jquery给div赋值的方法:首先创建addtext函数;然后在函数内通过id(mydiv)获取div对象;最后使用text方法给div赋值即可,如【function addtext(){$('#mydiv').text('xx')}】。

本教程操作环境:windows10系统、jquery2.2.4版,该方法适用于所有品牌电脑。
(学习视频分享:jquery视频教程)
具体方法如下:
新建一个html文件,命名为test.html。

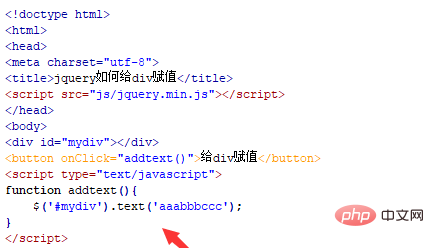
在test.html文件内,使用div标签创建一个模块,在div内没有任何值,主要用于下面给该div赋值。

在test.html文件内,设置div的id属性为mydiv,主要用于下面通过该id属性获得div对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“给div赋值”。

在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addtext()函数。

在js标签中,创建addtext()函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用text()方法给div赋值。例如 ,给div赋值为“aaabbbccc”。

更多编程相关知识,请访问:编程学习!!
以上是jquery怎么给div赋值的详细内容。更多信息请关注PHP中文网其他相关文章!


