如何快速搭建uni-app项目?下面本篇文章给大家介绍一下从零搭建uni-app项目的两种方法,希望对大家有所帮助!

uni-app 是一个使用Vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
方式一: 使用HBuilderX来快速开发和运行
第一步:准备好HbuilderX工具
uni-app官网有相关的介绍,要下载app开发版本的HbuilderX工具。
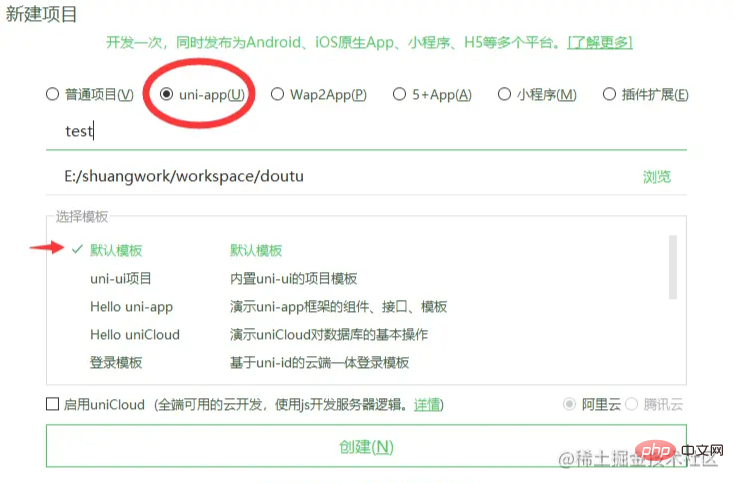
第二步:新建一个uni-app的项目,选择空项目。

uni-app的默认模板项目里面文件夹结构是这样的:

第三步:运行项目。
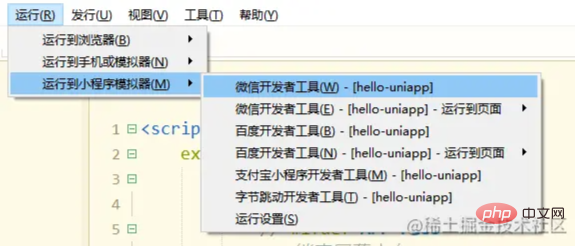
点击工具栏里的【运行】选项,在下拉框中选择不同的运行环境即可。可以参考官网步骤。
因为最近的项目是在微信端,这里就介绍下微信端运行的相关事宜。
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

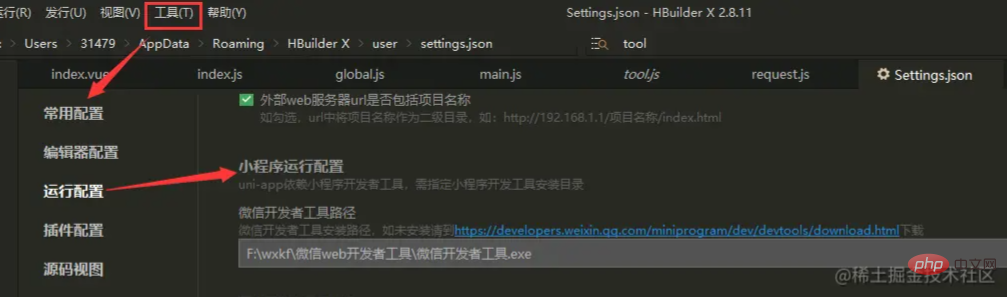
注意: 如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。在HbuilderX中需要在工具->配置->运行配置,找到小程序运行配置,将微信开发者工具路径复制到里面。

方式二: 使用脚手架来快速搭建和开发
全局安装:npm i -g @vue/cli (之前安装过可跳过此步->2):因为uni-app是基于vue3.0以上的,所以要更新vue到合适版本;
创建项目:vue create -p dcloudio/uni-preset-vue my-project(你自己创建项目的名字)
按照提示,直接Enter;
启动(微信小程序):npm run dev:mp-weixin
微信小程序开发者工具导入项目:需要手动导入小程序项目。
推荐:《uniapp教程》
以上是如何快速搭建uni-app项目?两种搭建方法分享的详细内容。更多信息请关注PHP中文网其他相关文章!


