首先,调节器到底是什么?让我引导您完成它。您可能听说过 React、Vue 和 Angular。它们将协调算法作为其功能的核心部分。但在深入了解它的确切用途之前,让我们先了解一下为什么我们需要它。
在 React 出现之前,构建动态网站的主要方法是 Vanilla JS 或一些低级框架。假设我们的网站从数据库加载数据。
因此,每当数据发生变化时,都会向数据库发出获取请求以获取更新的数据。为了在我们的 DOM 中显示这些数据,我们必须首先完全清除 DOM,然后根据新数据重新渲染它。
这里的问题是,对于数据(或状态,如 React 中所说的)的每一个微小变化,整个 DOM 都需要重新渲染。这并不是最优的。为了解决这个问题,协调器应运而生。
像 React 这样的协调器基本上计算当前状态(数据)和任何新的、更新的状态之间的差异。通过计算差异(正如您可能在 git 中看到的那样),它们可以单独更新 DOM 元素,从而无需重新渲染整个 DOM。
假设我们正在编写一个小型待办事项列表应用程序,并且待办事项来自后端。代码会是什么样子?
从数据库中获取待办事项列表。
为列表中的每个待办事项创建一个 DOM 元素。
将 DOM 子元素附加到父 DIV 并渲染它。
因此,每当有新的待办事项时,我们都必须进行新的 fetch 调用,带回更新的列表。然后我们重新渲染整个 DOM。然而,如果我们使用像 React 中使用的那样的 Reconciler,它会将待办事项列表存储在名为 State 的东西中。
每当状态发生变化时,例如本例中的新获取请求,它就会计算旧状态和新状态之间的差异。然后它就会知道只有一个新的待办事项,只需将其添加到现有 DOM 中,而无需完全重新渲染它。它使用了虚拟 DOM 等各种技术,但主要要点是这样的。
我写了一个简单的 Reconciler,你也可以这样做。
为了计算新旧状态之间的差异,我们需要在全局存储这两个状态。说 OldState 和 todoState.

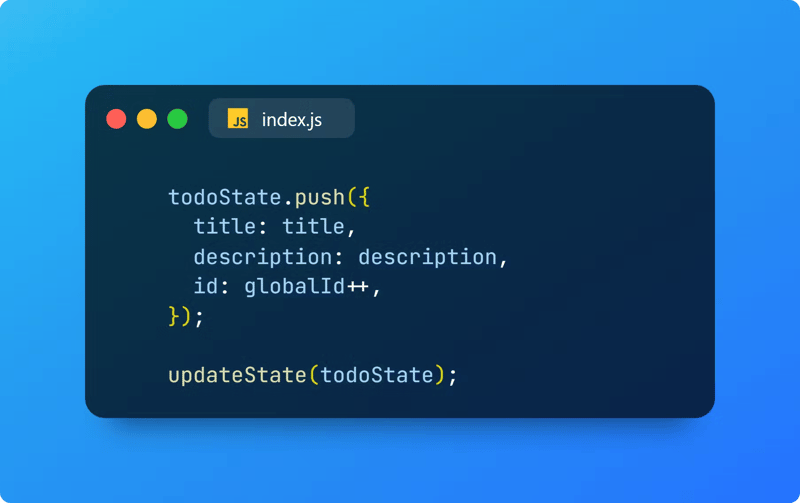
每当我们的待办事项发生变化时,我们只需将其添加到 todoState 并调用函数 updateState() 即可。它将负责计算新旧状态之间的差异。

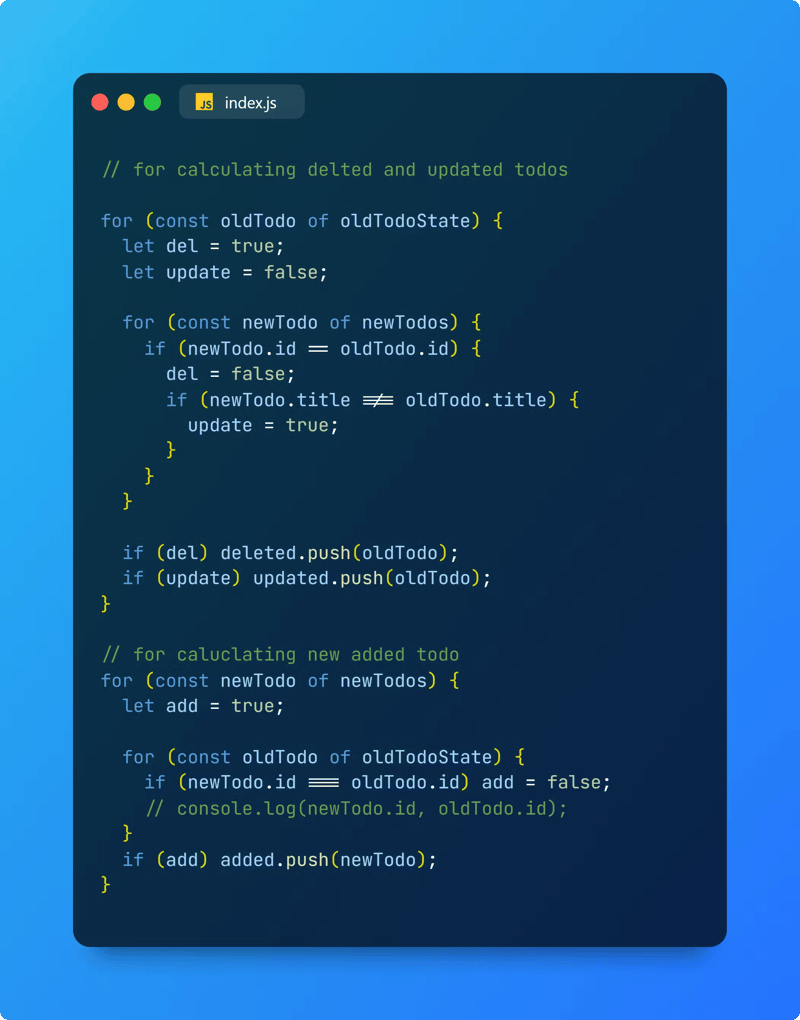
它将如何做到这一点?通过计算三个数组:
添加了什么?
删除了什么?
更新了什么?


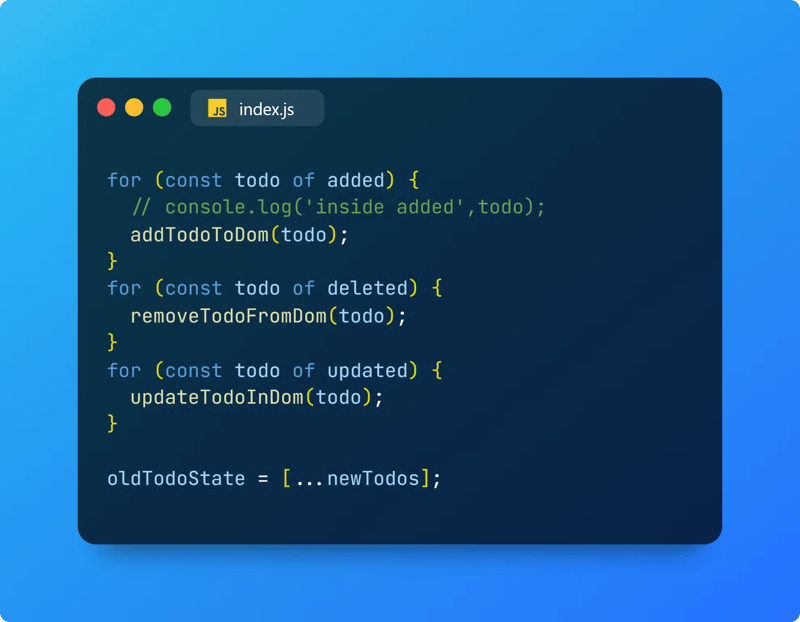
然后我们只需要为上面数组中的每个元素调用 addToDom()、removeFromDom() 和 updateInDom() 即可。这些将分别添加、删除和更新 DOM 元素。
最后,只需将 oldState 更新为 newState 即可。

此外,React 主要是两个库的集合:React 和 React DOM。 React 负责计算 diff(本例中为 updateState() 函数),React DOM 更新 DOM(本例中为 addToDom()、removeFromDom() 和 updateInDom())。
Voilà,现在你知道 React 和 Reconcilers 是如何工作的了!?✌️
如果您喜欢我的解释,就留下点赞以激发我的动力。 ?
在 LinkedIn 上与我联系:ShivamDhaka
以上是我写了自己的协调器(React)的详细内容。更多信息请关注PHP中文网其他相关文章!




