本文由宝塔面板教程栏目给大家介绍如何使用宝塔面板部署uniapp的h5项目,希望对需要的你有所帮助!
宝塔面板部署uniapp的h5项目
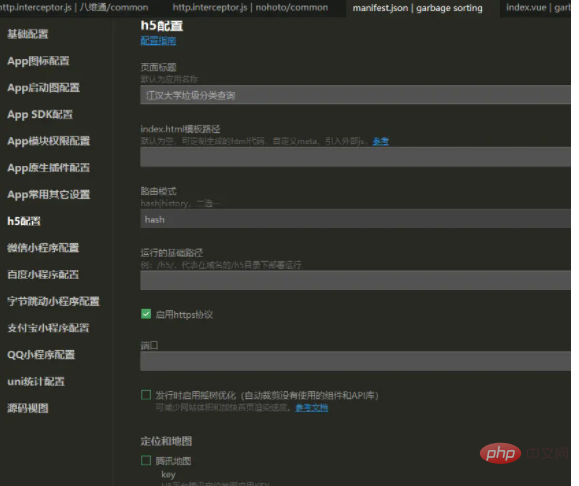
1.uniapp中发行h5
在manifest中配置如下

获得文件夹h5:

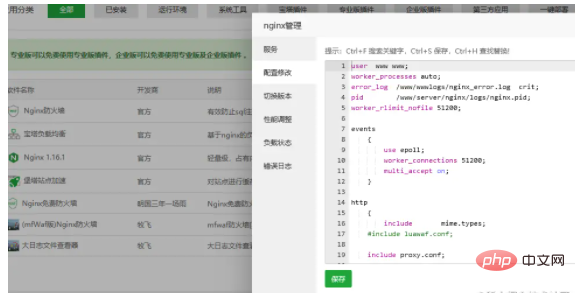
2.在宝塔面板中配置nginx
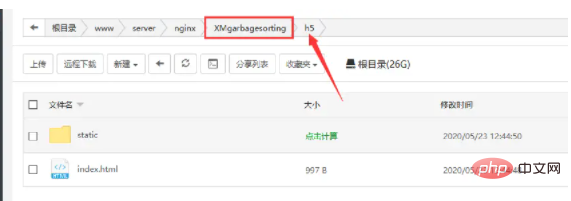
在nginx文件夹下建立项目文件夹,并上传h5项目

修改nginx配置

添加内容为:
server{
listen 80;
server_name www.nyar-alex.cn;
location / {
root /www/server/nginx/XMgarbagesorting/h5;
index index.html;
}
}
3.访问地址
如 nyar-alex.cn/#/
以上是两分钟教你宝塔怎么部署uniapp h5项目的详细内容。更多信息请关注PHP中文网其他相关文章!




