vuejs slot的使用方法:1、在子组件内放一些DOM;2、通过slot实现显示或者隐藏DOM,代码如“new Vue({el: "#app",data: {},components:{children:{...}}}) ”。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vuejs中slot的使用
概述:
假如父组件需要在子组件内放一些DOM,那么这些DOM是显示或者隐藏,在哪个地方显示,怎么显示,需要slot分发负责。
分以下几种情况分发:

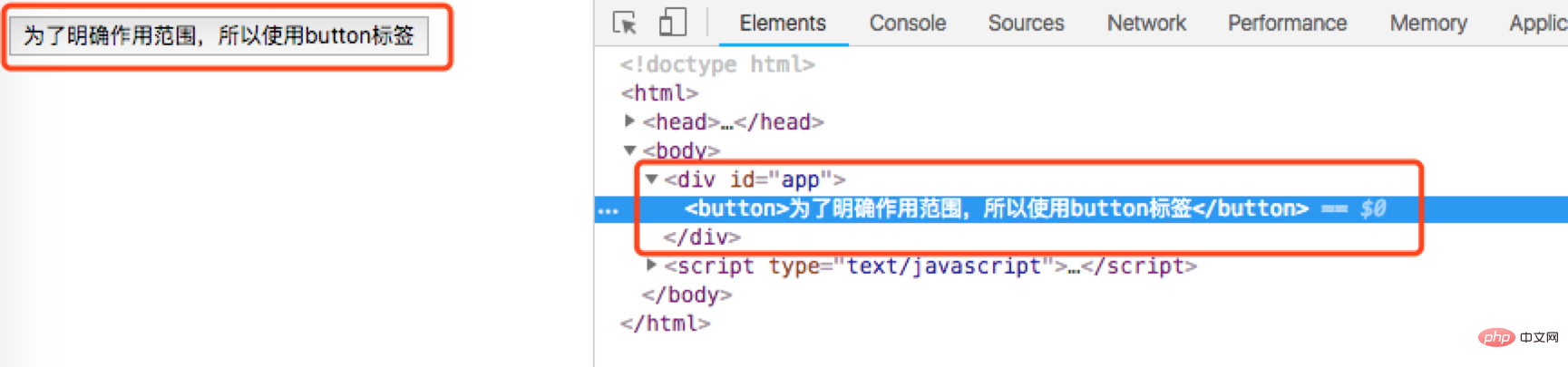
我是slot内容
显示结果为:span标签内的内容并没有显示。

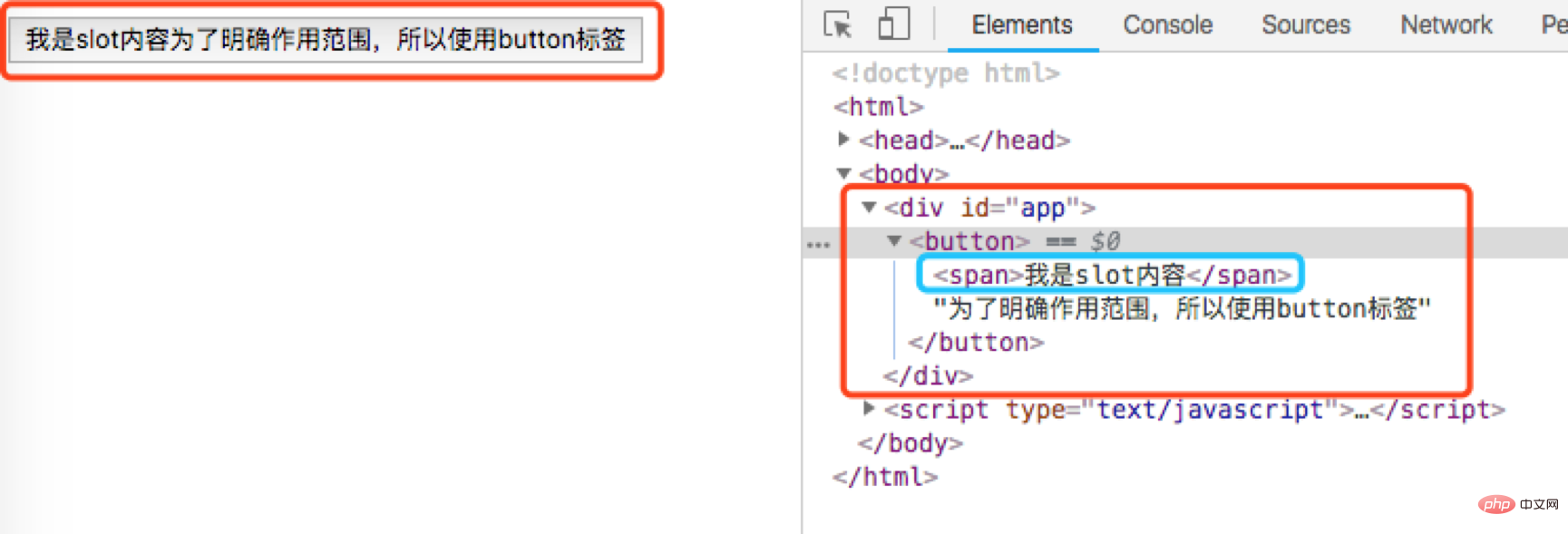
单个slot:
我是slot内容

即父组件放在子组件里的内容,插到了子组件位置; 注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了 这个标签。 例如:
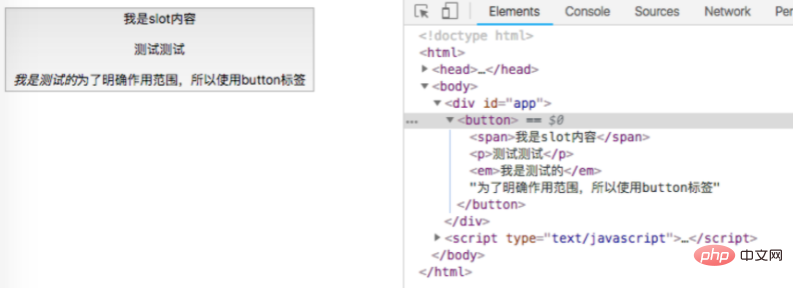
我是slot内容 测试测试
我是测试的

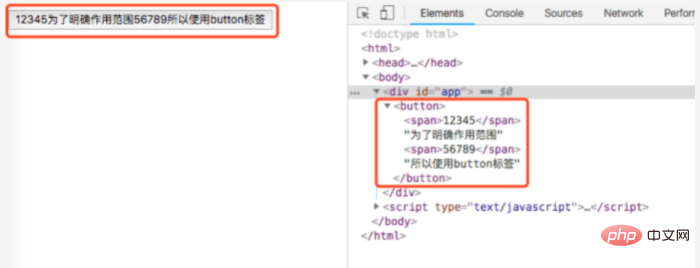
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。 例如:
12345 56789

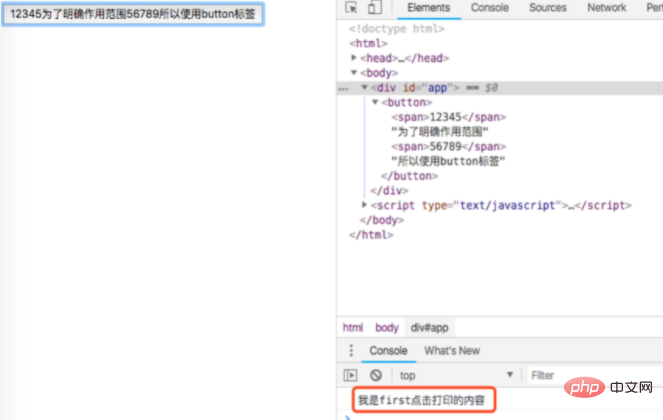
E:分发内容的作用域: 被分发的内容的作用域,根据其所在模块决定,例如:点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。
12345 56789

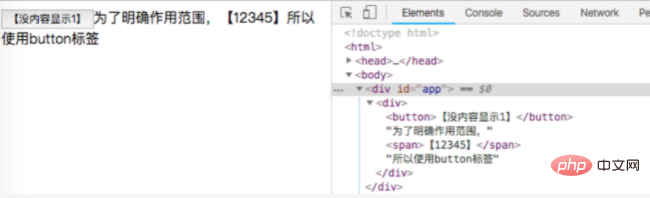
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。 例如:
【12345】

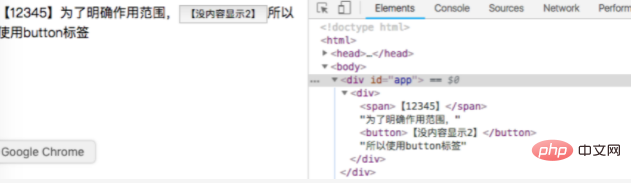
如果改为:
【12345】

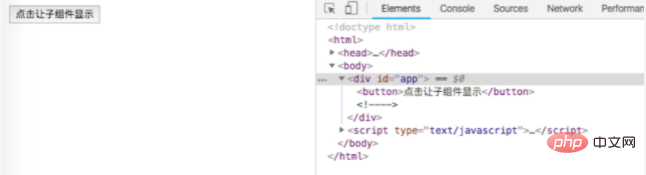
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃) b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。 G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件) 【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:

点击之后:

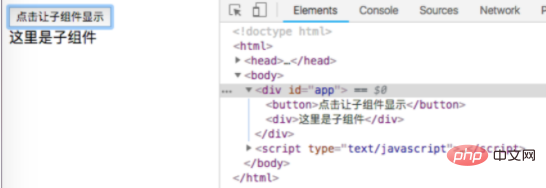
说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。 【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。 例如:
【12345】

点击“这里是子组件”之后:

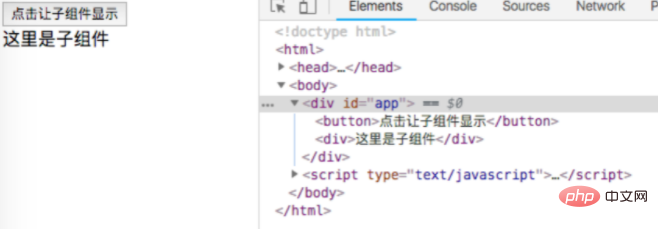
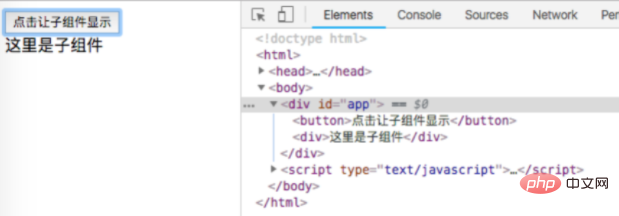
点击“点击让子组件显示”:
说明:
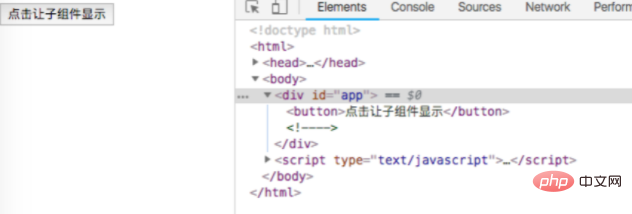
 点击子组件会让子组件消失
点击子组件会让子组件消失
点击父组件的按钮,通过更改子组件的tohidden属性,让子组件重新显示。
子组件的指令绑定在子组件的模板之中(如此才能调用)。
推荐学习:《vue教程》
以上是vuejs slot 怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!