jquery设置按钮不可点击的方法:首先新建文件,并使用button标签创建按钮;然后给p标签文字绑定onclick点击事件;最后使用【att()】方法将按钮的disabled属性设置为true,实现按钮不可点击。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
jquery设置按钮不可点击的方法:
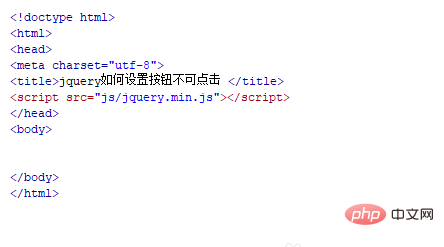
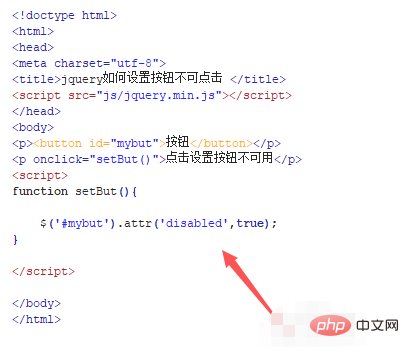
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置按钮不可点击。

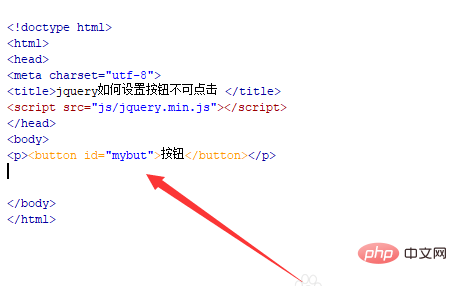
2、在test.html文件内,在p标签内,使用button标签创建一个按钮,并设置其id为mybut。

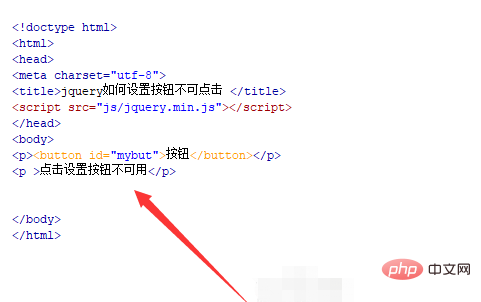
3、在test.html文件内,再使用p标签创建一行文字,文字内容为“点击设置按钮不可用”。

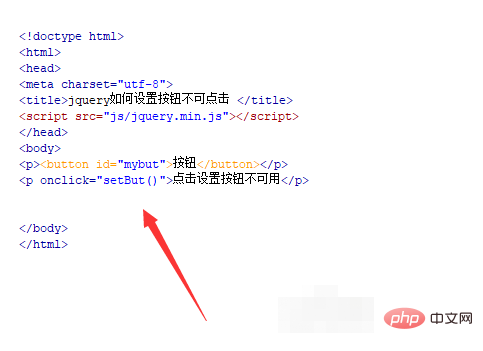
4、在test.html文件内,给p标签文字绑定onclick点击事件,当文字被点击时,执行setBut函数。

5、在js标签内,创建setBut函数,在函数内,通过id获得button按钮对象,使用att()方法将按钮的disabled属性设置为true,实现按钮不可点击。

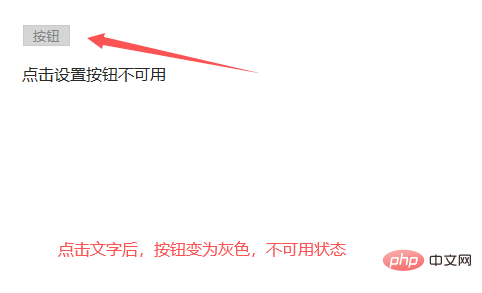
6、在浏览器打开test.html文件,点击文字,查看实现的效果。

相关免费学习推荐:javascript(视频)
以上是jquery如何设置按钮不可点击的详细内容。更多信息请关注PHP中文网其他相关文章!




