vue样式不生效的解决办法:如果想让某些样式对子组件生效,可以使用【/deep/】深度选择器,代码为【/deep/.my-table td .cell {white-space: pre;}】。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
vue样式不生效的解决办法:
/deep/ 深度选择器
在vue组件里,在style设置为scoped的时候,在写样式有时候对子组件不生效。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。
代码:

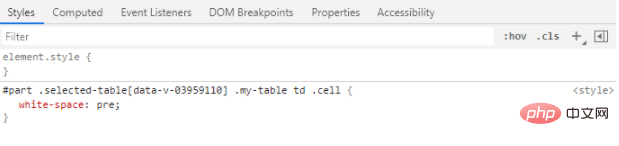
解析在浏览器:

相关免费学习推荐:javascript(视频)
以上是vue样式不生效怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

