jquery用$(this)选择它下面的子元素的方法:首先在p标签内使用span标签创建多行文字;然后使用bind方法给p标签绑定click点击事件,通过【$(this)】获得当前点击的对象;最后通过【html()】获得所有的子元素。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
jquery用$(this)选择它下面的子元素的方法:
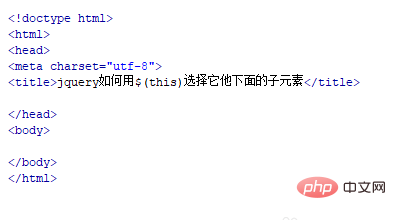
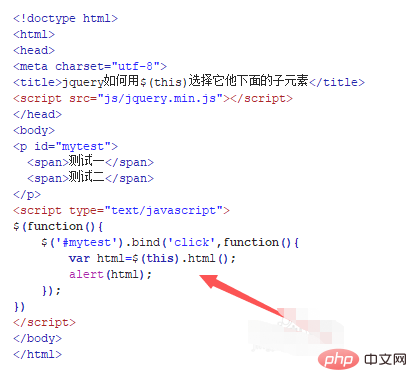
1、新建一个html文件,命名为test.html,用于讲解jquery如何用$(this)选择它他下面的子元素。

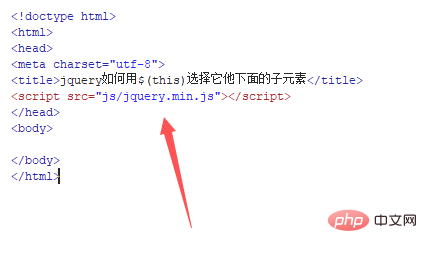
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

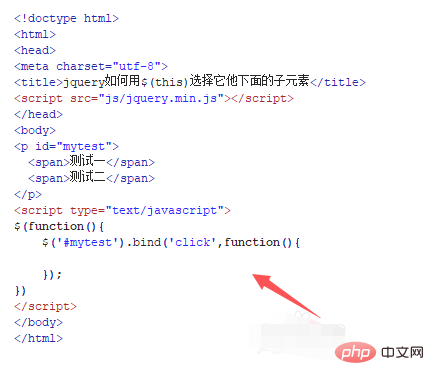
3、在test.html文件内,在p标签内,使用span标签创建多行文字,span标签作为p标签的子元素,同时设置p标签的id为mytest。

4、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

5、在js标签中,通过id(mytest)获得p标签对象,使用bind()方法给它绑定click点击事件,代码如下:

6、在bind()方法内,通过$(this)获得当前点击的对象,通过html()获得它里面所有的子元素,并把它保存在html变量中,最后,使用alert()方法将子元素输出来。

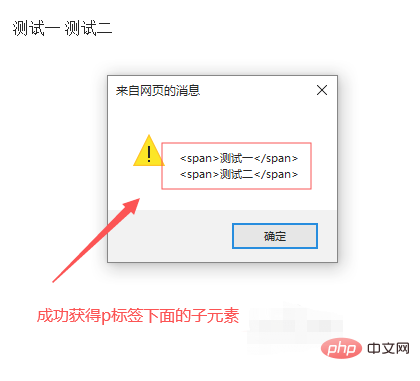
7、在浏览器打开test.html文件,点击文字,查看实现的效果。

相关免费学习推荐:JavaScript(视频)
以上是jquery如何用$(this)选择它下面的子元素的详细内容。更多信息请关注PHP中文网其他相关文章!



