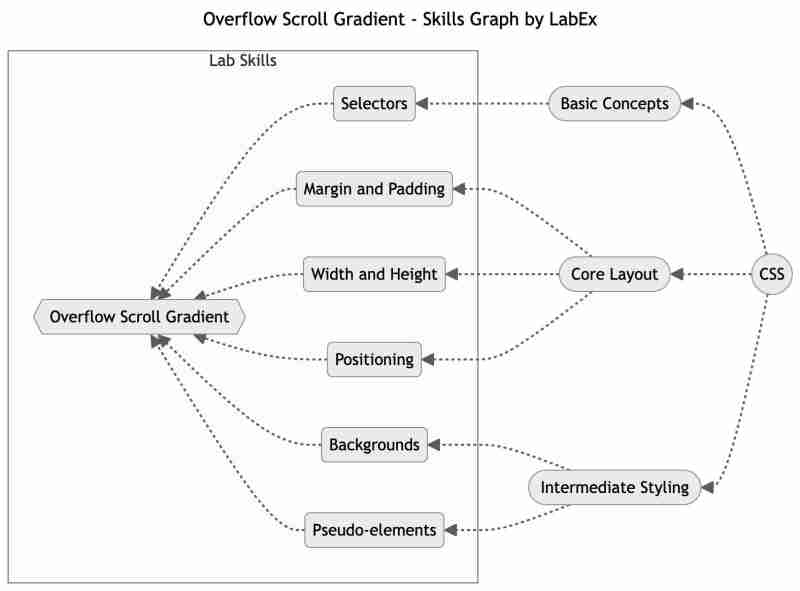
本文涵盖以下技术技能:

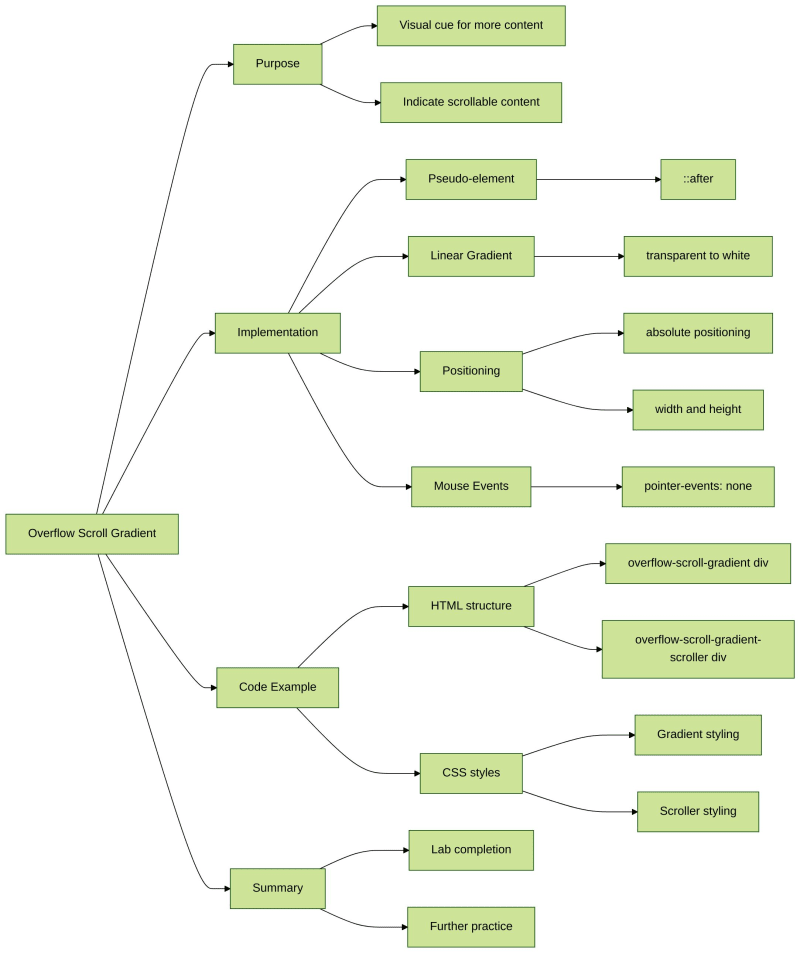
在本实验中,我们将学习如何使用 CSS 向溢出元素添加淡入淡出渐变。本实验的目的是为用户创建一个视觉提示,表明有更多内容需要滚动。通过使用 ::after 伪元素和 Linear-gradient() 函数,我们可以创建一个从透明渐变到白色的渐变,表示还有额外的内容可以查看。
VM中已经提供了index.html和style.css。
要向溢出元素添加淡入淡出渐变并指示有更多内容要滚动,请按照以下步骤操作:
这是一个示例 HTML 和 CSS 代码片段:
请点击右下角的“上线”,在8080端口上运行Web服务。然后,您可以刷新Web 8080选项卡来预览网页。
恭喜!您已经完成了溢出滚动渐变实验。您可以在 LabEx 中练习更多实验来提高您的技能。

?现在练习:溢出滚动渐变
以上是用 CSS 掌握溢出滚动渐变的详细内容。更多信息请关注PHP中文网其他相关文章!




