本篇文章带大家了解一下uni-app跨平台框架,介绍一下选择uni-app的原因,带你使用uni-app快速开发第一个Android应用,希望对大家有所帮助!

首先今天主要介绍的是一个多平台的前端框架uni-app,关于多平台的前端框架网上有很多成熟的解决方案比如说Taro,React Native,Flutter等这些都是一些非常优秀的前端跨平台的框架(大家想要了解更多可以上网查询各种框架的优缺点,温馨提示:没有最好的框架,选择适合自己或者自己团队的才是最好的框架)。
首先uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)、快应用等多个平台。
现如今Vue已经成为了一个前端的主流框架之一的快速开发框架,从招人人才贮备以及项目的开发效率我们选择使用uni-app这个跨平台框架。并且uni-app现已经支持11个平台,也就是说我们使用uni-app写一个应用程序,可以编译生成11个平台的应用,对于不同产品或者客户所需来说这简直是完美。

并且uni-app在开发者数量、案例、跨端广度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。

对于不善于前端或者公司缺少前端的个人或者公司而言,uni-app绝对是不二之选,因为uni-app周边的生态非常丰富在插件市场中基本上可以搜索到符合大多数人所需要的插件模板。如商城,博客,小程序等等。



假如你是一个前端没有任何经验的开发者,首先建议先大概了解一下vue的相关知识点(比如说vue的基本语法,什么是双向绑定,条件判断,怎么数据请求绑定等常用的方法),然后开发uni-app应用时把uni-app的相关api文档了解一下(当然也可以边做编程相关的语法,实战开发起来能让我们更快的熟悉)。
uni-app的api文档:https://uniapp.dcloud.io/api/README
开发之前可以先看一下uni-app官方出门的视频教程:
《uni-app官方教程》
https://ke.qq.com/course/3169971
通过快速上手,亲身体验下uni-app,开始之前,开发者需先下载安装如下工具:
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。

1、打开HBuilderX=>文件=>新建项目=>uni-app项目类型
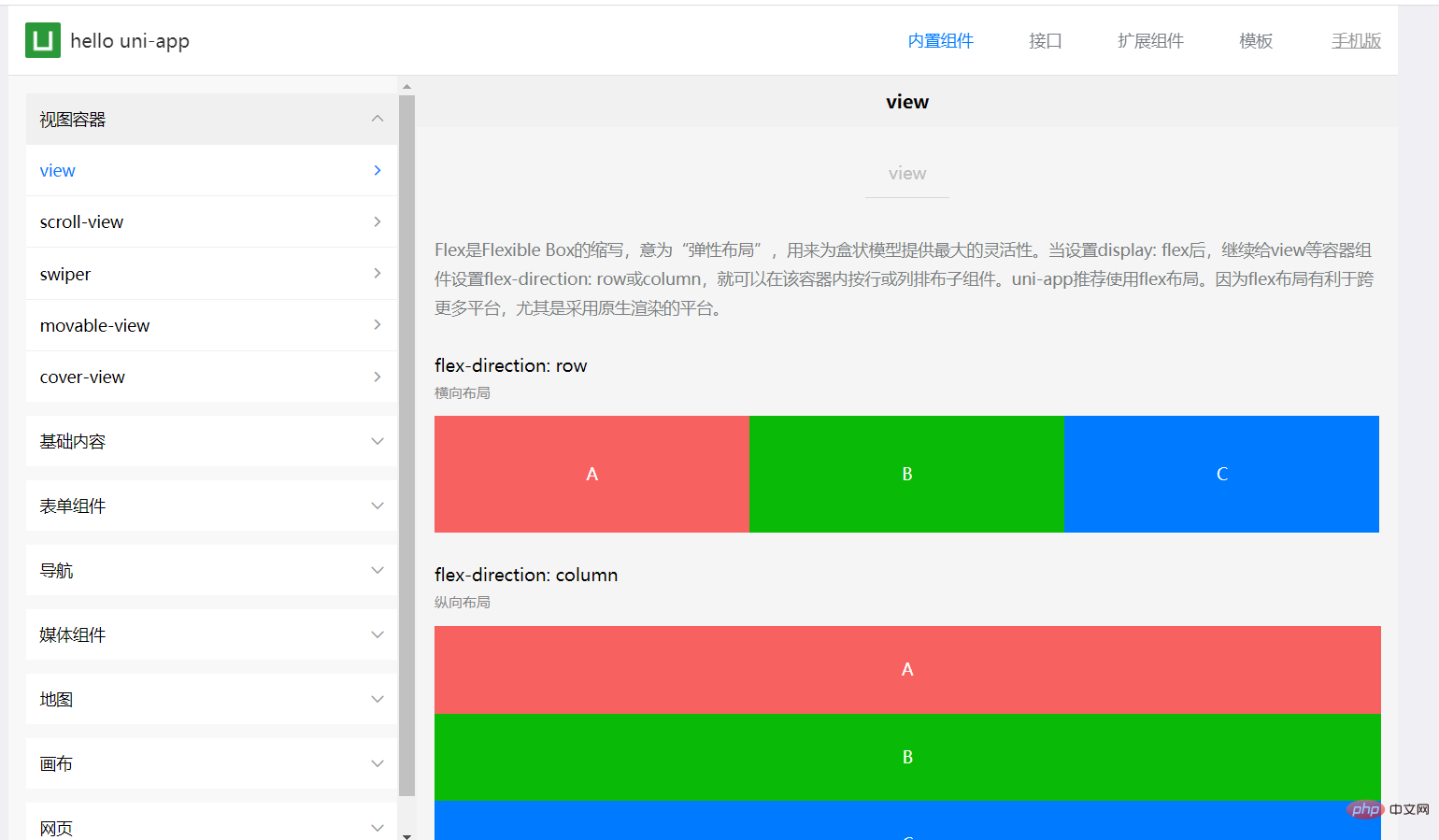
注意这里我使用的是uni-app演示用的框架组件,主要是为了展示生成的Android的应用效果。

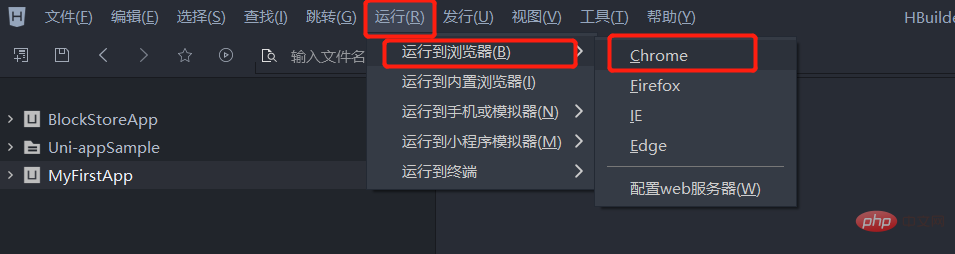
2、在浏览器运行查看我们新建项目MyFirstApp的web页面效果
点击工具栏的运行 => 运行到浏览器 => 选择浏览器


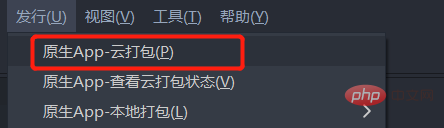
3、发布原生App(云打包)
点击工具栏的发布=>原生App(云打包)

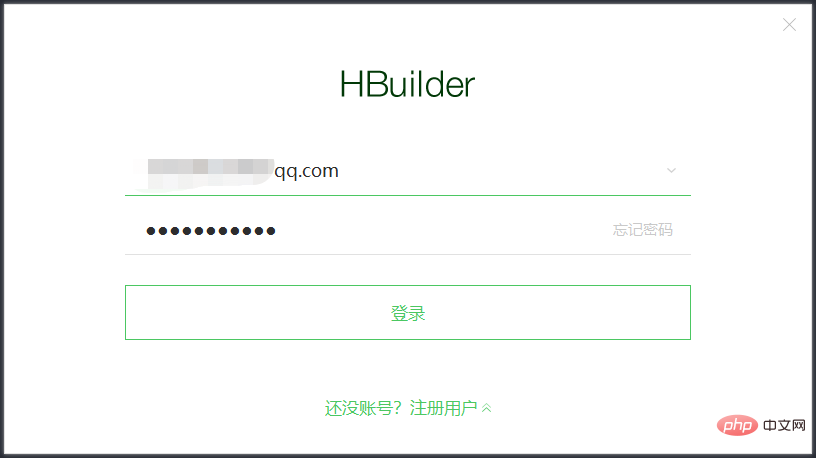
输入Dcloud的后台登录邮箱和密码(没有的话需要先注册)

在manifest.json中获取应用标识(AppId)

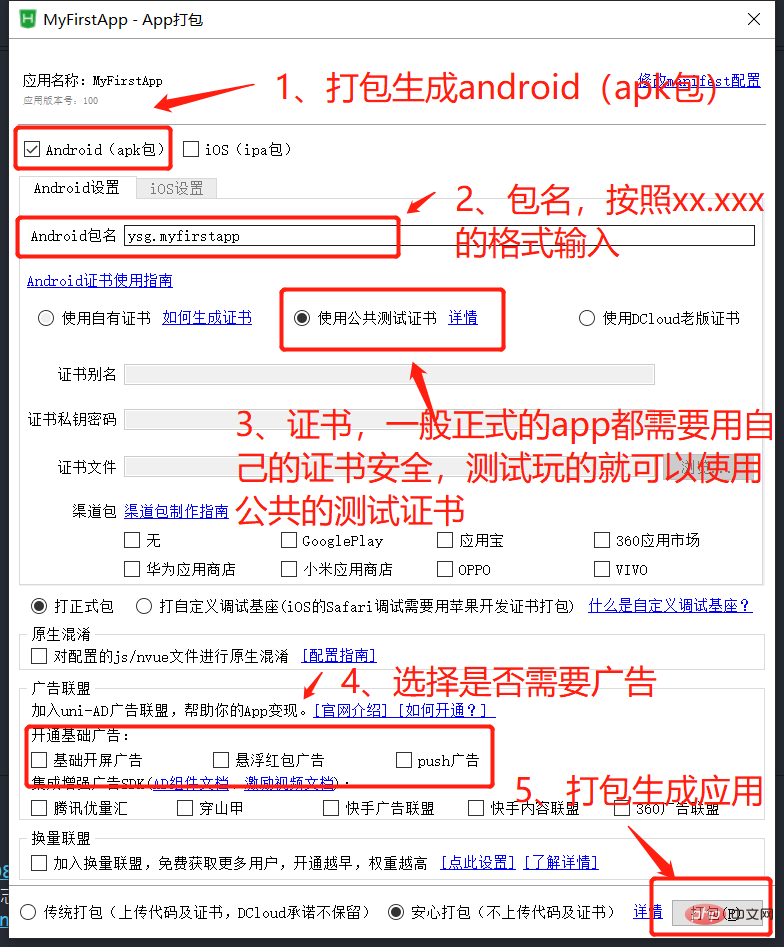
配置App打包所需要的相关信息

等待编译打包(可能花费的时间有点长请耐心等待)


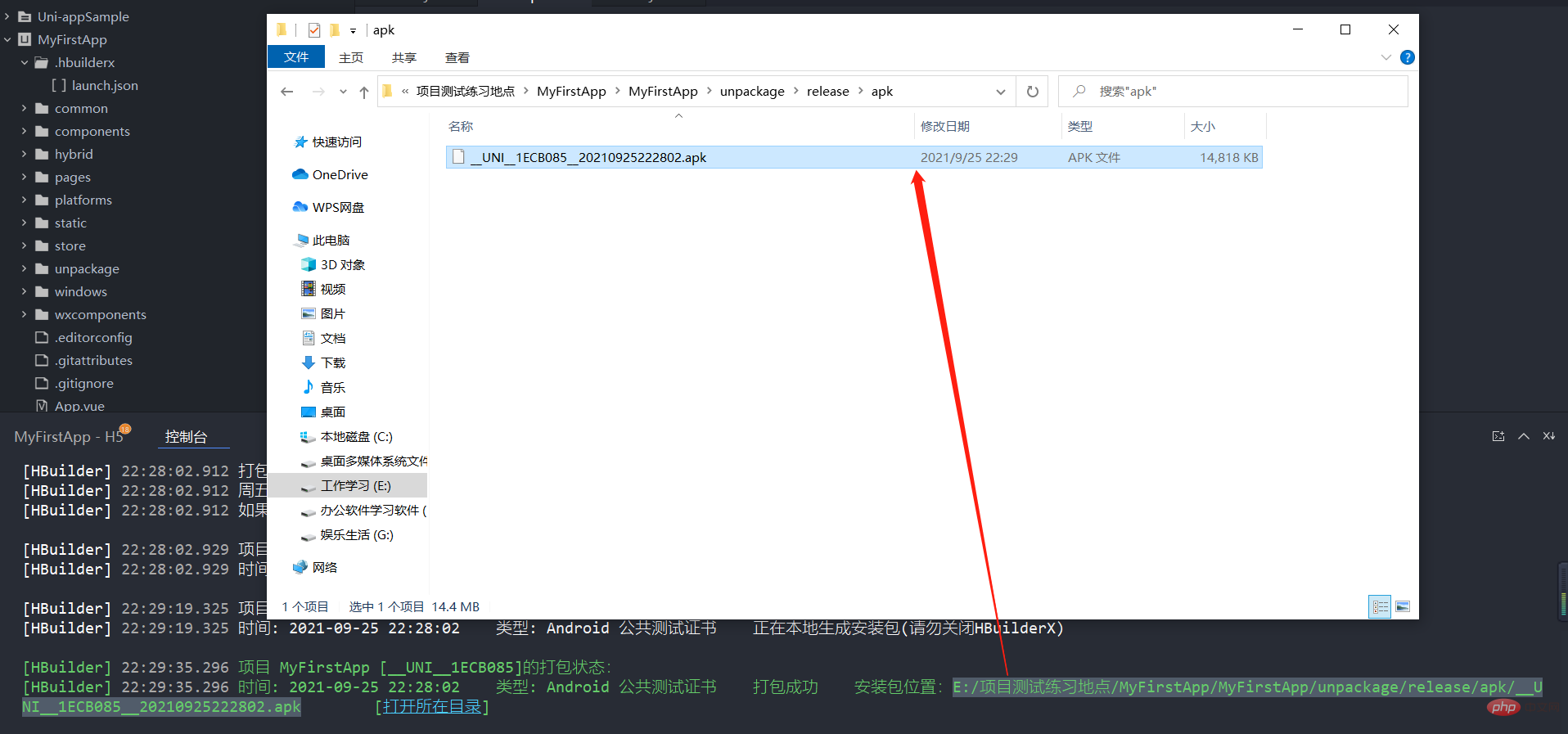
打包完成打开生成apk的目录查看并将其安装到Android手机上查看效果

推荐:《uniapp教程》
以上是uni-app快速入门:开发并打包第一个Android应用的详细内容。更多信息请关注PHP中文网其他相关文章!


