图文详解如何在Vue项目中集成Ace代码编辑器
前言
在集成Ace过程中发现网上搜到资料比较零碎,且中文资料比较少,本文主要做一些记录和整理,方便后续查阅
- 在Vue项目中集成Ace代码编辑器
- Ace配置项的中文对照
- 踩坑:解决Ace editor 光标错位问题
- 优化:按需使用ace-builds
简介
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
- Ace官网
- 在线demo: ace.c9.io/build/kitch…
特性
- 超过 110 种语言的语法高亮显示(可以导入TextMate/Sublime Text .tmlanguage文件)
- 超过 20 个主题(可以导入TextMate/Sublime Text .tmtheme文件)
- 自动缩进和升级
- 一个可选的命令行
- 处理巨大的文档(四百万行似乎是极限!)
- 完全可定制的键绑定,包括 vim 和 Emacs 模式
- 使用正则表达式搜索和替换
- 突出显示匹配的括号
- 在软选项卡和真实选项卡之间切换
- 显示隐藏字符
- 使用鼠标拖放文本
- 换行
- 代码折叠
- 多个光标和选择
- 实时语法检查器(当前为 JavaScript/CoffeeScript/CSS/XQuery)
- 剪切、复制和粘贴功能
快速开始
- 你也可以直接使用vue2-ace-editor ,按照步骤集成即可
- 这里主要记录使用ace-builds,在项目中自己封装Ace组件
安装
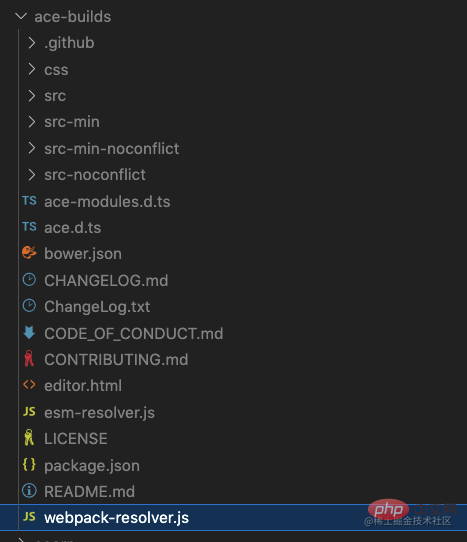
npm install ace-builds --save-dev复制代码
安装完的效果如下:

集成
新建文件夹AceEditor

在AceEditor文件,新建index.vue, 代码如下:
<template>
<div
ref="editorform"
style="height: 250px"
>
</div>
</template>
<script>
import ace from 'ace-builds'
import './webpack-resolver' // 自定义webpack-resolver,按需引入
import 'ace-builds/src-noconflict/mode-json'
import 'ace-builds/src-noconflict/mode-mysql'
import 'ace-builds/src-noconflict/mode-text'
import 'ace-builds/src-noconflict/theme-tomorrow'
import 'ace-builds/src-min-noconflict/ext-language_tools'
import { onMounted, onBeforeUnmount, ref, watch } from '@vue/composition-api'
export default {
name: 'AceEditor',
emits: ['onChange'],
props: {
value: {
type: String,
default: '',
},
// 这里可以接收更多组件传递的参数,做一些自定义效果
},
setup(props, vm) {
let editor = null
const editorform = ref(null)
let options = {
theme: 'ace/theme/tomorrow', // 主题
mode: 'ace/mode/mysql', // 代码匹配模式
tabSize: 2, //标签大小
fontSize: 14, //设置字号
wrap: true, // 用户输入的sql语句,自动换行
enableSnippets: true, // 启用代码段
showLineNumbers: true, // 显示行号
enableLiveAutocompletion: true, // 启用实时自动完成功能 (比如:智能代码提示)
enableBasicAutocompletion: true, // 启用基本自动完成功能
scrollPastEnd: true, // 滚动位置
highlightActiveLine: true, // 高亮当前行
}
const init = () => {
if (editor) {
//实例销毁
editor.destroy()
}
//初始化
editor = ace.edit(editorform.value, options)
editor.setValue(props.value ? props.value : '') // 设置内容
editor.on('change', () => {
vm.emit('onChange', editor.getValue())
})
}
onMounted(() => {
init()
})
onBeforeUnmount(() => {
editor.destroy()
editor.container.remove()
})
return {
editorform
}
},
}
</script>
<style>
@import '~ace-builds/css/ace.css';
</style>关于webpack-resolver.js的优化
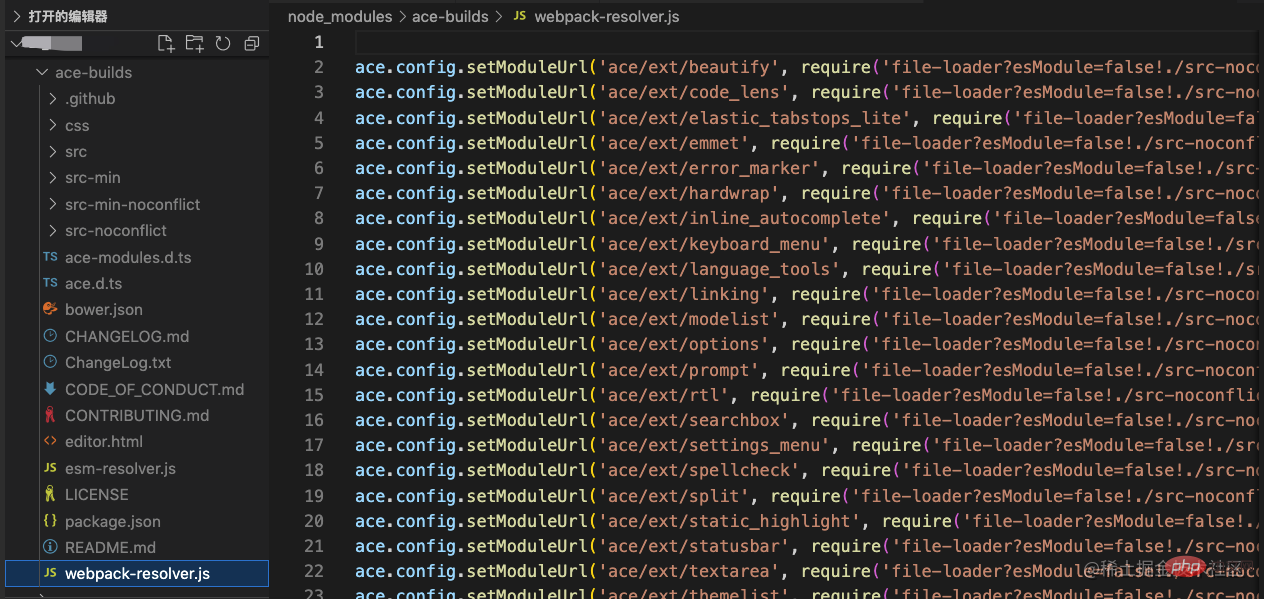
在 webpack 环境中需要导入webpack-resolver.js,我们先看下node_modules/ace-builds/webpack-resolver.js文件,里面大部分模块是我们用不到的,直接引入的话,会大大增加项目包的体积,所以这里我们需要做下优化:按需引入 在AceEditor文件,新建webpack-resolver.js, 代码如下:
在AceEditor文件,新建webpack-resolver.js, 代码如下:
ace.config.setModuleUrl('ace/mode/mysql', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-mysql.js')) ace.config.setModuleUrl('ace/mode/text', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-text.js')) ace.config.setModuleUrl('ace/mode/json', require('file-loader?esModule=false!ace-builds/src-noconflict/mode-json.js')) ace.config.setModuleUrl('ace/theme/tomorrow', require('file-loader?esModule=false!ace-builds/src-noconflict/theme-tomorrow.js')) ace.config.setModuleUrl('ace/ext/language_tools', require('file-loader?esModule=false!ace-builds/src-noconflict/ext-language_tools.js'))
在项目的src目录下,新建registAce.js
import ACE from '@/components/AceEditor' // 这里是你创建的AceEditor文件夹的路径
export default {
install(Vue) {
Vue.component('ace', ACE)
},
}在 Vue 项目的入口文件 main.js 中引入 Ace 模块,Vue.use()全局注册ace组件
import ace from 'ace-builds' import RegistAce from './registAce' Vue.use(ace) Vue.use(RegistAce)
使用ace组件(全局组件)
<ace v-model="content" @onChange="onChange"> </ace>
以上,就在Vue项目中完成了Ace的简单集成,更多功能可以参考官网: Ace官网
配置项
官网wiki: github.com/ajaxorg/ace…
Core ace components (editor, session, renderer, mouseHandler) implement optionProvider interface
setOption(optionName, optionValue)
setOptions({
optionName : optionValue
...
})
getOption(optionName)
getOptions()以下是配置选项的列表。除非另有说明,否则选项值为布尔值。
editor.setOption也会修改session/renderer/$mouseHandler与之关联的选项
编辑器选项
| 选项名 | 值类型 | 默认值 | 可选值 | 功能 |
|---|---|---|---|---|
| selectionStyle | String | text | line | text | 选中样式 |
| highlightActiveLine | Boolean | true | - | 高亮当前行 |
| highlightSelectedWord | Boolean | true | - | 高亮选中文本 |
| readOnly | Boolean | false | - | 是否只读 |
| cursorStyle | String | ace | ace | slim | smooth | wide | 光标样式 |
| mergeUndoDeltas | String | Boolean | false | always | 合并撤销 |
| behavioursEnabled | Boolean | true | - | 启用行为 |
| wrapBehavioursEnabled | Boolean | true | - | 启用换行 |
| autoScrollEditorIntoView | Boolean | false | - | 启用滚动 |
| copyWithEmptySelection | Boolean | true | - | 复制空格 |
| useSoftTabs | Boolean | false | - | 使用软标签 |
| navigateWithinSoftTabs | Boolean | false | - | 软标签跳转 |
| enableMultiselect | Boolean | false | - | 选中多处 |
渲染器选项
| 选项名 | 值类型 | 默认值 | 可选值 | 功能 |
|---|---|---|---|---|
| hScrollBarAlwaysVisible | Boolean | false | - | 纵向滚动条始终可见 |
| vScrollBarAlwaysVisible | Boolean | false | - | 横向滚动条始终可见 |
| highlightGutterLine | Boolean | true | - | 高亮边线 |
| animatedScroll | Boolean | false | - | 滚动动画 |
| showInvisibles | Boolean | false | - | 显示不可见字符 |
| showPrintMargin | Boolean | true | - | 显示打印边距 |
| printMarginColumn | Number | 80 | - | 设置页边距 |
| printMargin | Boolean | Number | false | - | 显示并设置页边距 |
| fadeFoldWidgets | Boolean | false | - | 淡入折叠部件 |
| showFoldWidgets | Boolean | true | - | 显示折叠部件 |
| showLineNumbers | Boolean | true | - | 显示行号 |
| showGutter | Boolean | true | - | 显示行号区域 |
| displayIndentGuides | Boolean | true | - | 显示参考线 |
| fontSize | Number | String | inherit | - | 设置字号 |
| fontFamily | String | inherit | 设置字体 | |
| maxLines | Number | - | - | 至多行数 |
| minLines | Number | - | - | 至少行数 |
| scrollPastEnd | Boolean | Number | 0 | - | 滚动位置 |
| fixedWidthGutter | Boolean | false | - | 固定行号区域宽度 |
| theme | String | - | - | 主题引用路径,例如"ace/theme/textmate" |
mouseHandler选项
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| scrollSpeed | Number | - | - | 滚动速度 |
| dragDelay | Number | - | - | 拖拽延时 |
| dragEnabled | Boolean | true | - | 是否启用拖动 |
| focusTimout | Number | - | - | 聚焦超时 |
| tooltipFollowsMouse | Boolean | false | - | 鼠标提示 |
session options
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| firstLineNumber | Number | 1 | - | 起始行号 |
| overwrite | Boolean | - | - | 重做 |
| newLineMode | String | auto | auto | unix | windows | 新开行模式 |
| useWorker | Boolean | - | - | 使用辅助对象 |
| useSoftTabs | Boolean | - | - | 使用软标签 |
| tabSize | Number | - | - | 标签大小 |
| wrap | Boolean | - | - | 换行 |
| foldStyle | String | - | markbegin | markbeginend | manual | 折叠样式 |
| mode | String | - | - | 代码匹配模式,例如“ace/mode/text" |
editor options defined by extensions
| 选项名 | 值类型 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| enableBasicAutocompletion | Boolean | - | - | 启用基本自动完成 |
| enableLiveAutocompletion | Boolean | - | - | 启用实时自动完成 |
| enableSnippets | Boolean | - | - | 启用代码段 |
| enableEmmet | Boolean | - | - | 启用Emmet |
| useElasticTabstops | Boolean | - | - | 使用弹性制表位 |
解决光标错位问题
当在编辑器中输入内容的时候,会出现光标错位的问题,开始看起来是正常的,输入的内容越多,光标错位越多 一通排查,发现是因为使用了非等宽字体,导致计算不准确,将编辑框里面的字体设置为等宽字体即可解决问题
一通排查,发现是因为使用了非等宽字体,导致计算不准确,将编辑框里面的字体设置为等宽字体即可解决问题
⚠️注意:这里还有个小坑,在设置等宽字体时需要区分Mac、Windows
- Mac 下可以使用
monospace字体 - Windows 下可以使用
Consolas字体
参考网站 / 源码
以上是图文详解如何在Vue项目中集成Ace代码编辑器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 Vue.js很难学习吗?
Apr 04, 2025 am 12:02 AM
Vue.js很难学习吗?
Apr 04, 2025 am 12:02 AM
Vue.js不难学,特别是对于有JavaScript基础的开发者。1)其渐进式设计和响应式系统简化了开发过程。2)组件化开发让代码管理更高效。3)使用示例展示了基本和高级用法。4)常见错误可以通过VueDevtools调试。5)性能优化和最佳实践如使用v-if/v-show和key属性可提升应用效率。
 VUE是用于前端还是后端?
Apr 03, 2025 am 12:07 AM
VUE是用于前端还是后端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用于前端开发。1)它是一个轻量级且灵活的JavaScript框架,专注于构建用户界面和单页面应用。2)Vue.js的核心是其响应式数据系统,数据变化时视图自动更新。3)它支持组件化开发,UI可拆分为独立、可复用的组件。







