自定义标签云插件
一款可生成自定义标签云的插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 您应该使用自定义 HTML 标签来提高语义清晰度吗?
您应该使用自定义 HTML 标签来提高语义清晰度吗?
08 Dec 2024
使用自定义 HTML 标签实现语义清晰度自定义 HTML 标签(例如“”)提供了一个诱人的选项来创建唯一标识符......
 jQuery 动态云标签插件_jquery
jQuery 动态云标签插件_jquery
16 May 2016
这里推荐给大家一款jquery动态云标签的插件,非常的炫,在指定块级元素内动态生成a标签,a标签的高度、宽度、位置、层数、背景颜色随机可控,a标签渐隐显示和渐隐消失,可改变初始化的透明度,鼠标悬浮停止动画且透明度最大,层数最高,鼠标离开,恢复之前状态
 如何自定义自动完成插件中的结果显示格式?
如何自定义自动完成插件中的结果显示格式?
21 Oct 2024
在自动完成插件中自定义结果显示格式 jQuery UI 自动完成插件提供了一种强大的方法来处理用户输入并建议相关选项。默认情况下,下拉结果显示建议中用户输入的匹配项
 Go 中的 YAML 自定义标签
Go 中的 YAML 自定义标签
10 Feb 2024
我在go中有这些嵌套结构,并为其属性添加了自定义标签,typedummyparamsstruct{param1string`yaml:"param1"`param2string`yaml:"param2"`}typedummystruct{namestring`yaml:"name"`typestring`yaml:"type"`paramsdummyparams`yaml:"params"`}我创建了一些dummy实例并
 如何开发一个自动生成标签云的WordPress插件
如何开发一个自动生成标签云的WordPress插件
05 Sep 2023
如何开发一个自动生成标签云的WordPress插件导言:随着博客和网站的普及,标签云已经成为了常见的展示文章标签的方法之一。标签云的功能是将网站的标签以一种视觉化的方式呈现给用户,方便用户浏览和选择感兴趣的标签。在这篇文章中,我们将介绍如何开发一个自动生成标签云的WordPress插件,并提供相应的代码示例。第一步:创建插件基本结构首先,在你的WordPre
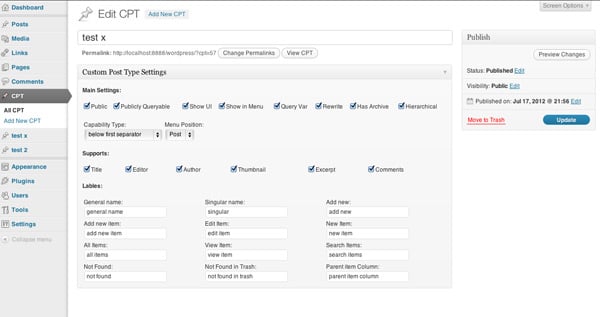
 为自定义帖子类型创建多功能插件
为自定义帖子类型创建多功能插件
27 Aug 2023
通常,您需要做出选择并决定如何实现特定功能。WordpPress对几乎任何问题都有相当灵活的方法,在本教程中,我们将了解自定义帖子类型API的灵活性。您可以使用自定义帖子类型执行许多操作,包括在某些自定义页面、幻灯片、图库、甚至组合项目上生成和管理某些帖子。有些人还不知道它们的存在,其他人则不完全了解他们的选择以及如何使用它们。我们将在以下步骤中尝试构建一个最好使用自定义帖子类型的特定插件。更准确地说,我们将构建一个插件,用于创建一种自定义帖子类型,动态创建和管理其他自定义帖子类型(就像这里的I
 自定义 Babel 插件简介
自定义 Babel 插件简介
11 Sep 2024
我们最新的博客是“自定义 Babel 插件简介”。 Babel 是一个工具,它允许我们编写现代 JavaScript,同时确保它可以在旧版浏览器上运行。 Babel perf 不像传统编译器那样生成二进制代码
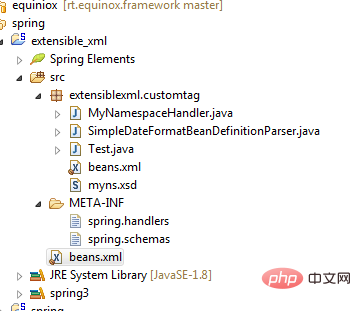
 Java怎么自定义Spring配置标签
Java怎么自定义Spring配置标签
24 Apr 2023
引言:在Sping中,一般使用这样的元素来配置一个bean,Spring在创建容器的时候会扫描这些配置,根据配置创建对象存放于容器中,然后我们再从容器中取出,或者在配置其他bean的时候作为属性注入。使用bean配置的一个限制是我们必须遵循配置文件的XMLSchema定义,这在大多数情况下不会出现问题。但是在一些情况下,我们希望实现更为灵活的bean配置。Spring为此提供了CustomtagSupport,也称为ExtensibleXMLAuthoring。通过这个拓展点,我们可以灵活定制自


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。








