纯CSS计时器
这是一款纯 CSS 实现的计时器,无任何 JS 代码。实现的原理为使用 CSS 选择器结合 checkbox 是否选中,配合 CSS 动画进行「位移」变更数字,以达到计时的效果。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用HTML、CSS和jQuery制作一个响应式的倒计时特效
如何使用HTML、CSS和jQuery制作一个响应式的倒计时特效
27 Oct 2023
如何使用HTML、CSS和jQuery制作一个响应式的倒计时特效概述:倒计时特效是Web开发中常见的功能之一,特别适用于活动宣传、商品促销等场景。本文将教您如何使用HTML、CSS和jQuery制作一个响应式的倒计时特效,并提供具体代码示例。实现步骤:创建HTML结构:<divid="countdown"><di
 如何使用 Html、Css 和 Javascript 创建计时器计数器。
如何使用 Html、Css 和 Javascript 创建计时器计数器。
10 Oct 2024
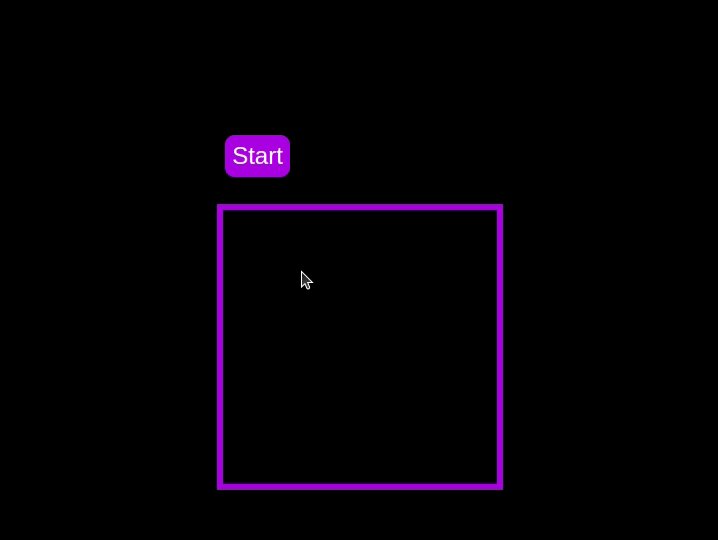
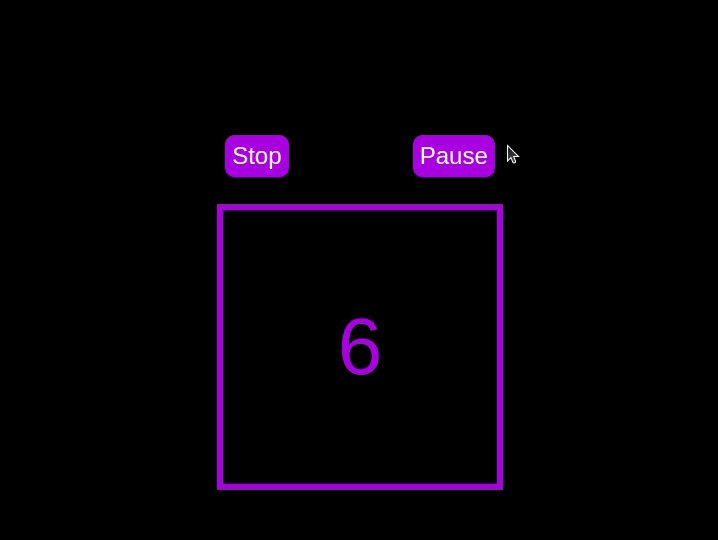
构建计时器计数器是理解 HTML、CSS 和 JavaScript 之间交互的好方法。这篇文章将指导您完成创建一个简单计时器的过程,该计时器在用户单击按钮时开始计数。计时器将显示
 Linux软件计时器:提升程序效能的秘密武器
Linux软件计时器:提升程序效能的秘密武器
09 Mar 2024
Linux软件计时器,作为操作系统中协助实现定时任务之工具,其特性在于提供精准的时间控制,提升程序运行效能。本篇文章将从多个方向深入剖析Linux软件计时器的运作机理以及具体应用方法。1.什么是Linux软件定时器?在我们深入探讨前,可以首先理解Linux定时器软件究竟为何物。这实质上是一项功能强大的技术手段,在Linux操作系统的基础上,实现各种精确的定时任务。区别于传统硬件定时器的依赖性,软件定时器由核心操作系统管理并运行,其独特之处在于,无需硬件设施支持即可运作自如。利用软件定时器,我们能
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属
 如何使用 CSS 构建倒计时器
如何使用 CSS 构建倒计时器
29 Aug 2024
作者:卡洛斯·穆库霍✏️ 倒计时器是许多网站上的流行功能,可增强活动、销售和用户参与度的功能。虽然 JavaScript 通常用于网络上的动态行为,但也可以创建一个 fu
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效







