更多>
最新下载
梦幻水族馆
《奇幻水族馆》是一款奇幻冒险游戏,让玩家探索神秘的海底世界。在这个充满想象力的水族馆中,玩家将扮演水族馆管理员的角色,通过管理和照顾各种神奇生物来体验奇幻世界的乐趣。游戏特色: 生物多样:水族箱里生活着各种奇幻生物,比如神秘的水晶鱼、光芒美人鱼等,每种生物都有独特的外观和特性。互动:玩家可以与水族箱中的生物互动、喂食、玩耍,甚至执行任务让生物离你更近。装饰施工:可以根据自己的喜好装饰水族箱,定制
0
2024-05-08
少女前线
《少女前线》是一款由SUNBORN Games开发的战略角色扮演游戏。在这个未来世界中,人类与机器人少女战斗着,你将扮演指挥官,带领独特的机器人少女部队展开一系列惊心动魄的战斗。游戏特色:庞大的机器人少女阵营:收集并培养各种不同风格和能力的机器人少女,打造属于你自己的最强队伍。深入的剧情设定:与机器人少女们展开交流并深入了解她们的故事背景,在战斗中为她们提供支持和鼓舞。精美的战斗画面:享受华丽的战
832
2024-05-06
星之翼
《星之翼》是一款将机甲美少女元素与经典GVG格斗玩法完美融合的3D竞技游戏。游戏中,玩家将操纵拥有强大战力的机甲美少女,在热血沸腾的战场上,展开激烈的1V1、2V2对战,感受无与伦比的竞技魅力。游戏通过高精度的3D建模技术,呈现出绚丽的画面效果。每台机甲都独具匠心,细腻刻画了充满科技感的机械构造与少女的柔美身姿,仿佛是一部活跃在掌间的动画大片。美少女驾驶员则各具魅力,不同的性格特点通过语音和动作得
521
2024-05-06
小花仙精灵乐园
《小花仙精灵乐园》是一款充满童趣和魔法的休闲游戏,为广大玩家带来美好的游戏体验。在游戏中,你将会扮演一位小花仙,与其他玩家一起进入精灵乐园,展开充满惊喜的冒险之旅。游戏特色:全新的魔法冒险:在更加精致的画面下,享受全新的精灵乐园冒险。精美的游戏画面:游戏中采用了3D最新技术,打造了唯美的游戏画面,让玩家感受到全新的视觉震撼。各种各样的活动:在游戏中,玩家可以参加各种各样的活动,获得大量游戏奖励。丰
703
2024-05-06
餐厅萌物语
《餐厅萌物语》是一款可爱的餐厅经营模拟游戏。在这个游戏中,你将扮演一位年轻的餐厅老板,通过经营和管理餐厅,迎接一群可爱的萌物顾客,打造出一家独特而繁忙的餐厅。游戏特色:可爱的萌物顾客:游戏中有各种可爱的动物人物作为顾客,每个动物都有自己的喜好和需求,你需要根据他们的喜好来提供最合适的菜品。自定义餐厅:从装修到家具摆设,你可以根据自己的喜好和创意来打造独特的餐厅,吸引更多的顾客。多样化的菜单:游戏中
574
2024-05-05
山河旅探
《山河旅探》游戏介绍《山河旅探》是一款引人入胜的剧情向国风本格推理探案游戏。这款游戏巧妙地将传统的中国文化元素与经典的推理探案玩法相结合,为玩家呈现出一个充满神秘与惊奇的游戏世界。在游戏中,玩家将扮演一名天才少年侦探,穿梭于山河之间,探索各种扑朔迷离的案件。每个案件都经过精心设计,充满悬疑与挑战,需要玩家运用智慧与观察力,收集线索,推理出真相。游戏的画面风格独特,采用了唯美的国风画风,将古代中国的
946
2024-05-05
恋与制作人
《恋与制作人》是一款由Elex开发的女性向手机游戏,是一款恋爱养成类型的游戏。在这款游戏中,你将扮演一名制作人,和四位各具特色的男主角展开一段浪漫之旅。游戏特色:真人配音,还原最真实的剧情体验。丰富的游戏剧情,跌宕起伏的情感故事,让你身临其境。完美还原了AR游戏的操作,让你更好地享受游戏乐趣。独具特色的游戏玩法让你更加深入了解男主角,体验不一样的恋爱。通过任务和活动赚取道具,使用道具提升男主角属性
519
2024-05-04
最强大脑3
《最强大脑3》是一款刺激有趣的智力竞技游戏,挑战你的大脑极限,展现你的智慧与技巧。在这个游戏中,玩家将面对各种脑力挑战,包括解密、推理、记忆等多种题材,让你的大脑得到全方位的锻炼。游戏特色:多样化的挑战题材,涵盖解密、推理、记忆等多个领域,保证你不会感到无聊。丰富的关卡设计,难度逐渐增加,挑战你的智商极限。多种游戏模式可供选择,单人挑战、多人对战,让你与好友一同比拼智商。精美的画面设计和音效,营造
869
2024-05-04
异尘:达米拉
《异尘:达米拉》游戏介绍《异尘:达米拉》是一款引人入胜的全3D异星轻科幻御宅塔防游戏。在这个游戏中,玩家将扮演阿图姆号的长官,肩负起延续人类希望的重任,带领一群充满朝气和活力的「新生」少女,踏上神秘的达米拉星,探索这颗绿色异星的一切。游戏以独特的科幻设定和精美的3D画面为玩家呈现了一个充满未知和挑战的异星世界。在这片神秘的土地上,玩家需要带领少女们建立坚固的防御工事,抵御来自异星的威胁,同时还需要
254
2024-05-03
少年西游记2
《少年西游记2》游戏介绍踏入《少年西游记2》的世界,就是踏入了一个瑰丽奇幻、充满东方韵味的工业朋克冒险之旅。这款游戏作为少年系卡牌的最新力作,将国潮元素与朋克风格完美融合,为玩家呈现出一个前所未有的西游世界。首先,游戏的画风独具匠心。设计师们巧妙地将传统的国画、版画技法与现代朋克元素相结合,使得每一个角色、每一个场景都充满了浓厚的东方韵味和前卫的朋克气息。玩家仿佛置身于一个融合了古典与现代、东方与
951
2024-05-03
24小时阅读排行榜
- 1 《数字化绿色化协同转型发展实施指南》印发,推动互联网、大数据、人工智能、5G 等新兴技术与绿色低碳产业深度融合
- 2 Zig JS 开发人员的第一印象
- 3 我写了自己的协调器(React)
- 4 Js中如何检测用户是否处于深色模式
- 5 OPPO ColorOS 15 细节曝光:新增分层景深壁纸,流体云支持更多信息显示
- 6 小米平板6max搭载什么处理器
- 7 (更新:已恢复正常)Steam 崩了!《黑神话:悟空》的天命人们突遇“第八十二难”
- 8 阿迈奇推出星舰 M2A 迷你主机:i9-12900H + RTX 3080、双 2.5G 网口,8999 元
- 9 通过 ECMAScript 标准的棱镜了解 var、let 和 const 之间的差异。
- 10 DeFi 研究员 Ignas 分享了对即将到来的加密货币催化剂的见解,预计将点燃内部动力
- 11 小米平板6max价格
- 12 卡尔达诺 (ADA) Chang 硬分叉推迟至 9 月,因为交易所需要更多时间准备
- 13 Crypto All-Stars ($STARS) 承诺通过 MemeVault 撼动 Meme 币领域
- 14 小米平板6max跑分是多少
- 15 杰罗姆·鲍威尔暗示美联储降息后,比特币 (BTC) 价格上涨至 64,955 美元
更多>
最新教程
-
- 国外Web开发全栈课程全集
- 1043 2024-04-24
-
- Go语言实战之 GraphQL
- 1334 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 2732 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2272 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2100 2024-03-29
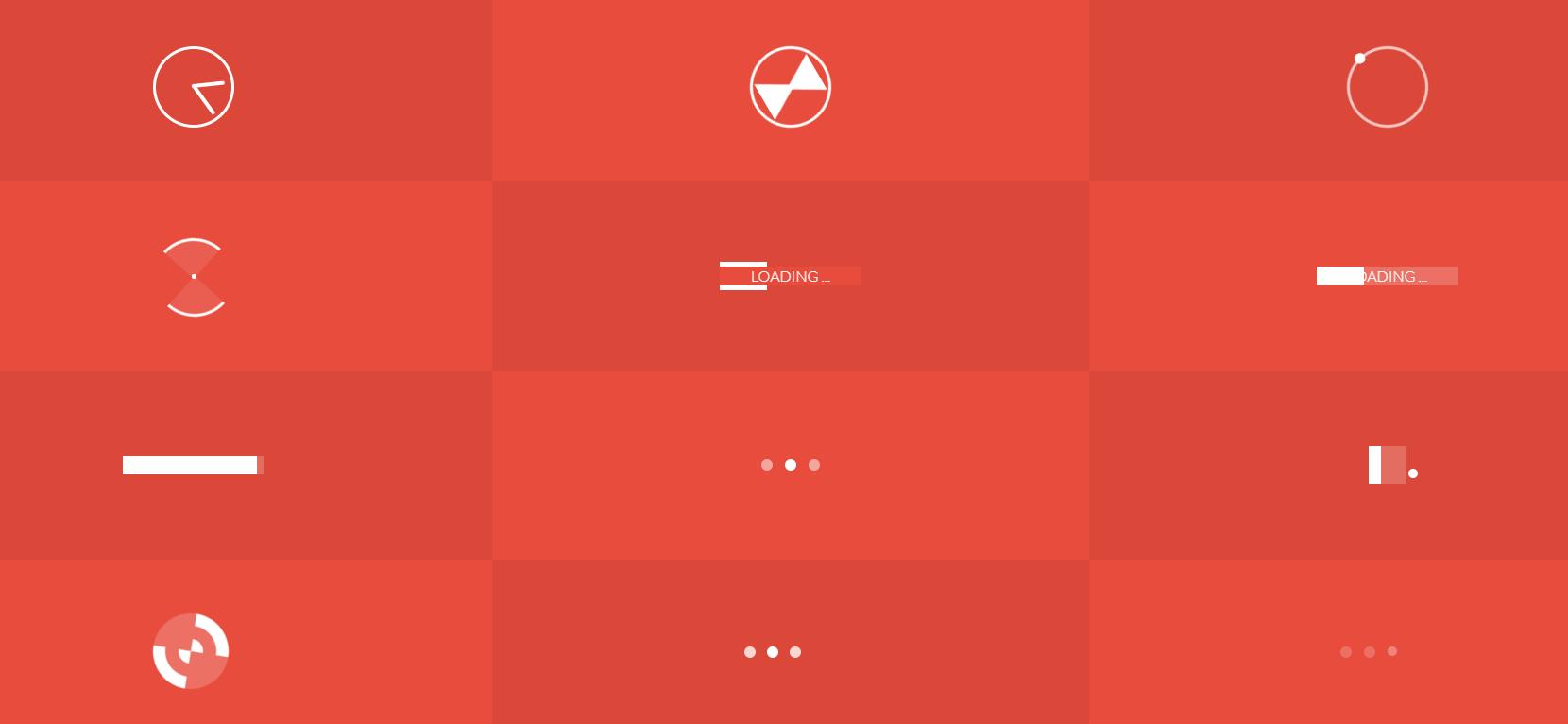
CSS3球状网页加载动画图标特效
CSS3球状网页加载动画图标效果
<风格>
*, *:之前, *:之后 {
框大小:边框框;
边距:0;
填充:0;
}
:根,html,正文{
字体系列:'Poiret One'、'Open Sans'、'Helvetica Neue'、'Helvetica'、'Arial'、sans-serif;
背景:#222;
白颜色;### }
h1 {
文本对齐:居中;
边距:1rem 自动 2rem;
字体粗细:正常;
}
p {
保证金:1rem;
}
。排 {### 宽度:80%;
高度:150px;
边距:2rem 自动;
}
。细胞 {### 显示:内联块;
宽度:49%;
文本对齐:居中;
}
。圆圈 {### 显示:内联块;
宽度:100px;
高度:100px;
边界半径:50%;
背景:白色烟雾;
框阴影:4px -40px 60px 5px rgb(26, 117, 206) 插图;
}
。正方形 {### 显示:内联块;
宽度:100px;
高度:100px;
边框半径:20px;
背景:白色烟雾;
框阴影:4px -40px 60px 5px rgb(26, 117, 206) 插图;
}
.loader {
背景: 线性渐变(向右, rgb(22, 113, 202) 50%, 透明 50%);
动画:旋转 1s 无限线性;
}
.loader:在{
之前 显示:块;
内容: '';### 位置:相对;
顶部:50%;
左:50%;
变换:翻译(-50%, -50%);
宽度:90px;
高度:90 像素;
背景:#222;
边界半径:50%;
}
。明胶 {### 动画:明胶0.5s无限;
}
@keyframes明胶{
从, 到 { 变换: 缩放(1, 1); }
25% { 变换:缩放(0.9,1.1); }
50% { 变换:缩放(1.1,0.9); }
75% { 变换:缩放(0.95,1.05); }
}
。旋转 {### 动画:旋转 1s 无限线性;
}
@关键帧旋转{
来自 { 变换:旋转(0deg); }
到 { 变换:旋转(360deg); }
}
.弹性旋转{
动画:elastic-spin 1s 无限轻松;
}
@keyframes 弹性旋转 {
来自 { 变换:旋转(0deg); }
到 { 变换:旋转(720deg); }
}
.脉冲{
动画:脉冲 1 秒无限缓入缓出交替;
}
@关键帧脉冲{
来自 { 变换:比例(0.8); }
到 { 变换:缩放(1.2); }
}
。闪光 {### 动画:闪烁 500ms 缓和无限交替;
}
@关键帧闪光{
来自 { 不透明度:1; }
到{不透明度:0; }
}
。你好呀 {### 动画:这里 1s 轻松无限;
}
@这里的关键帧{
30% { 变换:缩放(1.2); }
40%, 60% { 变换: 旋转(-20deg) 缩放(1.2); }
50% { 变换:旋转(20deg) 缩放(1.2); }
70% { 变换:旋转(0deg) 缩放(1.2); }
100% { 变换:缩放(1); }
}
。生长 {### 动画:增长 2s 轻松无限;
}
@关键帧增长{
来自 { 变换:比例(0); }
到 { 变换:缩放(1); }
}
。淡入 {### 动画:淡入 2s 线性无限;
}
@关键帧淡入{
来自{ 不透明度:0; }
至 { 不透明度:1; }
}
。消退 {### 动画:淡出 2s 线性无限;
}
@关键帧淡出{
来自 { 不透明度:1; }
到{不透明度:0; }
}
.bounce {
动画:反弹 2s 缓和无限;
}
@关键帧反弹{
70% { 变换:translateY(0%); }
80% { 变换:translateY(-15%); }
90% { 变换:translateY(0%); }
95% { 变换:translateY(-7%); }
97% { 变换:translateY(0%); }
99% { 变换:translateY(-3%); }
100% { 变换:translateY(0); }
}
.bounce2 {
动画:bounce2 2s 轻松无限;
}
@关键帧反弹2 {
0%、20%、50%、80%、100% {变换:translateY(0);}
40% {变换:translateY(-30px);}
60% {变换:translateY(-15px);}
}
.摇动{
动画:摇动2秒轻松无限;
}
@关键帧摇动{
0%, 100% {变换:translateX(0);}
10%、30%、50%、70%、90% {变换:translateX(-10px);}
20%、40%、60%、80% {变换:translateX(10px);}
}
。翻动 {### 背面可见性:可见!重要;
动画:翻转 2s 轻松无限;
}
@关键帧翻转{
0% {
# 变换:透视(400px)旋转Y(0);
动画计时功能:ease-out;
}
40% {
# 变换:透视(400px)translateZ(150px)rotateY(170deg);
动画计时功能:ease-out;
}
50% {
# 变换:透视(400px)translateZ(150px)rotateY(190deg)scale(1);
动画计时功能:ease-in;
}
80% {
# 变换:透视(400px)旋转Y(360deg)缩放(.95);
动画计时功能:ease-in;
}
100% {
# 变换:透视(400px)缩放(1);
动画计时功能:ease-in;
}
}
。摇摆 {### 变换原点:顶部中心;
动画:摇摆 2s 轻松无限;
}
@关键帧摆动{
20% { 变换:旋转(15 度); }
40% { 变换:旋转(-10deg); }
60% { 变换:旋转(5deg); }
80% { 变换:旋转(-5deg); }
100% { 变换:旋转(0deg); }
}
.摆动{
动画:摆动 2s 轻松无限;
}
@关键帧摆动{
0% { 变换:translateX(0%); }
15% { 变换:translateX(-25%) 旋转(-5deg); }
30% { 变换:translateX(20%) 旋转(3deg); }
45% { 变换:translateX(-15%) 旋转(-3deg); }
60% { 变换:translateX(10%) 旋转(2deg); }
75% { 变换:translateX(-5%) 旋转(-1deg); }
100% { 变换:translateX(0%); }
}
.淡入淡出{
动画:淡入 2s 缓动无限;
}
@关键帧淡入{
0% {
# 不透明度:0;
变换:translateY(-20px);
}
100% {
# 不透明度:1;
变换:translateY(0);
}
}
.淡入左{
动画:淡入左 2s 缓动无限;
}
@关键帧向左淡入{
0% {
# 不透明度:0;
变换:translateX(-20px);
}
100% {
# 不透明度:1;
变换:translateX(0);
}
}
.淡出-向下 {
动画:淡出-向下 2s 轻松无限;
}
@关键帧淡出向下{
0% {
# 不透明度:1;
变换:translateY(0);
}
100% {
# 不透明度:0;
变换:translateY(20px);
}
}
.淡出右{
动画:淡出右2秒轻松无限;
}
@关键帧右淡出{
0% {
# 不透明度:1;
变换:translateX(0);
}
100% {
# 不透明度:0;
变换:translateX(20px);
}
}
.bounce-in {
动画:反弹 2 秒轻松无限;
}
@关键帧弹入{
0% {
# 不透明度:0;
变换:缩放(.3);
}
50% {
# 不透明度:1;
变换:比例(1.05);
}
70% { 变换:缩放(.9); }
100% { 变换:缩放(1); }
}
.bounce-in-right {
动画:右弹跳 2 秒轻松无限;
}
@关键帧向右反弹{
0% {
# 不透明度:0;
变换:translateX(2000px);
}
60% {
# 不透明度:1;
变换:translateX(-30px);
}
80% { 变换:translateX(10px); }
100% { 变换:translateX(0); }
}
.bounce-out {
动画:反弹 2 秒轻松无限;
}
@关键帧跳出{
0% { 变换:缩放(1); }
25% { 变换:缩放(.95); }
50% {
# 不透明度:1;
变换:比例(1.1);
}
100% {
# 不透明度:0;
变换:缩放(.3);
}
}
.bounce-out-down {
动画:bounce-out-down 2s 缓动无限;
}
@keyframes 弹跳向下 {
0% { 变换:translateY(0); }
20% {
# 不透明度:1;
变换:translateY(-20px);
}
100% {
# 不透明度:0;
变换:translateY(20px);
}
}
.向左下旋转{
动画:向左旋转 2s 缓动无限;
}
@关键帧左下旋转{
0% {
# 变换原点:左下;
变换:旋转(-90deg);
不透明度:0;
}
100% {
# 变换原点:左下;
变换:旋转(0);
不透明度:1;
}
}
.向左旋转{
动画:左上旋转 2s 缓动无限;
}
@关键帧左上旋转{
0% {
# 变换原点:左下;
变换:旋转(90deg);
不透明度:0;
}
100% {
# 变换原点:左下;
变换:旋转(0);
不透明度:1;
}
}
.铰链{
动画:铰链 2s 轻松无限;
}
@keyframes铰链{
0% { 变换:旋转(0);变换原点:左上角;动画计时功能:缓入缓出; }
20%, 60% { 变换: 旋转(80deg);变换原点:左上角;动画计时功能:缓入缓出; }
40% { 变换:旋转(60deg);变换原点:左上角;动画计时功能:缓入缓出; }
80% { 变换: 旋转(60deg) 平移Y(0);不透明度:1;变换原点:左上角;动画计时功能:缓入缓出; }
100% { 变换:translateY(700px);不透明度:0; }
}
.滚入{
动画:滚入 2 秒轻松无限;
}
@关键帧滚入{
0% {
# 不透明度:0;
变换:translateX(-100%) 旋转(-120deg);
}
100% {
# 不透明度:1;
变换:translateX(0px) 旋转(0deg);
}
}
。推出 {### 动画:推出 2 秒轻松无限;
}
@关键帧推出{
0% {
# 不透明度:1;
变换:translateX(0px) 旋转(0deg);
}
100% {
# 不透明度:0;
变换:translateX(100%) 旋转(120deg);
}
}
</风格>
</头>
<div class="循环加载器"></div>
<p>装载机</p>
<div class="圆形明胶"></div>
<p>明胶</p>
多款CSS3变换实现的网页加载动画代码,CSS3球状网页加载动画图标特效。

<头>
<元字符集=“utf-8”>
<风格>
*, *:之前, *:之后 {
框大小:边框框;
边距:0;
填充:0;
}
:根,html,正文{
字体系列:'Poiret One'、'Open Sans'、'Helvetica Neue'、'Helvetica'、'Arial'、sans-serif;
背景:#222;
白颜色;### }
h1 {
文本对齐:居中;
边距:1rem 自动 2rem;
字体粗细:正常;
}
p {
保证金:1rem;
}
。排 {### 宽度:80%;
高度:150px;
边距:2rem 自动;
}
。细胞 {### 显示:内联块;
宽度:49%;
文本对齐:居中;
}
。圆圈 {### 显示:内联块;
宽度:100px;
高度:100px;
边界半径:50%;
背景:白色烟雾;
框阴影:4px -40px 60px 5px rgb(26, 117, 206) 插图;
}
。正方形 {### 显示:内联块;
宽度:100px;
高度:100px;
边框半径:20px;
背景:白色烟雾;
框阴影:4px -40px 60px 5px rgb(26, 117, 206) 插图;
}
.loader {
背景: 线性渐变(向右, rgb(22, 113, 202) 50%, 透明 50%);
动画:旋转 1s 无限线性;
}
.loader:在{
之前 显示:块;
内容: '';### 位置:相对;
顶部:50%;
左:50%;
变换:翻译(-50%, -50%);
宽度:90px;
高度:90 像素;
背景:#222;
边界半径:50%;
}
。明胶 {### 动画:明胶0.5s无限;
}
@keyframes明胶{
从, 到 { 变换: 缩放(1, 1); }
25% { 变换:缩放(0.9,1.1); }
50% { 变换:缩放(1.1,0.9); }
75% { 变换:缩放(0.95,1.05); }
}
。旋转 {### 动画:旋转 1s 无限线性;
}
@关键帧旋转{
来自 { 变换:旋转(0deg); }
到 { 变换:旋转(360deg); }
}
.弹性旋转{
动画:elastic-spin 1s 无限轻松;
}
@keyframes 弹性旋转 {
来自 { 变换:旋转(0deg); }
到 { 变换:旋转(720deg); }
}
.脉冲{
动画:脉冲 1 秒无限缓入缓出交替;
}
@关键帧脉冲{
来自 { 变换:比例(0.8); }
到 { 变换:缩放(1.2); }
}
。闪光 {### 动画:闪烁 500ms 缓和无限交替;
}
@关键帧闪光{
来自 { 不透明度:1; }
到{不透明度:0; }
}
。你好呀 {### 动画:这里 1s 轻松无限;
}
@这里的关键帧{
30% { 变换:缩放(1.2); }
40%, 60% { 变换: 旋转(-20deg) 缩放(1.2); }
50% { 变换:旋转(20deg) 缩放(1.2); }
70% { 变换:旋转(0deg) 缩放(1.2); }
100% { 变换:缩放(1); }
}
。生长 {### 动画:增长 2s 轻松无限;
}
@关键帧增长{
来自 { 变换:比例(0); }
到 { 变换:缩放(1); }
}
。淡入 {### 动画:淡入 2s 线性无限;
}
@关键帧淡入{
来自{ 不透明度:0; }
至 { 不透明度:1; }
}
。消退 {### 动画:淡出 2s 线性无限;
}
@关键帧淡出{
来自 { 不透明度:1; }
到{不透明度:0; }
}
.bounce {
动画:反弹 2s 缓和无限;
}
@关键帧反弹{
70% { 变换:translateY(0%); }
80% { 变换:translateY(-15%); }
90% { 变换:translateY(0%); }
95% { 变换:translateY(-7%); }
97% { 变换:translateY(0%); }
99% { 变换:translateY(-3%); }
100% { 变换:translateY(0); }
}
.bounce2 {
动画:bounce2 2s 轻松无限;
}
@关键帧反弹2 {
0%、20%、50%、80%、100% {变换:translateY(0);}
40% {变换:translateY(-30px);}
60% {变换:translateY(-15px);}
}
.摇动{
动画:摇动2秒轻松无限;
}
@关键帧摇动{
0%, 100% {变换:translateX(0);}
10%、30%、50%、70%、90% {变换:translateX(-10px);}
20%、40%、60%、80% {变换:translateX(10px);}
}
。翻动 {### 背面可见性:可见!重要;
动画:翻转 2s 轻松无限;
}
@关键帧翻转{
0% {
# 变换:透视(400px)旋转Y(0);
动画计时功能:ease-out;
}
40% {
# 变换:透视(400px)translateZ(150px)rotateY(170deg);
动画计时功能:ease-out;
}
50% {
# 变换:透视(400px)translateZ(150px)rotateY(190deg)scale(1);
动画计时功能:ease-in;
}
80% {
# 变换:透视(400px)旋转Y(360deg)缩放(.95);
动画计时功能:ease-in;
}
100% {
# 变换:透视(400px)缩放(1);
动画计时功能:ease-in;
}
}
。摇摆 {### 变换原点:顶部中心;
动画:摇摆 2s 轻松无限;
}
@关键帧摆动{
20% { 变换:旋转(15 度); }
40% { 变换:旋转(-10deg); }
60% { 变换:旋转(5deg); }
80% { 变换:旋转(-5deg); }
100% { 变换:旋转(0deg); }
}
.摆动{
动画:摆动 2s 轻松无限;
}
@关键帧摆动{
0% { 变换:translateX(0%); }
15% { 变换:translateX(-25%) 旋转(-5deg); }
30% { 变换:translateX(20%) 旋转(3deg); }
45% { 变换:translateX(-15%) 旋转(-3deg); }
60% { 变换:translateX(10%) 旋转(2deg); }
75% { 变换:translateX(-5%) 旋转(-1deg); }
100% { 变换:translateX(0%); }
}
.淡入淡出{
动画:淡入 2s 缓动无限;
}
@关键帧淡入{
0% {
# 不透明度:0;
变换:translateY(-20px);
}
100% {
# 不透明度:1;
变换:translateY(0);
}
}
.淡入左{
动画:淡入左 2s 缓动无限;
}
@关键帧向左淡入{
0% {
# 不透明度:0;
变换:translateX(-20px);
}
100% {
# 不透明度:1;
变换:translateX(0);
}
}
.淡出-向下 {
动画:淡出-向下 2s 轻松无限;
}
@关键帧淡出向下{
0% {
# 不透明度:1;
变换:translateY(0);
}
100% {
# 不透明度:0;
变换:translateY(20px);
}
}
.淡出右{
动画:淡出右2秒轻松无限;
}
@关键帧右淡出{
0% {
# 不透明度:1;
变换:translateX(0);
}
100% {
# 不透明度:0;
变换:translateX(20px);
}
}
.bounce-in {
动画:反弹 2 秒轻松无限;
}
@关键帧弹入{
0% {
# 不透明度:0;
变换:缩放(.3);
}
50% {
# 不透明度:1;
变换:比例(1.05);
}
70% { 变换:缩放(.9); }
100% { 变换:缩放(1); }
}
.bounce-in-right {
动画:右弹跳 2 秒轻松无限;
}
@关键帧向右反弹{
0% {
# 不透明度:0;
变换:translateX(2000px);
}
60% {
# 不透明度:1;
变换:translateX(-30px);
}
80% { 变换:translateX(10px); }
100% { 变换:translateX(0); }
}
.bounce-out {
动画:反弹 2 秒轻松无限;
}
@关键帧跳出{
0% { 变换:缩放(1); }
25% { 变换:缩放(.95); }
50% {
# 不透明度:1;
变换:比例(1.1);
}
100% {
# 不透明度:0;
变换:缩放(.3);
}
}
.bounce-out-down {
动画:bounce-out-down 2s 缓动无限;
}
@keyframes 弹跳向下 {
0% { 变换:translateY(0); }
20% {
# 不透明度:1;
变换:translateY(-20px);
}
100% {
# 不透明度:0;
变换:translateY(20px);
}
}
.向左下旋转{
动画:向左旋转 2s 缓动无限;
}
@关键帧左下旋转{
0% {
# 变换原点:左下;
变换:旋转(-90deg);
不透明度:0;
}
100% {
# 变换原点:左下;
变换:旋转(0);
不透明度:1;
}
}
.向左旋转{
动画:左上旋转 2s 缓动无限;
}
@关键帧左上旋转{
0% {
# 变换原点:左下;
变换:旋转(90deg);
不透明度:0;
}
100% {
# 变换原点:左下;
变换:旋转(0);
不透明度:1;
}
}
.铰链{
动画:铰链 2s 轻松无限;
}
@keyframes铰链{
0% { 变换:旋转(0);变换原点:左上角;动画计时功能:缓入缓出; }
20%, 60% { 变换: 旋转(80deg);变换原点:左上角;动画计时功能:缓入缓出; }
40% { 变换:旋转(60deg);变换原点:左上角;动画计时功能:缓入缓出; }
80% { 变换: 旋转(60deg) 平移Y(0);不透明度:1;变换原点:左上角;动画计时功能:缓入缓出; }
100% { 变换:translateY(700px);不透明度:0; }
}
.滚入{
动画:滚入 2 秒轻松无限;
}
@关键帧滚入{
0% {
# 不透明度:0;
变换:translateX(-100%) 旋转(-120deg);
}
100% {
# 不透明度:1;
变换:translateX(0px) 旋转(0deg);
}
}
。推出 {### 动画:推出 2 秒轻松无限;
}
@关键帧推出{
0% {
# 不透明度:1;
变换:translateX(0px) 旋转(0deg);
}
100% {
# 不透明度:0;
变换:translateX(100%) 旋转(120deg);
}
}
</风格>
</头>
CSS 动画
<div class="循环加载器"></div>
<p>装载机</p>
<div class="圆形明胶"></div>
<p>明胶</p>
多款CSS3变换实现的网页加载动画代码,CSS3球状网页加载动画图标特效。
本站声明

本站所有资源均由网友贡献发布,或转载各大下载站。请自行检查软件的完整性!本网站所有资源仅供学习和参考。请勿用于商业用途,否则造成的一切后果由您自行负责!如有侵权,请联系我们删除下架。联系方式:admin@php.cn