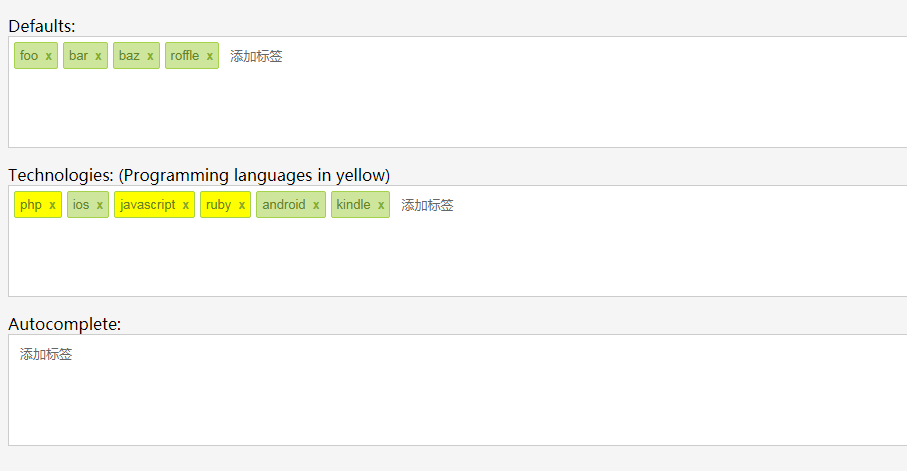
标签插件tagsinput.js
标签插件tagsinput.js
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
06 Dec 2024
步骤一: Html 复选框如下所示: 显示所有选项卡或主题容器: 步骤2: 创建js文件: jQuery(文档).ready(函数($) { // 获取任何复选框更改的主题
 微软宣布 Windows 11 文件资源管理器支持标签功能的重新设计
微软宣布 Windows 11 文件资源管理器支持标签功能的重新设计
21 Apr 2023
Windows中的选项卡支持是反馈中心中最受欢迎的功能之一。过去,微软曾试图通过WindowsSets将其带给用户。WindowsSets的工作最终被放弃,但该公司并没有放弃文件资源管理器中选项卡的想法,微软再次开始了文件资源管理器选项卡的工作。在混合工作活动中,微软正式确认未来的预览版本将带有一个新的文件资源管理器。备受期待的选项卡现已在内部构建的Explorer中启用,我们预计今年晚些时候将公开推出,测试人员很快就能访问选项卡。微软尚未在Windows11预览版中添加新的文件资源
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
 方正小标宋简体字体怎么制作文件标签_方正小标宋简体字体制作文件标签的方法
方正小标宋简体字体怎么制作文件标签_方正小标宋简体字体制作文件标签的方法
10 Jun 2024
首先在空白文档中应用方正小标简体宋输入标签内容,调整好字体大小,然后将光标依次移动到每两个字中间按回车键,这样把文字敲成了竖排。全选竖排文字,点击工具栏【插入】选项卡中的【表格】下拉菜单按钮,在弹出的菜单中选择【文本转换成表格】。弹出对话框后,不用进行更改设置,点击确定按钮关闭对话框,可以看到下图2的效果。右键点击选区弹出菜单后选择【边框和底纹】。弹出对话框后,用鼠标点击下图1中红色箭头所指的中线边框,当中线消失的时候点击确定按钮关闭对话框,这时表格中线全部消失了,只剩下一个大边框。鼠标移动到右
 javascript怎么编写tab选项卡
javascript怎么编写tab选项卡
25 Apr 2023
随着互联网的发展,网站的界面越来越炫酷,Tab 选项卡成为了现代网站中常见的 UI 元素之一。这篇文章将介绍如何使用 JavaScript 编写 Tab 选项卡,来让你的网站更加现代化。1. HTML 结构首先,我们需要在 HTML 中创建选项卡的结构,可以采用以下代码:```<div class="tab-container"> <ul class="tab-nav">
 jQuery 动态云标签插件_jquery
jQuery 动态云标签插件_jquery
16 May 2016
这里推荐给大家一款jquery动态云标签的插件,非常的炫,在指定块级元素内动态生成a标签,a标签的高度、宽度、位置、层数、背景颜色随机可控,a标签渐隐显示和渐隐消失,可改变初始化的透明度,鼠标悬浮停止动画且透明度最大,层数最高,鼠标离开,恢复之前状态


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。