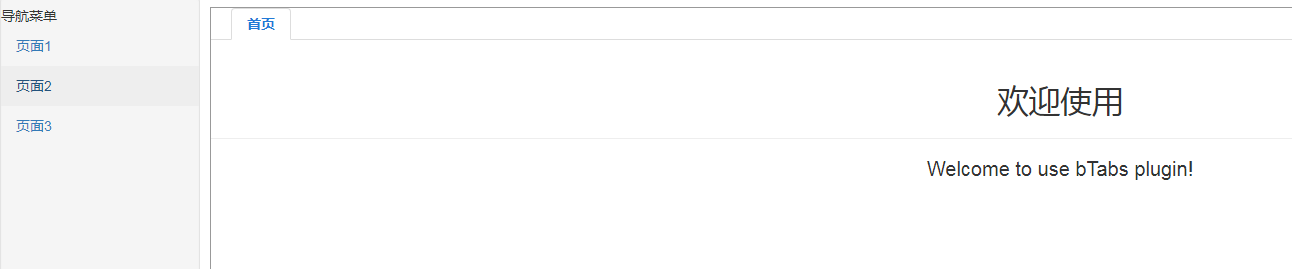
多标签页插件bTabs.zip
基于BootStrap写的一个多标签页插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按标签过滤多个帖子,而不使用任何插件
06 Dec 2024
步骤一: Html 复选框如下所示: 显示所有选项卡或主题容器: 步骤2: 创建js文件: jQuery(文档).ready(函数($) { // 获取任何复选框更改的主题
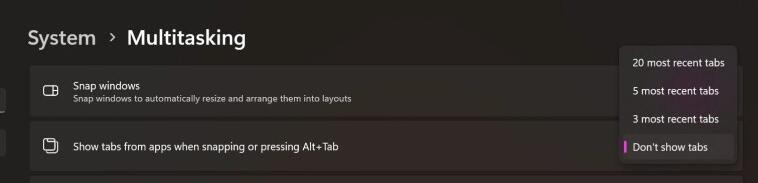
 微软改变 Win11 的 Alt + Tab 功能,最多只能切换 20 个最近的标签页
微软改变 Win11 的 Alt + Tab 功能,最多只能切换 20 个最近的标签页
29 Dec 2023
本周微软发布了三个Insider版本,分别面向Canary频道、Dev频道和Beta频道。通常情况下,这些Insider版本会揭示一些尚未公开宣布的新功能。上述新版本显示,Windows11在用户按下Alt+Tab时允许显示的标签页数量将有所限制。这是由Twitter用户Xeno发现的,他发现,在最新的Insider版本中,微软在设置中调整了Alt+Tab选项,现在最多只支持20个最近标签页,如下图所示:在之前的版本中,例如25314版本,微软允许切换“所有标签页”(下图)。注意到
 Win7文件夹属性没有共享标签页怎么解决
Win7文件夹属性没有共享标签页怎么解决
28 Feb 2024
解决办法:1、右键计算机,在下拉菜单中选择“管理”;2、打开计算机管理后,找到下方的“服务和应用程序”选择“服务”;3、在服务列表中找到“computer broewser”服务,右键将它启动;4、使用相同的方法找到并启动“server”服务;5、接着按下键盘上的“win+r”组合键,打开运行,输入“gpedit.msc”再点击下方“确定”;6、在组策略编辑器中找到安全选项等等
16 May 2016
tab选项卡效果就是当我指上或经过时就会显示这个选项卡下面的内容,下面我来给大家介绍一款纯js实现的TAB选项卡效果,有需要的朋友可以参考一下
 javascript怎么编写tab选项卡
javascript怎么编写tab选项卡
25 Apr 2023
随着互联网的发展,网站的界面越来越炫酷,Tab 选项卡成为了现代网站中常见的 UI 元素之一。这篇文章将介绍如何使用 JavaScript 编写 Tab 选项卡,来让你的网站更加现代化。1. HTML 结构首先,我们需要在 HTML 中创建选项卡的结构,可以采用以下代码:```<div class="tab-container"> <ul class="tab-nav">
16 May 2016
Bootstrap每天必学之标签页(Tab)插件,通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中,感兴趣的小伙伴们可以参考一下
 QQ浏览器怎么设置关闭多个标签页时弹出提示窗口
QQ浏览器怎么设置关闭多个标签页时弹出提示窗口
29 Aug 2024
QQ浏览器如何设置关闭多个标签页时弹出提示窗口?最近有用户询问这个问题,在使用QQ浏览器的时候,有时候会同时打开多个网页进行浏览,不小心将窗口关闭了很麻烦,有没有方法可以设置提醒窗口呢?就此,本篇带来了方法介绍,分享给大家。QQ浏览器如何设置关闭多个标签页时弹出提示窗口?1、进入软件,点击右上角的菜单按钮。2、接着点击下方选项框中的设置打开。3、进入新打开的界面后,点击上方的标签设置选项。4、最后找到关闭标签页中的关闭浏览器时,如果打开了多个标签,则弹出提示,将其勾选上即可。
 jQuery 动态云标签插件_jquery
jQuery 动态云标签插件_jquery
16 May 2016
这里推荐给大家一款jquery动态云标签的插件,非常的炫,在指定块级元素内动态生成a标签,a标签的高度、宽度、位置、层数、背景颜色随机可控,a标签渐隐显示和渐隐消失,可改变初始化的透明度,鼠标悬浮停止动画且透明度最大,层数最高,鼠标离开,恢复之前状态


Hot Tools

HTML+CSS+jQuery实现Flex悬停滑块
一款HTML+CSS+jQuery实现的Flex悬停滑块特效

jquery图片信息列表选项卡左右切换代码
jquery图片信息列表选项卡左右切换代码

原生js tab选项卡新闻列表切换效果代码
原生js tab选项卡新闻列表切换效果代码,我们也习惯于称为"滑动门",一般在网站里面,我们可以做一个选项卡的特效,在页面展示新闻信息等,非常适合在企业网站或者门户网站中使用。php中文网推荐下载!

纯CSS实现的卡片切换效果
这是一款纯 CSS 实现的卡片切换效果,原理是通过单选按钮 radio 选择不同的按钮后,再使用 CSS 选择器选中对应的内容显示。