本文由宝塔面板教程栏目给大家介绍如何使用宝塔快速地部署前端项目,希望对需要的你有所帮助!
1、域名解析绑定自己服务器的IP地址
2、安装宝塔
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
3、等待几分钟,安装完成后,页面上会出现登录账户和密码(先复制出来,登录进去后可以修改)
4、在阿里云服务器上安全组上将8888端口开放出来
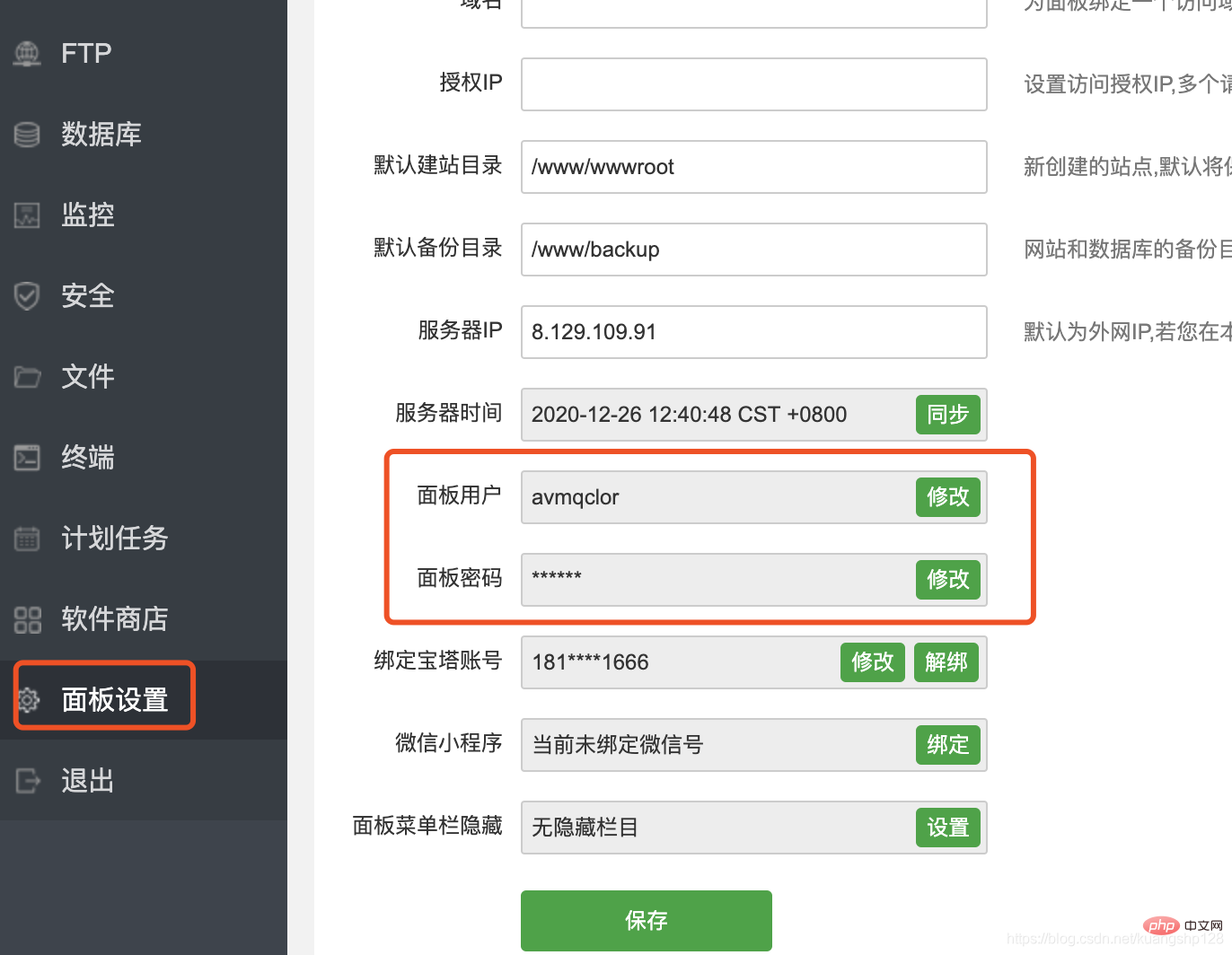
5、使用上面的账号和密码登录到你的宝塔界面中修改用户名和密码【主要是为了方便记住账号和密码】
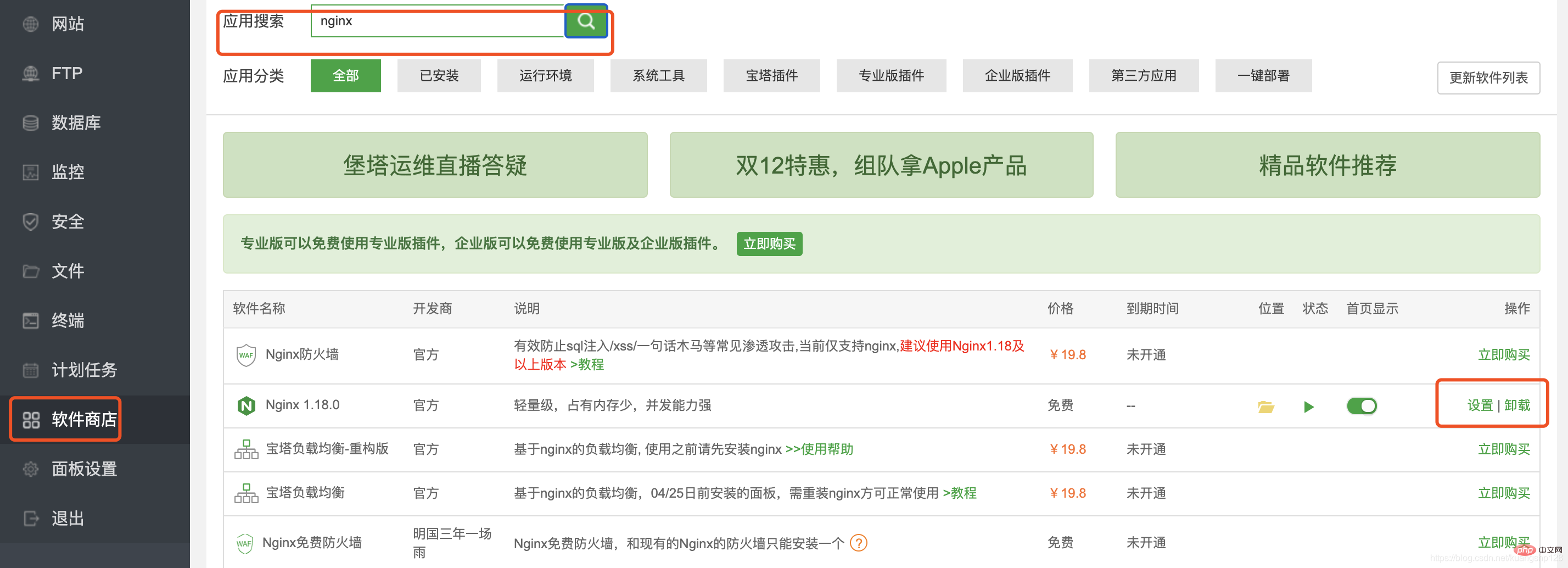
1、安装nginx软件
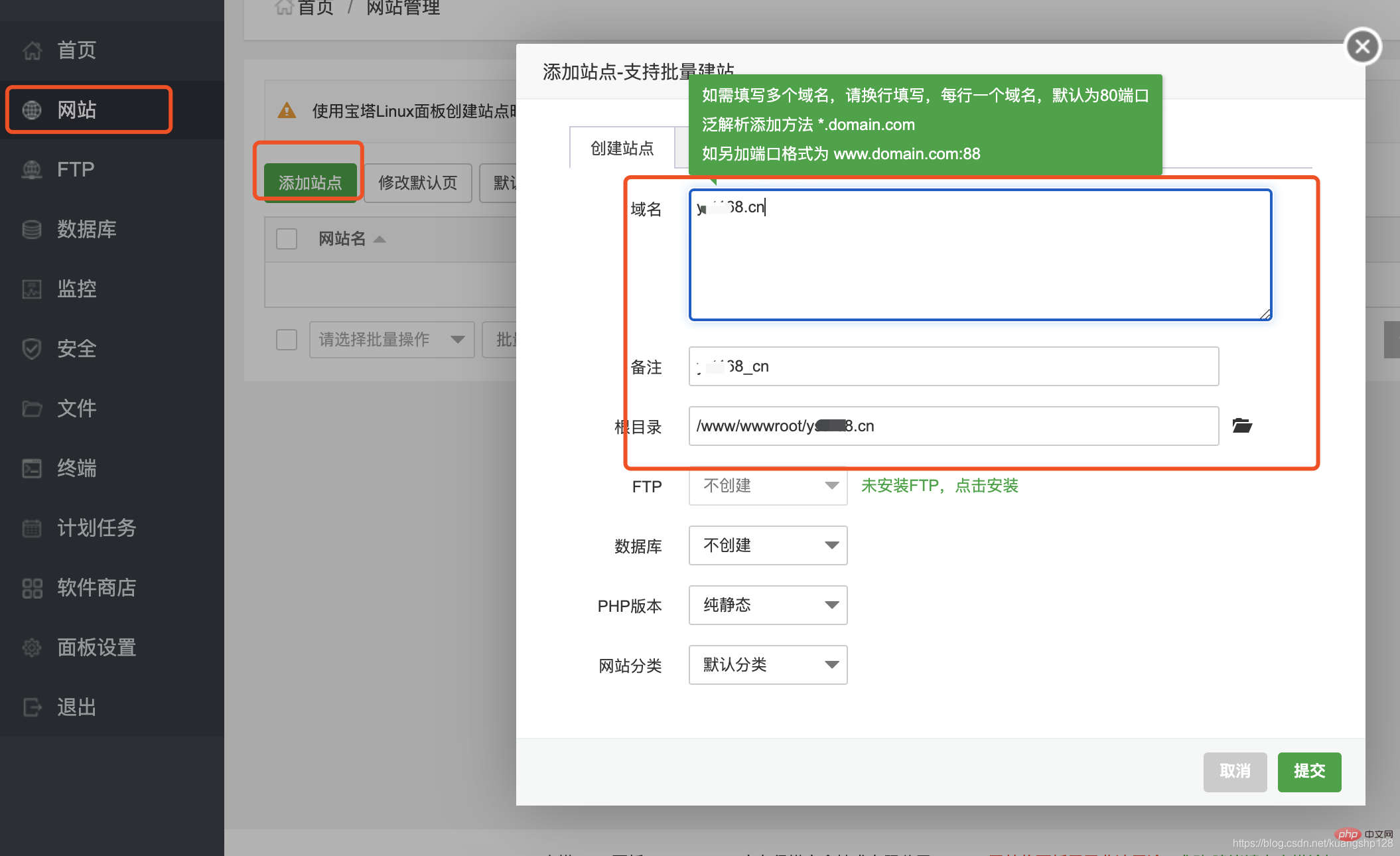
2、部署静态项目
3、直接在浏览器上访问(输入自己的域名)
4、如果要创建别的静态项目

5、在浏览器输入域名/文件夹名访问刚刚的静态项目
PM2部署node项目1、在软件商店安装pm2工具
2、在pm2的管理界面切换node版本
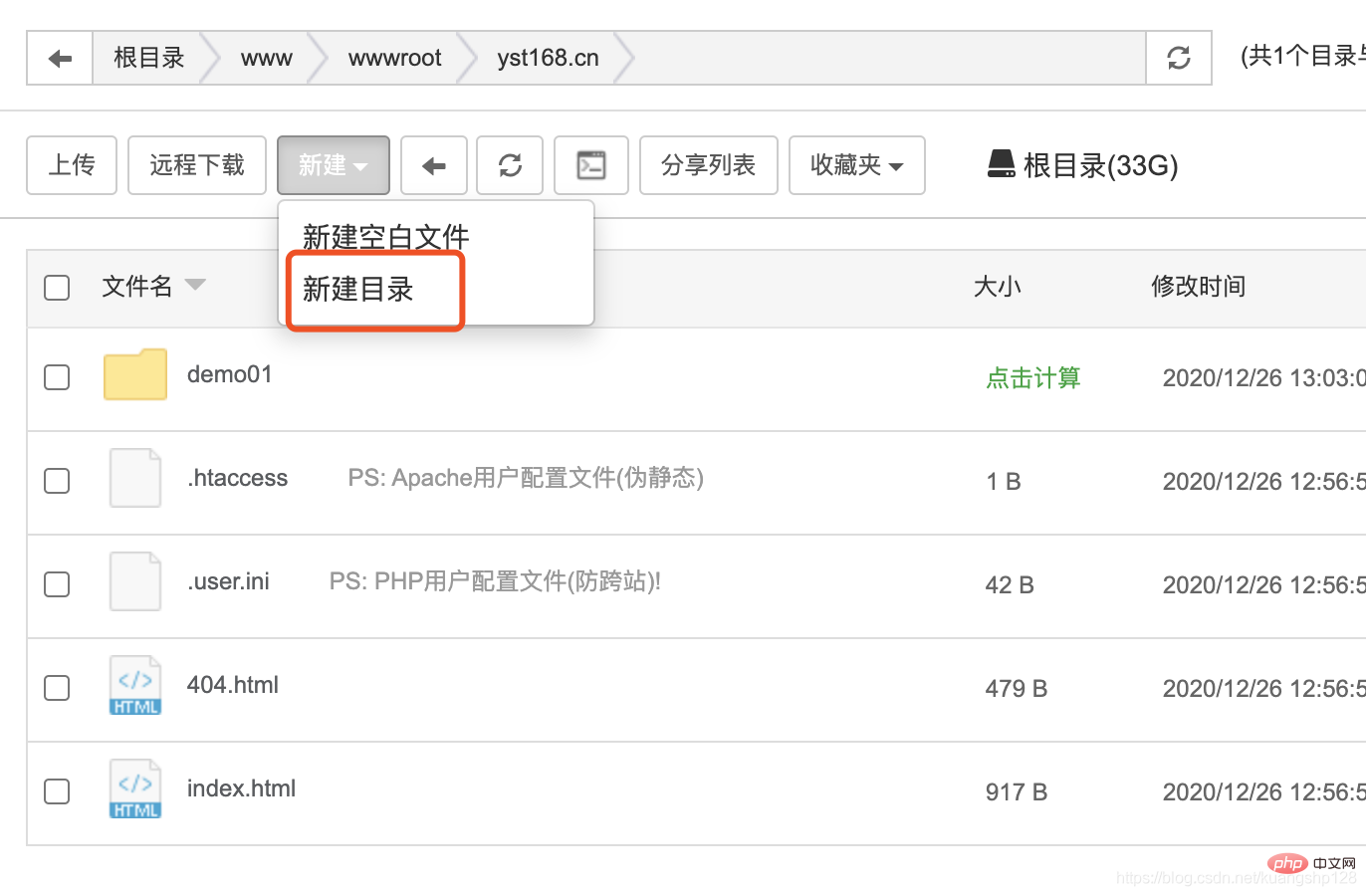
3、在站点的目录下创建一个文件夹express_demo
4、安装express的脚手架
npm install express-generator
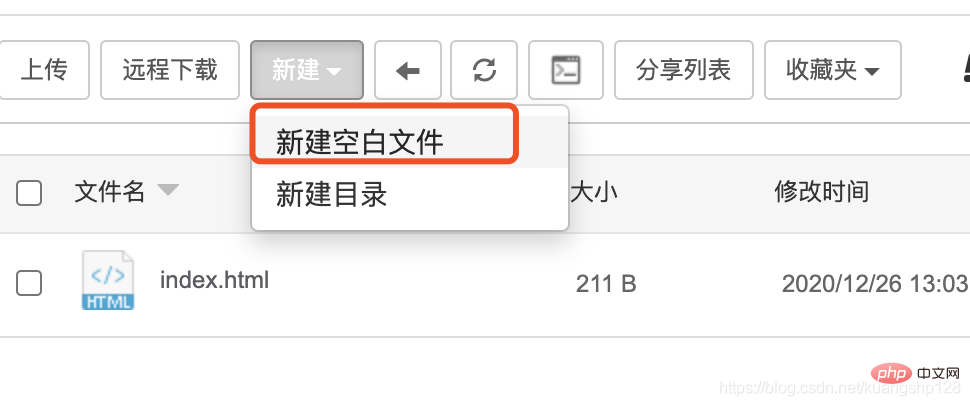
5、在express_demo目录下生成项目文件
express -enpm install
6、开发端口【非常重要】
在宝塔中开放端口
如果是使用的阿里云服务器,需要在服务器端继续开放端口
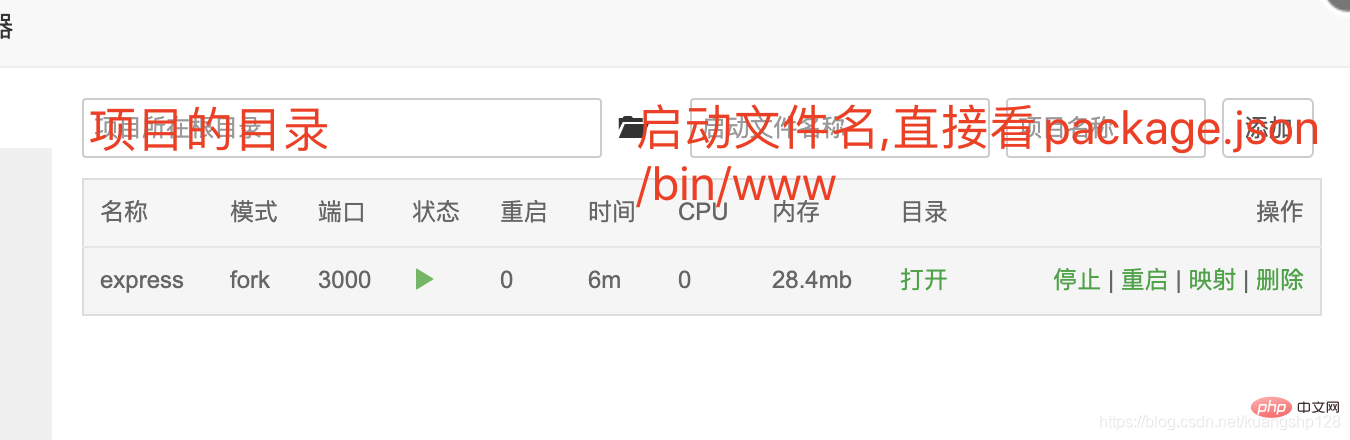
7、在PM2的面板中添加express_demo项目启动
8、浏览器输入域名或者IP带上3000端口
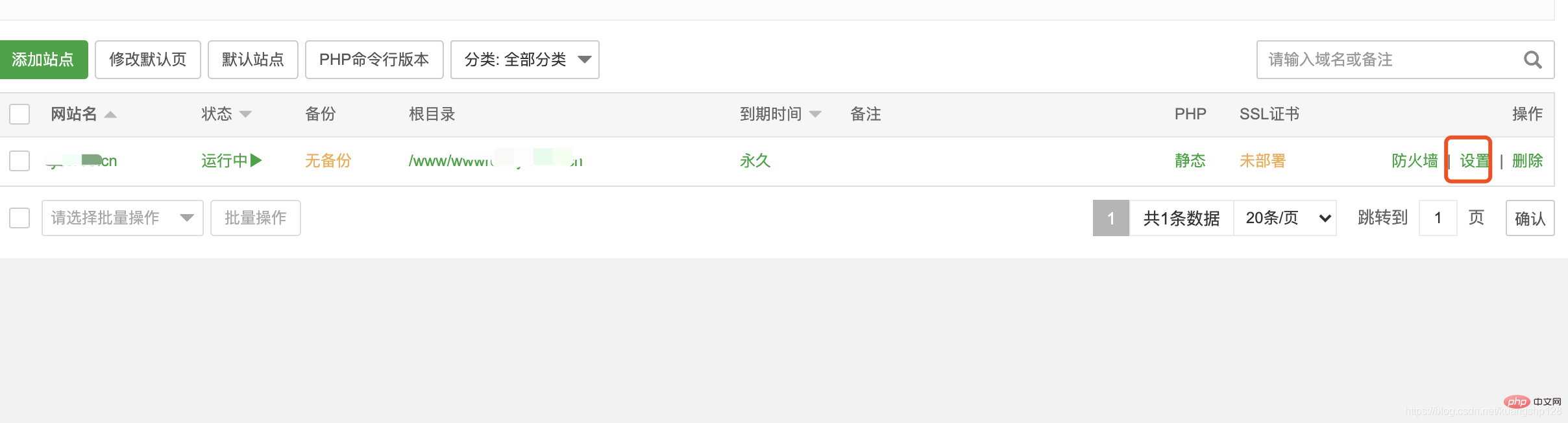
nginx的配置文件,反向代理到node项目1、点击网站的设置
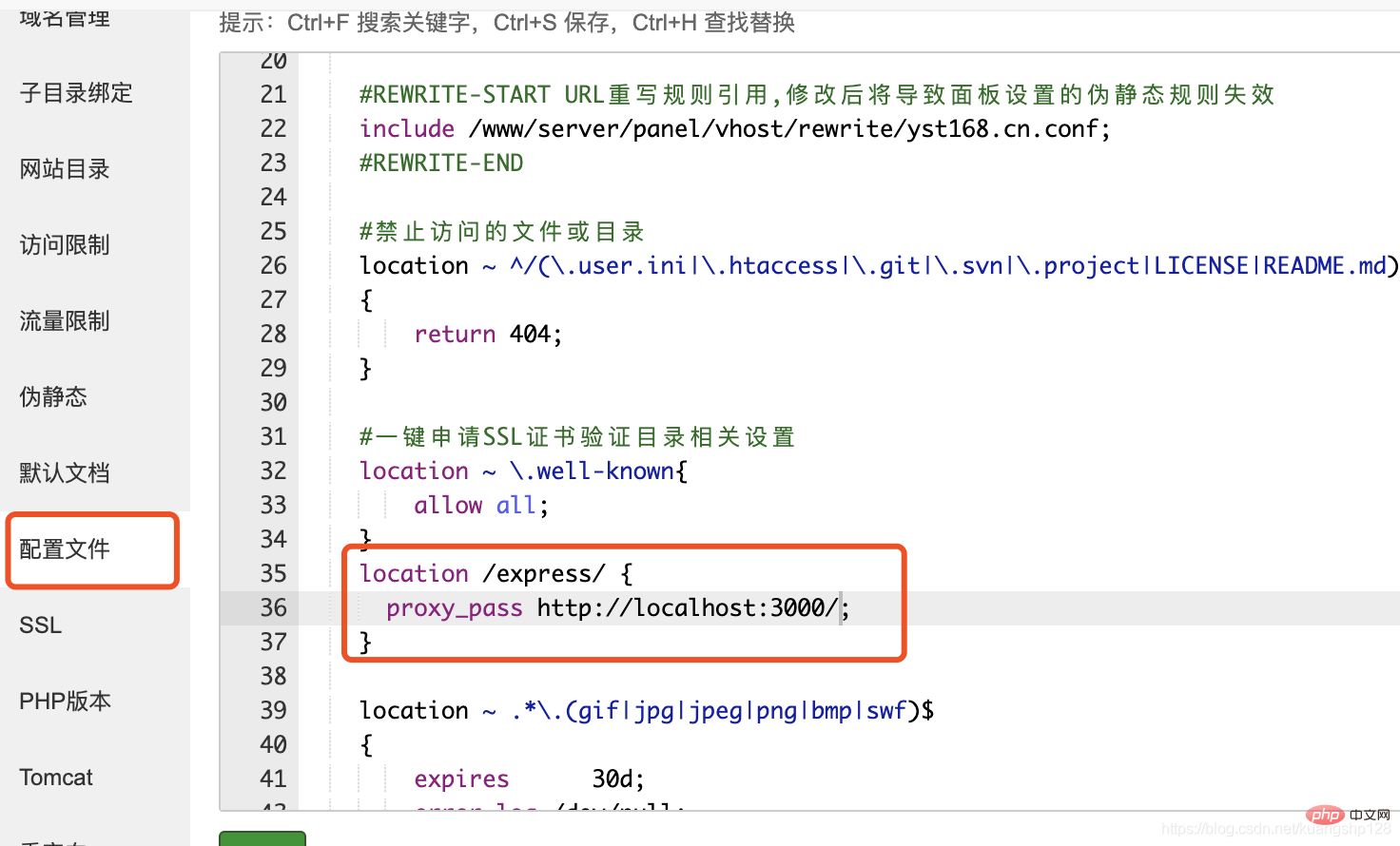
2、修改nginx的配置文件
3、测试,浏览器上直接输入域名/express
以上是教你用宝塔快速部署前端项目(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!




