最新下载
梦幻水族馆
少女前线
星之翼
小花仙精灵乐园
餐厅萌物语
山河旅探
恋与制作人
最强大脑3
异尘:达米拉
少年西游记2
24小时阅读排行榜
- 1OKX发起“与好友一起赚狗”活动,诚邀用户一起参与,解锁奖励
- 2PHP简介
- 3你可能不需要 monorepo
- 4Swoop.js 简介:简化 Web 开发
- 5Shiba Inu (SHIB) 价格预测:0.000013 美元的支撑至关重要
- 6使用 Javascript 的哈希映射
- 7在 Washagana TV 的最新视频中,我们向您展示了与声优井上喜久子一起玩的模拟游戏。尝试有关平成动漫的问答游戏
- 8RedMagic 游戏平板电脑 2 即将推出前已开放预订
- 9泰国叻丕府打击非法比特币挖矿活动
- 10为单页应用程序 (SPA) 构建强大的测试套件
- 11在 React 中构建无限滚动组件
- 12通过 JWT 授权,为基于 Node.js 和 WebSockets 的应用程序开发自定义二进制协议
- 13柴犬公布建立去中心化自治组织 (DAO) 的计划
- 14构建可访问的 React 应用程序
- 15高效的 React 开发:利用上下文和 Hook 进行无缝数据处理
最新教程
-
- 国外Web开发全栈课程全集
- 1050 2024-04-24
-
- Go语言实战之 GraphQL
- 1339 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 2736 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2279 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1253 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2107 2024-03-29
<样式类型=“text css”>
.demo { 填充:2em 0;背景:#fff; }
a:悬停,a:焦点{大纲:无;文本装饰:无; }
.tab .nav-tabs { 边框底部:无;位置:相对; }
.tab .nav-tabs li { margin-right: 60px; z 索引:1; }
.tab .nav-tabs li:after { 内容: "";宽度:100%;边框:1px实线#ccc6c6;位置:绝对;顶部:50%;右:-60%; z 索引:-1; }
.tab .nav-tabs li:last-child:after { 边框: 无; }
.tab .nav-tabs li a { 显示:块;内边距:15 像素 20 像素;背景:#fff;字体大小:15px;字体粗细:600;颜色:#956cae;文本转换:大写;边界半径:0;右边距:0;边框:2px实线#956cae;位置:相对;溢出:隐藏; z 索引:1;过渡:所有 0.3s 缓和 0s; }
.tab .nav-tabs li.active a, .tab .nav-tabs li a:hover { color: #fff;边框:2px实线#956cae; }
.tab .nav-tabs li a:after { 内容: "";显示:块;宽度:100%;高度:0;位置:绝对;顶部:0;左:0; z 索引:-1;过渡:所有 0.3s 缓和 0s; }
.tab .nav-tabs li.active a:after, .tab .nav-tabs li a:hover:after { height: 100%;背景:#956cae; }
.tab .tab-content { 填充:20px 10px;顶部边距:0;字体大小:14px;颜色:#999;行高:26px; }
.tab .tab-content h3 { 字体大小:24px;顶部边距:0; }
@media only 屏幕和(最大宽度:767px){
.tab .nav-tabs li { margin: 0 25px 0 0; }
}
@media only 屏幕和(最大宽度:479px){
.tab .nav-tabs li { 宽度:100%;文本对齐:居中;边距:0 0 10px 0; }
.tab .nav-tabs li:after { 宽度: 0;高度:100%;顶部:自动;底部:-60%;右:50%; }
}
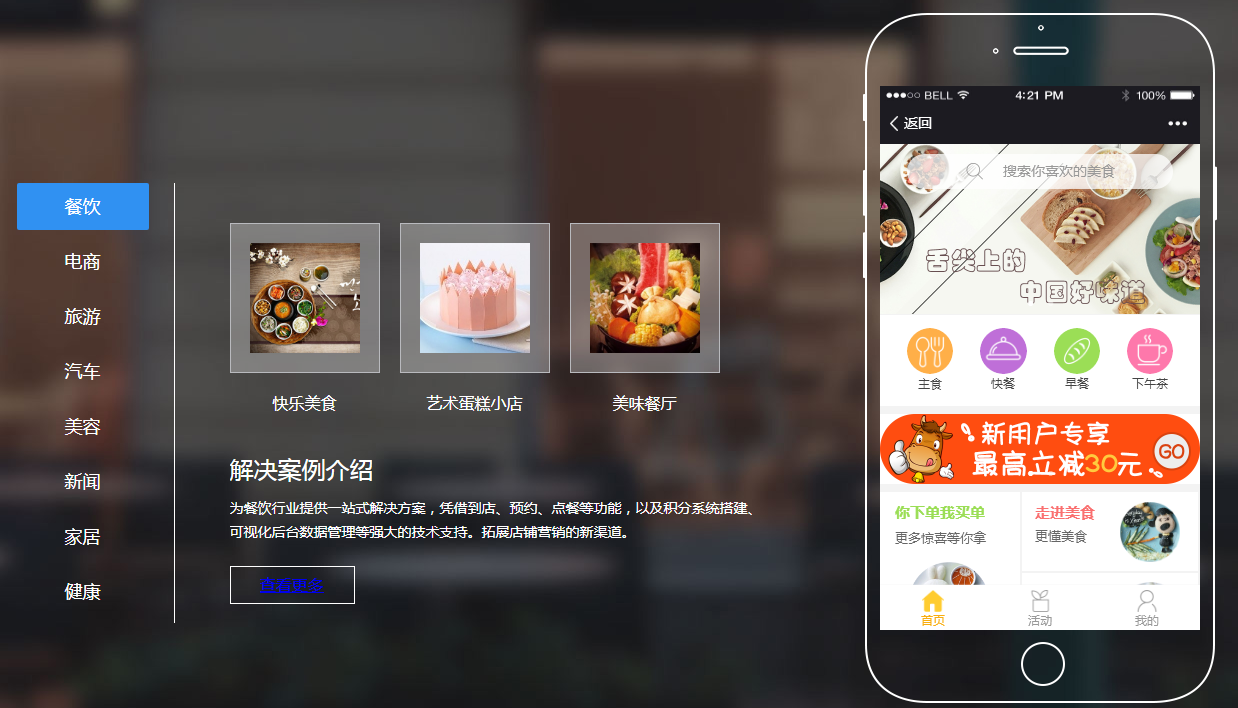
这是一款基于jQuery+Bootstrap实现的滑动选项卡代码,简洁的纸张风格个性选项卡切换效果,鼠标悬停时还有动画效果。