vue脚手架搭建流程是:首先安装node.js;然后用npm安装vue-cil或者用“cnpm install -g vue-cli”命令安装vue脚手架;最后使用vue脚手架搭建vue项目即可。

本文操作环境:windows7系统、vue2.0版本、Dell G3电脑。
搭建vue项目之前你需要安装vue的脚手架和node.js,下面我们就来看一下搭建vue脚手架的流程。
vue脚手架搭建流程:
1、安装node.js
下载地址:http://nodejs.cn/
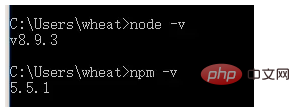
安装完成后 可以打开cmd控制台 输入下图上面的指令 出现版本号就安装成功了

2、安装vue脚手架
全局安装vue-cil,也就是所谓的脚手架
1、用npm安装(国际开源库生态系统)

2. 用cnpm安装vue脚手架
cnpm install -g vue-cli
最后检查自己是否安装上:(vue -V)记住这里的-V是大写字母V
然后就可以使用vue脚手架搭建vue项目。
相关推荐:《vue.js教程》
以上是vue脚手架搭建流程的详细内容。更多信息请关注PHP中文网其他相关文章!


