复制css代码的方法:首先按f12或者右击“检查”打开浏览器的控制台,并点击控制台顶部导航栏上的“Sources”按钮;然后找到样式表;最后在样式表里面按“ctrl+a”快捷键全选并复制即可。

本教程操作环境:windows7系统、Chrome76.0&&CSS3版本、Dell G3电脑。
推荐:《css视频教程》
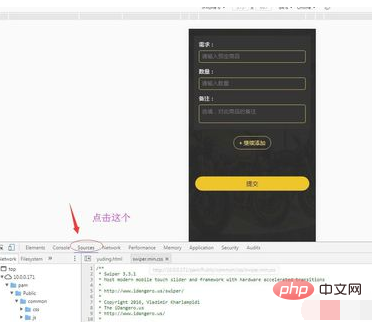
找到自己想要复制的网站。按f12或者右击检查打开浏览器的控制台,点击控制台顶部导航栏上的“Sources”按钮。

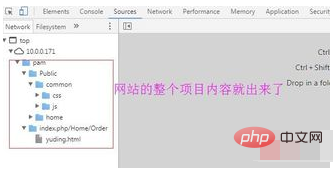
就可以看到左边的整个项目了;开始找样式表

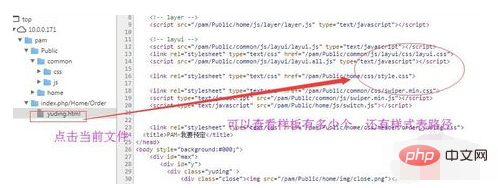
找到该样式表,双击打开在右边

在当前文件查看样表

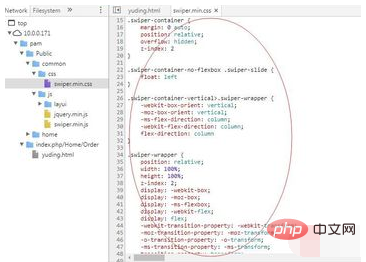
可以在样式表里面ctrl+a全选然后复制,也可以在样表名那里右击cop有;进行复制

可以把复制的样式打包乘样式表自己命名,也可以在样表中选区自己想要的样式段;

除了注意事项
注意查找路径
文件项目很大的话就要到当前文件查找了
更多编程相关知识,请访问:编程教学!!
以上是如何复制css代码的详细内容。更多信息请关注PHP中文网其他相关文章!




