离线安装vue环境的方法:1、cmd运行命令“npm config get cache”;2、内网电脑安装nodejs;3、内网全局安装目录;4、内网命令安装离线依赖包;5、把vue项目复制到内网;6、查看全局命令是否正常即可。

本文操作环境:windows7系统、vue/cli 3.12.1版,DELL G3电脑。
怎么离线安装vue环境?
离线搭建vue环境运行项目步骤
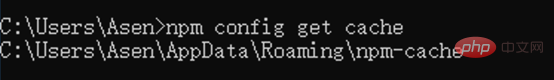
1、复制本地(外网电脑npm-cache缓存目录)
cmd运行命令 npm config get cache

2、内网电脑安装nodejs
U盘或者光盘复制到内网电脑 安装即可
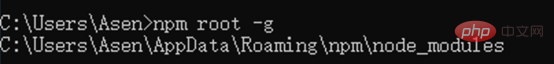
3、内网全局安装目录
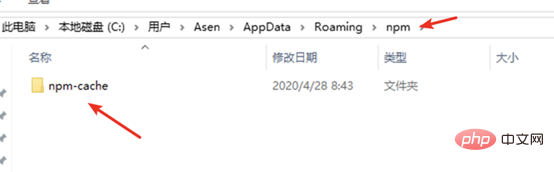
命令行运行 npm root -g 查看全局安装目录;然后把npm-cache缓存目录复制到npm目录里面(如果放到同级会报错)


4、内网命令安装离线依赖包
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5、把vue项目复制到内网 包括node_modules文件夹 (注意 mac和windows依赖包不能共用)
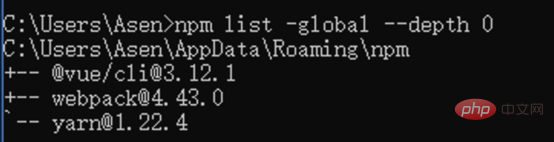
6、查看全局命令是否正常 npm list -global --debth 0
正常

异常

解决办法:
npm root -g命令找到npm文件夹
删除与npm目录同级的node_modules文件夹
把npm-cache文件夹放到npm目录里面
运行项目 yarn run serve
相关推荐:《vue.js教程》
以上是怎么离线安装vue环境的详细内容。更多信息请关注PHP中文网其他相关文章!



