开发高效、安全的应用程序不仅需要经过深思熟虑的API,还需要正确选择数据传输协议。 Web 应用程序通常使用基于文本的格式,例如JSON或XML,但对于需要最小延迟和低数据传输量的高性能系统,使用二进制协议可能会更有利。在本文中,我们将逐步介绍如何为Node.js和基于 WebSockets 的应用程序开发自定义二进制协议,通过JWT添加授权,并探索二进制协议相对于其他数据格式的优势。

二进制协议的优点:
效率:二进制协议比基于文本的格式(例如 JSON)更紧凑。它们允许以更压缩的形式传输数据,从而减少传输的流量。
性能:二进制协议数据量少,无需解析文本格式,节省客户端和服务器端资源。
安全性:与文本数据相比,二进制数据更难动态分析,使得二进制协议更不容易受到攻击。
灵活性:在二进制协议中,可以更精确地控制数据格式以适应特定的数据类型(例如浮点数、字符串、字节数组等)。
系统架构:
我们将开发一个由以下组件组成的系统:
Node.js上的服务器,使用WebSockets与客户端通信。
一个JavaScript客户端,连接到服务器并使用二进制协议传输数据。
使用 JWT(JSON Web Token)进行授权,以安全地将客户端连接到服务器。
首先,让我们安装必要的依赖项:
ws是一个用于在服务器端使用WebSocket的库,jsonwebtoken用于使用 JWT。
简单服务器代码:
代码说明:
JWT 授权:服务器检查客户端在连接时传递的 JWT 令牌。如果令牌无效,服务器将关闭连接并出现授权错误。
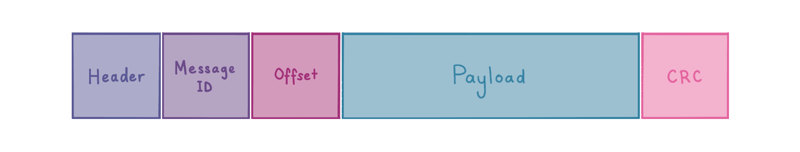
二进制数据处理:本示例假设客户端发送二进制数据。服务器通过逐字节读取数据来解析消息。例如,消息的第一个字节可以用作消息类型,后面是消息长度和数据本身。
WebSocket 服务器:ws库用于管理连接和消息。
为了实现客户端,我们使用纯 JavaScript。
代码说明:
服务器连接:客户端通过请求字符串传递 JWT 令牌来连接到WebSocket服务器。
发送二进制数据:为了发送二进制数据,会创建一个ArrayBuffer,其中写入消息类型和文本数据。
接收消息:客户端期望来自服务器的二进制数据并使用DataView解析它以读取字节。
在服务器端创建 JWT 令牌的示例:
此令牌可用于连接客户端。
将二进制协议与WebSockets结合使用并通过JWT进行授权,可以为客户端-服务器通信提供高效且安全的系统。尽管二进制协议的实现很复杂,但它提供了显着的性能和数据减少优势。它们与高负载和资源密集型应用程序特别相关,在这些应用程序中,最小化延迟和网络利用率非常重要。
这种方法对于游戏开发、实时系统、金融应用程序以及其他需要高性能和可靠性的系统非常有用。
当然,感谢您的阅读。
您還可以支援編寫教學、文章並查看適合您的專案的現成解決方案:
我的不和諧|我的部落格|我的 GitHub|給我買瓶啤酒
BTC:bc1qef2d34r4xkrm48zknjdjt7c0ea92ay9m2a7q55
ETH:0x1112a2Ef850711DF4dE9c432376F255f416ef5d0
以上是通过 JWT 授权,为基于 Node.js 和 WebSockets 的应用程序开发自定义二进制协议的详细内容。更多信息请关注PHP中文网其他相关文章!




