jsp css图片不显示的解决办法:首先将图片导入到建好的img文件目录下;然后在CSS中修改代码为“background-image: url(img/flight.jpg);”即可。

本教程操作环境:windows7系统、Java8.0&&css3版本、Dell G3电脑。
推荐:《css视频教程》
解决办法
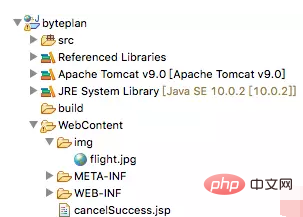
1、首先将图片导入到事先建好的img文件目录下,如图:

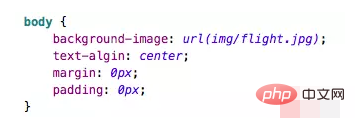
2、由于img文件夹和jsp文件处于同一目录下,故在CSS中代码部分应该这样写:

主要部分: background-image: url(img/flight.jpg);
其他三行是不相关的内容,不必理会。
更多编程相关知识,请访问:编程教学!!
以上是jsp css图片不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!




